技术干货 | ios基础之开发工具的使用
Posted 星空us
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术干货 | ios基础之开发工具的使用相关的知识,希望对你有一定的参考价值。
每个人都有一个属于自己的星空
早睡晚起身体好
- 老科 -
经过了前几期的安卓和网页基础专题,今天终于等来了ios专题篇。各位iOS用户们,你们的学(zhuang)习(bi)时间到啦。
你的iOS干货已送达,请确认收货。这次我们就来认识一下iOS的开发工具Xcode吧!
安装Xcode
与同于移动端的安卓相比,iOS的开发工具不需要环境的搭建,直接在App Store上下载下来即可开始开发,也算是iOS的一大优势吧哈哈哈。
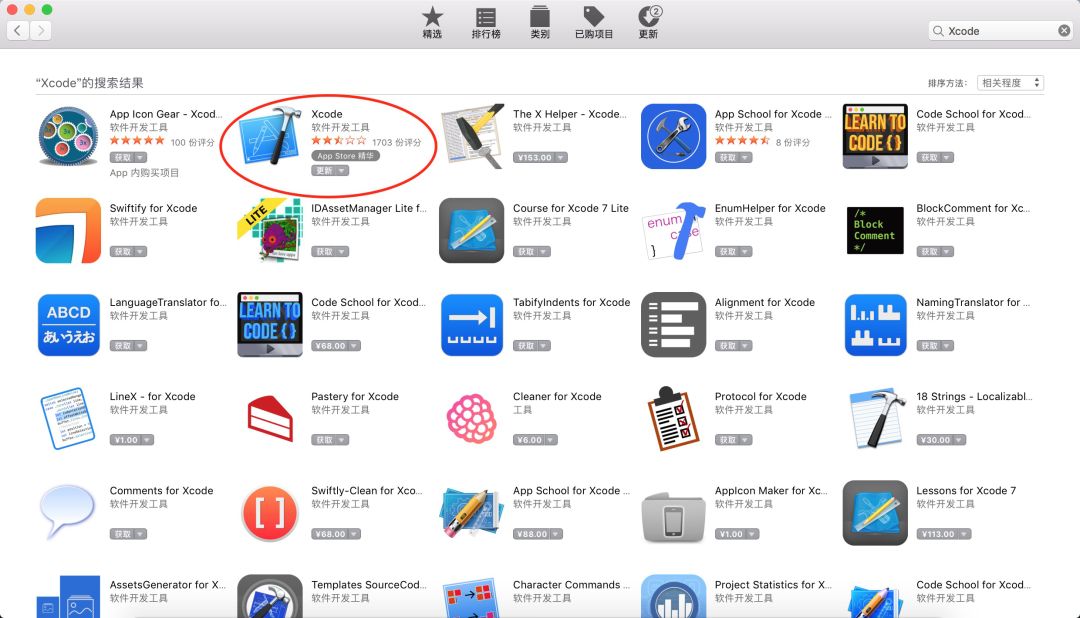
点击搜索Xcode后,就会出现这个界面,然后点击获取就可以下载啦!(因为我已经下载了,所以显示的是更新)点击之后就跟其他App一样安装。

了解Xcode
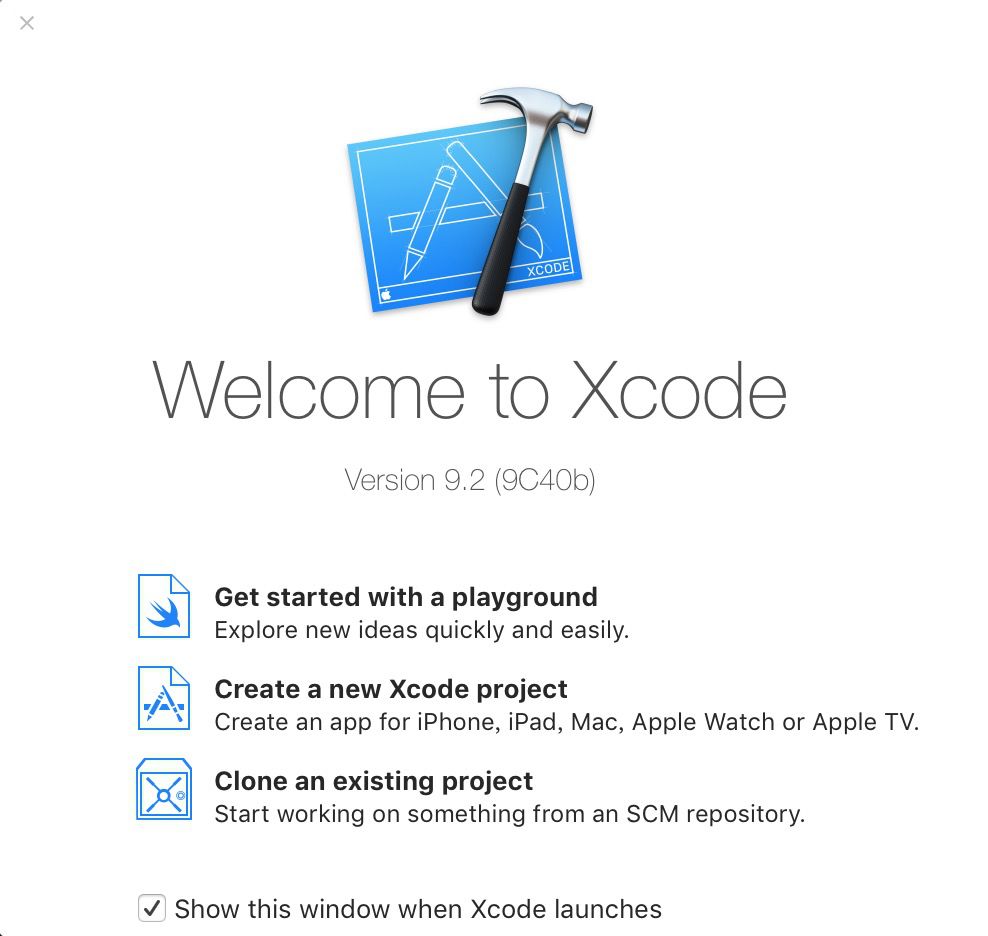
下载好打开后就会出现以下这个界面。一打开会发现是全英文,而且还有三个选项,顿时就懵逼了,不知道它们是干嘛的。问题不大,接下来我一个一个跟大家讲清楚它们的作用,搞清楚了就可以随意玩弄它了。

