分享web前端6款最主流的HTML5开发工具
Posted 咱小二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享web前端6款最主流的HTML5开发工具相关的知识,希望对你有一定的参考价值。
大家好,请允许我做一个尴尬而又不失礼貌的微笑^_^,今天小编就来盘点一下当下主流的html 5 开发工具。
1:HBuilder
小编引用一下他们的slogan:飞速编码的极客工具,手指爽,眼睛爽。
小编先好好介绍一下它:
内置emmet:tab一下生成一串代码
无死角提示:除了语法,还能提示ID、Class、图片、链接、字体
多语言支持:php、jsp、ruby、python、nodejs等web语言,less、coffee等编译型语言均支持
实时预览,一边敲一边看
超级全的与法库
转到定义和一键搜索
2:Animatron

小伙伴们,这是一个在线工具,但是功能的确很强大并且还简单。随意设计和发布,所见即所得,不用编码。有没有很方便呢?
将工程保存到云端,随时随地访问,真的不要再方便。
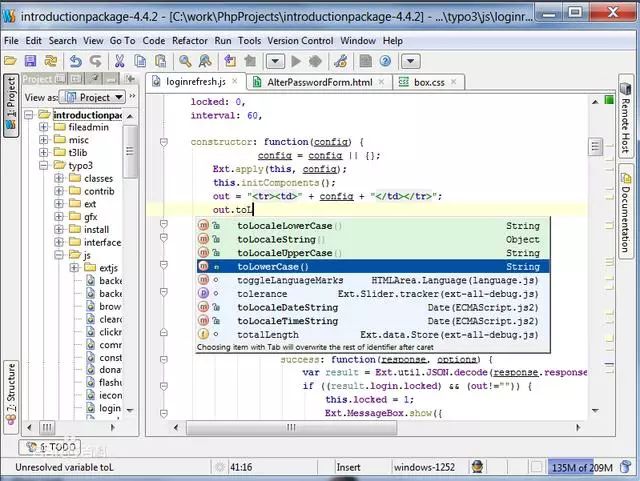
3:JetBrains WebStorm

WebStorm 是jetbrains公司旗下一款javascript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。
特点:
智能的代码补全
代码格式化
html提示
联想查询
代码重构
代码检查和快速修复
代码调试
代码结构浏览
代码折叠
包裹或者去掉外围代码
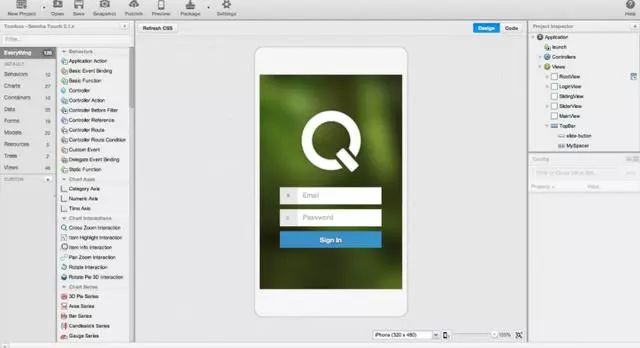
4:Sencha Architect

Sencha Architect 2是个可视化的应用构建器,它使用Sencha Touch 2来构建移动应用,使用ExtJS 4来构建桌面应用。
特点:
1、通过拖拽组件来创建富用户界面并连接到后端的数据源。
2、支持通过Sencha Touch 2来构建移动Web应用以及通过Ext JS 4来构建桌面Web应用。其提供的代码编辑功能可以在Sencha Architect中创建整个应用。
5:Adobe Edge
Adobe Edge是adobe公司的一款新型网页互动工具。
Adobe Edge的目的是帮助专业设计师制作网页动画乃至简单游戏。该工具的重点放在动画引擎上,但adobe承诺将增加更多HTML5功能,比如Canvas、HTML5音频/视频标签等。支持Android、iOS、webOS、黑莓PlayBook、Firefox、Chrome、Safari和IE9等各个平台。Adobe于2014年正式推出Adobe Edge AnimateCC集成了hml5、js、css的开发工具。
Adobe对于我们来讲,真的再熟悉不过了。
有人说,Edge是不是要代替flash,哦,不。Edge只是为网页设计人员提供了一种工具,帮助他们在不支持Flash的设备(比如苹果iOS设备)上制作网络动画。
Ps:如今的flash,不用怕被谁代替,因为它会慢慢成为历史。
6:Adobe Dreamweaver
这款神一样的软件,小编就不做介绍啦。
快在留言区告诉小编,你都在用什么软件开发HTML5呢?一起交流学习吧!
以上是关于分享web前端6款最主流的HTML5开发工具的主要内容,如果未能解决你的问题,请参考以下文章
2017年最主流前端框架比较:AngularReact 和 Vue