五款web前端开发工具推荐,哪款最能cue到你?
Posted 思途科技在线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了五款web前端开发工具推荐,哪款最能cue到你?相关的知识,希望对你有一定的参考价值。
点击蓝字
#思途#
对于刚刚入行不久的web前端编程小白来说,在开发工具的选择方面或许会显得有些力不从心,毕竟网络上众说纷纭,相关的开发工具也是非常之多,以至于许多小伙伴一时不知道从何下手。为了解决这个问题,中享思途小编今天就为大家介绍几个不错的开发工具,感兴趣的朋友可以自己尝试一下:
Notepad++
这个软件就不多说了,记事本的增强版,主要应用在Windows平台下,大部分人都应该使用过,非常轻巧灵活,运行速度快,支持多窗口切换,可编辑语言也非常多,自动补全、语法提示和检查等功能都不错,对于前端开发入门来说,可以作为一个不错的选择:
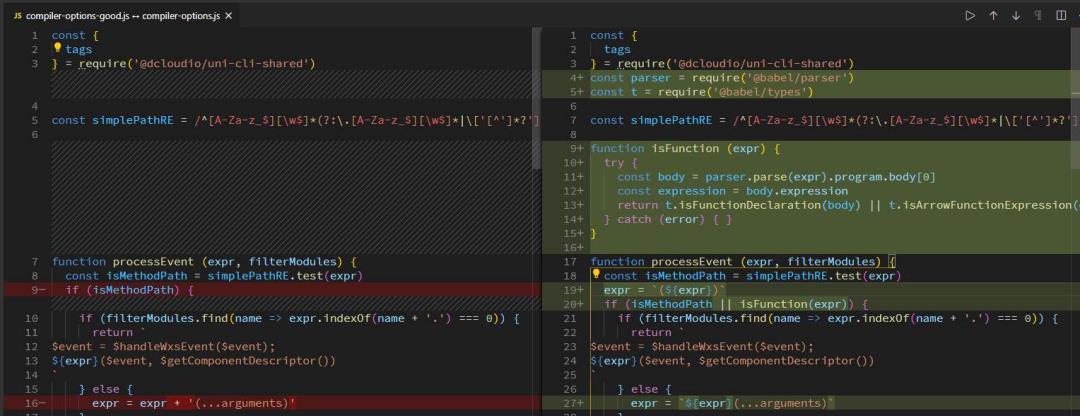
VS Code

这个搞web前端开发的人大部分都应该使用过,微软开发的一个轻量级代码编辑器,开源、免费、跨平台,插件扩展丰富,生态环境良好,支持常见的语法提示、智能补全、代码高亮、Git等功能,运行速度快,占用内存少,开发效率高,在前端网页开发中,经常会使用到这个软件,非常灵活方便:
Sublime Text

这也是一个非常不错的代码编辑器,原则是不免费的,但有对应注册码,所以对使用影响不大,基本功能和VS Code差不多,语法提示、自动补全、插件扩展等功能都不错,界面简洁、轻便灵活,运行速度也非常快,唯一不足就是配置上不是很方便,而且也存在一定版本兼容问题,但对于前端网页开发来说,也是一个不错的选择:
HBuilder

这是国产的一个免费web前端开发软件,界面干净、柔绿护眼、轻巧灵活,运行速度快,语法提示、文字处理功能强大,优先支持Markdown功能,除此之外,还自带有云端打包功能,可以将前端开发的网页打包为手机APP,使用起来非常方便:
WebStorm
这是前端开发中一个比较专业的软件,相比较其他软件来说,体积比较大,功能也更复杂,常见的代码高亮、智能补全、Git等功能,这个软件都能很好的支持,除此之外,还支持代码调试、重构等功能,在项目管理、团队协作开发中经常会用到,因此,是一个非常不错的前端软件。
目前,就分享这5个web前端网页编程软件吧,对于零基础入门来说,完全够用了,当然,你也可以使用其他编程软件,像Atom,Editplus等,也都可以,选择适合自己的一种就行。
往期推荐
免费资源
点击下方“阅读原文”获取海量内部学习资源!
以上是关于五款web前端开发工具推荐,哪款最能cue到你?的主要内容,如果未能解决你的问题,请参考以下文章