Get started with a playground
Playground,我们会想到什么?没错,在操场上我们可以做各种各样的事,跑步啊,打球啊等等。这里也一样,我们可以在这个Playground里做各种各样的事。
如介绍文所说,我们可以在这探索更多的开发想法,在这随意打开我们的脑洞,没必要每次都要创建一个项目出来,这个功能还是很良心的。
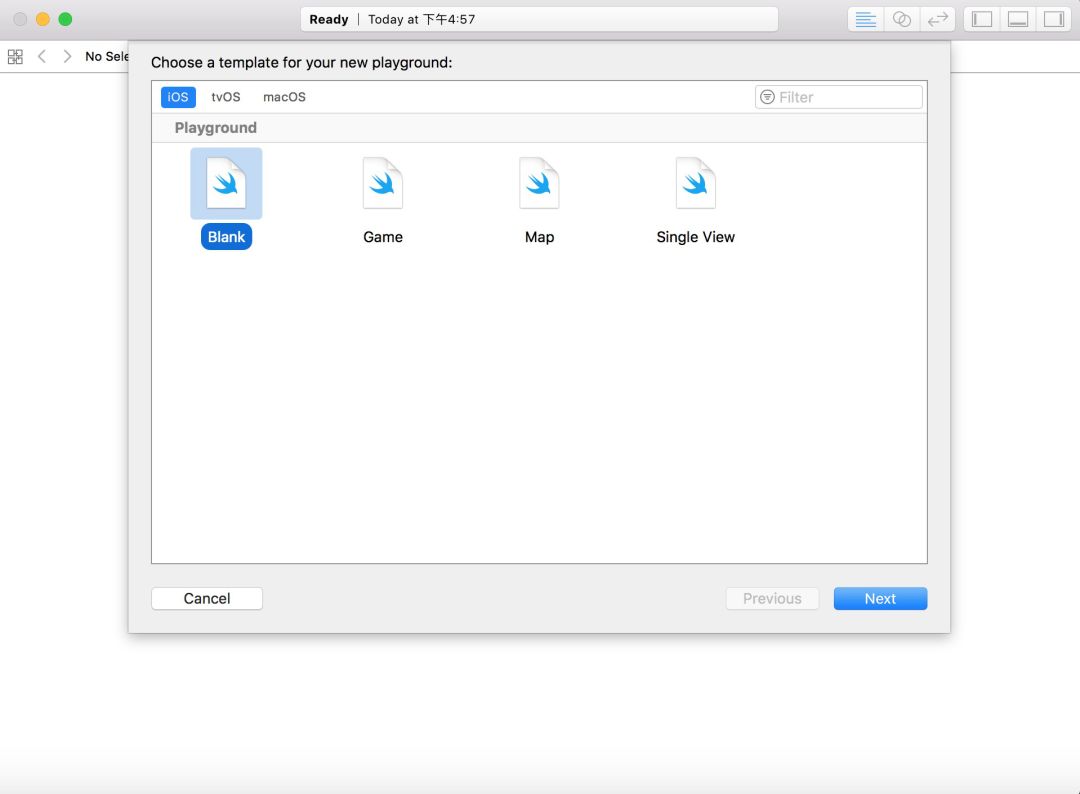
点进去之后会出现下面四个选项。Blank点进去之后就是一片白板,没有任何框架,随意发挥。Game就有游戏开发的基本框架,这样就免去我们打框架的时间。
同理,Map下有地图的基本框架,可用于构造跟地图有关的项目。Single View则有界面的基本框架,可以理解为Xcode已经为我们构造好了一个基本的界面。

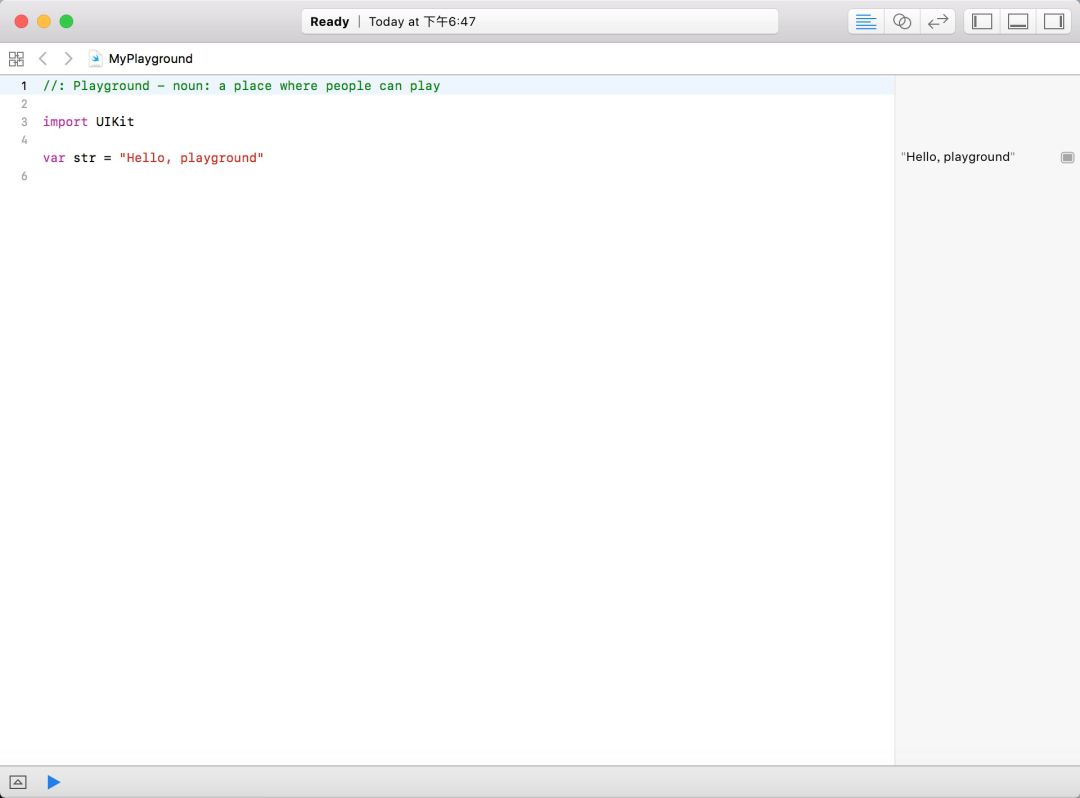
这个是进入Blank的界面,正如之前所说,没有任何框架,可以随意在此编辑。

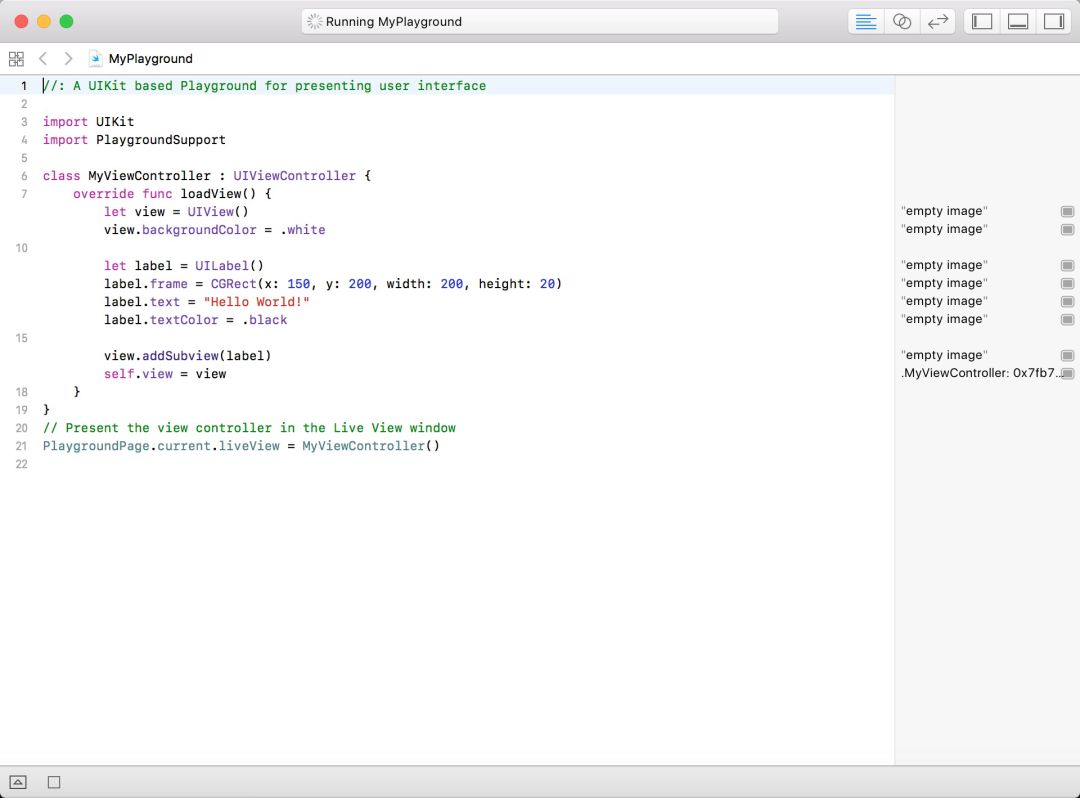
这个是Single View的界面。这里是有代码的,就是刚提到的系统帮我们构好的一个基本界面。我们可以修改这里的代码,自己DIY喜欢的界面,也可以在这里加其他功能。这将在下一期详细给大家说。

Create a new Xcode project
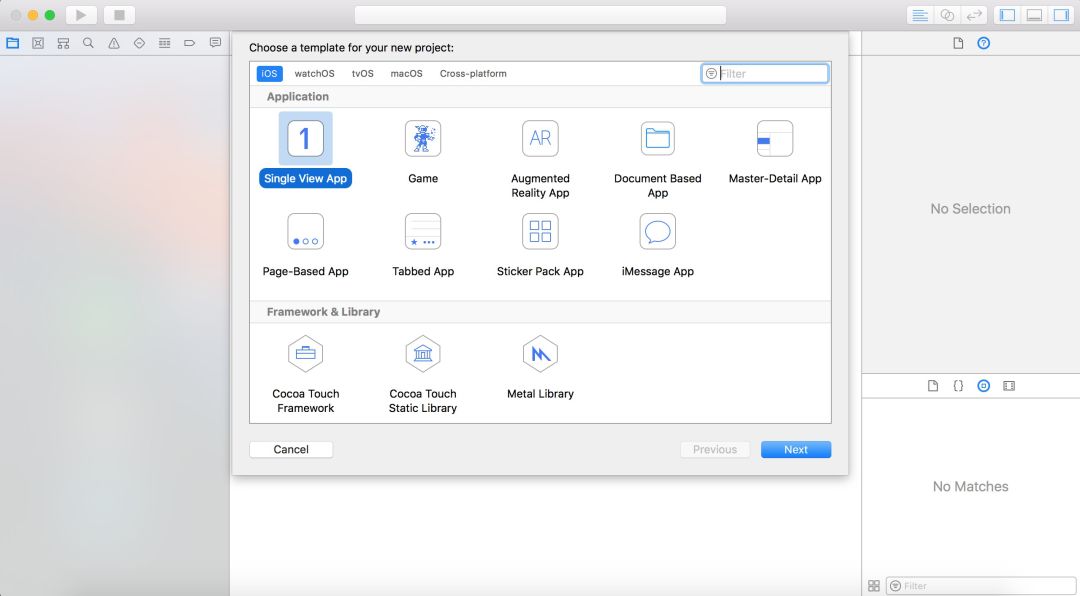
这就很显而易见了,这里就是进行项目的开发。点进去进行一个项目的新建。最顶端的是项目的应用平台。
中间一栏Application中选择App类型,可以根据App类型进行选择开发。最底端的一栏Framework & Library是App的架构和库,可以理解为之后开发可以用到的工具。

接下来就以iOS下的Single View App为例介绍接下来的操作。
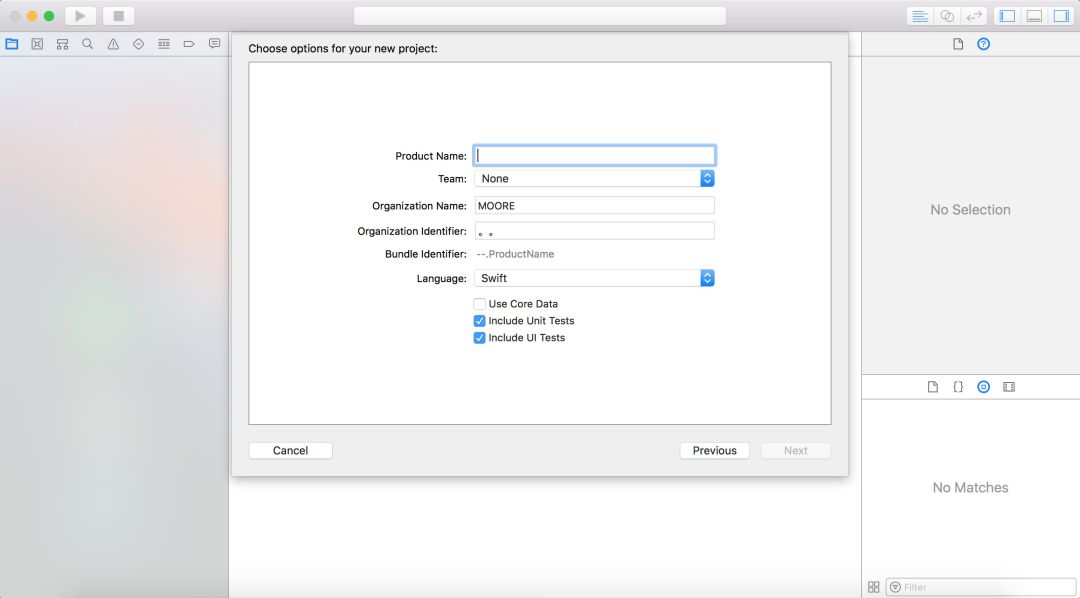
第一个输入框就填写项目的名称。Team则是开发团队的选择。如果是自己独自开发项目,就可以把自己的名字写在上面了。
然后最后一栏进行语言的选择。(我是用Swift语言来写的,之后的推文就都是Swift语言)下面的三项属于个人自主添加项,第一项是运用核心的信息。
下面的两项系统会默认帮我们添加。分别是单元测试和用户界面(UI)测试。之后点击下一步,保存好文件,点击添加。项目就新建完成啦!

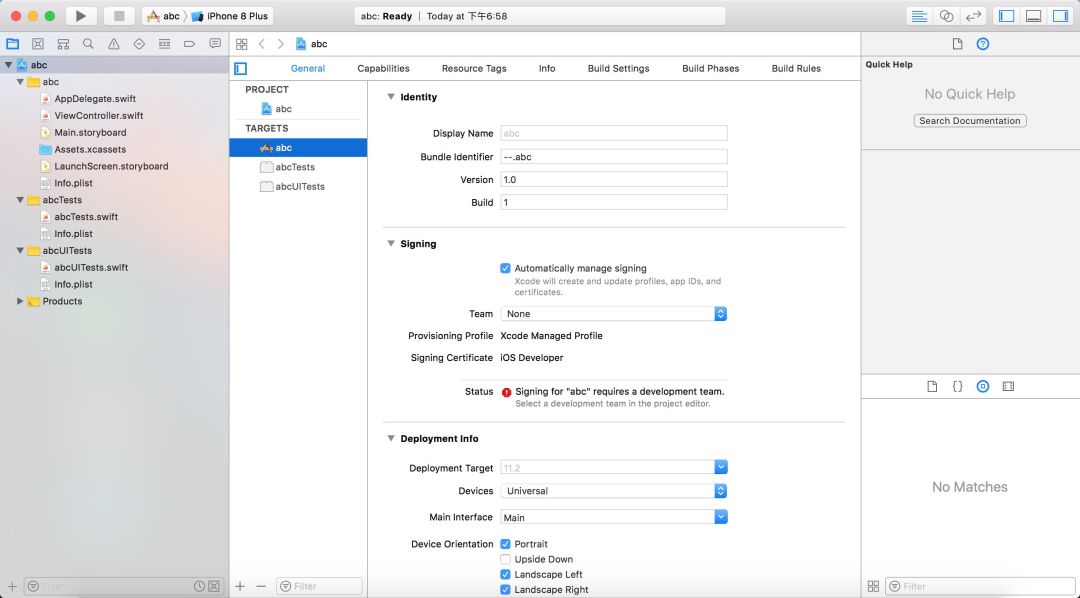
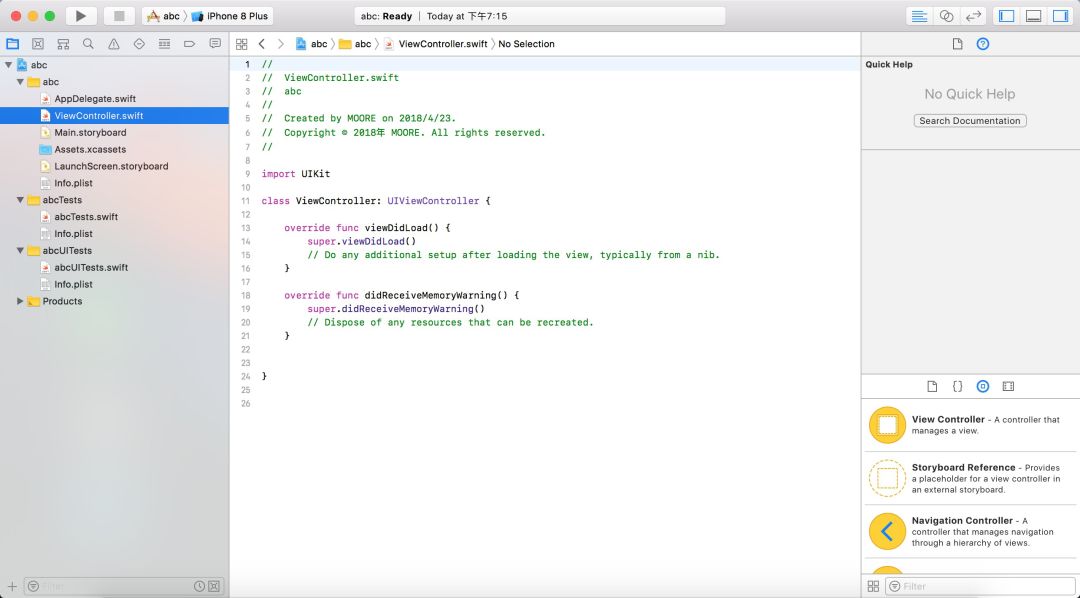
这里我们建立了一个abc项目,这个界面是项目的设置。我们来看左边的导航栏,第一个文件夹下方有很多文件。
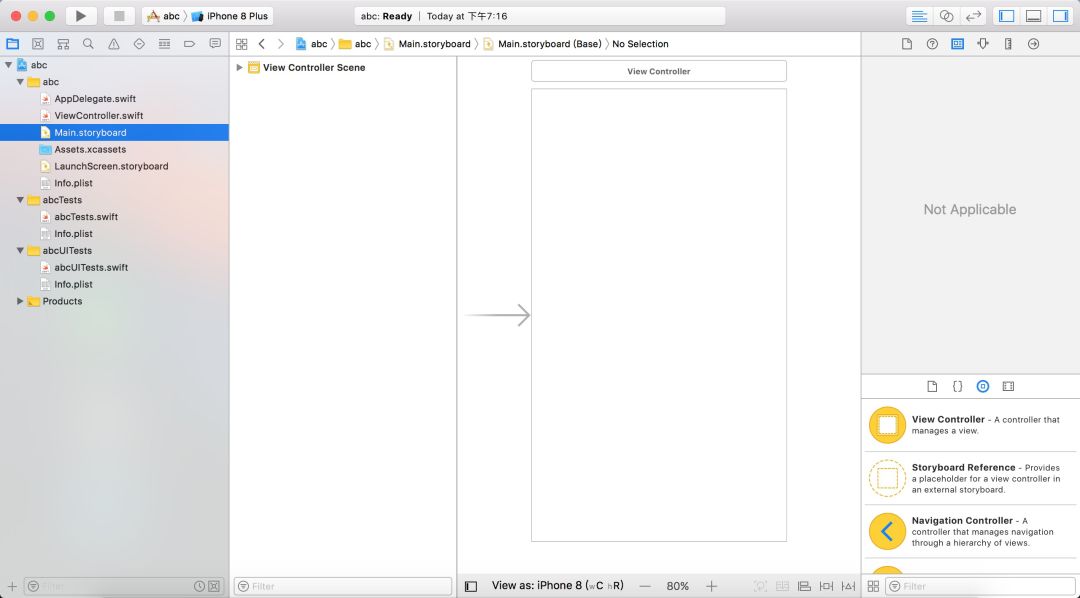
而我们主要用的是ViewConroller.swift和Main.storyboard。ViewConroller.swift是我们打代码编程的地方,Main.storyboard是编辑界面的地方。

(项目建立完成界面)

(ViewConroller.swift)

(Main.storyboard)
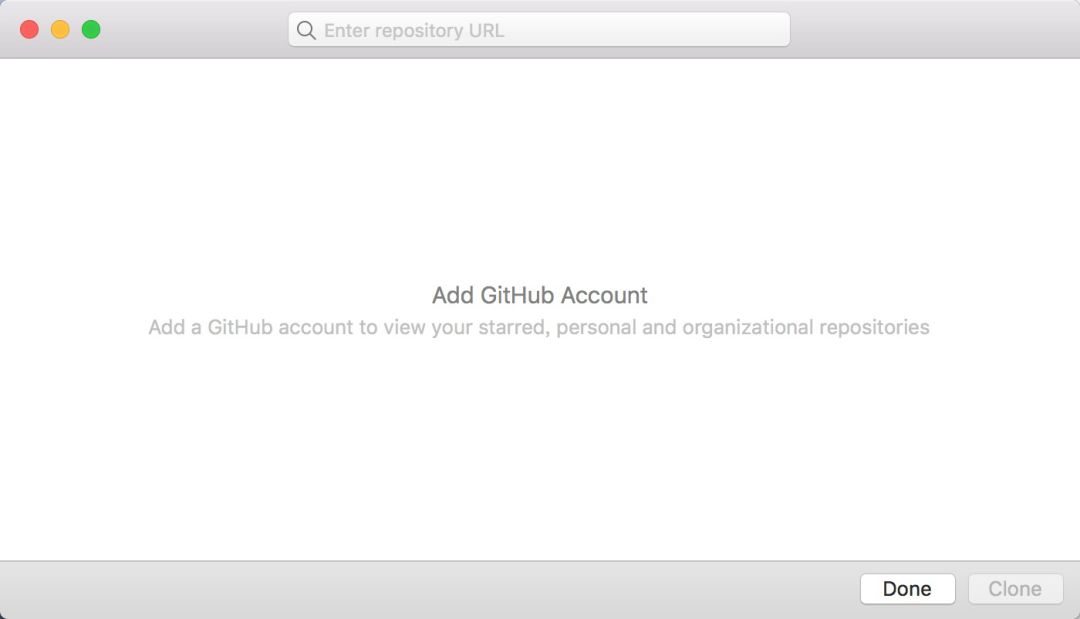
Clone an existing project
最后的这个选项是复制一个存在的项目。这一块跟GitHub(一个面向开源及私有软件项目的托管平台)挂钩,因为本地的项目都可以在打开Xcode的时候可以选择进行继续开发。在这里只需要把URL(中文简称为:网址)输入即可。

小预告
这一期就到这里啦!下一期我们将推出iOS UI基础入门,将会深入了解我们这期提到的ViewConroller.swift和Main.storyboard。我们下期再见!
- 特别鸣谢 -
内容 - 莫大大
音乐 - 《All we know》 Thechainsmokers
封面 - baidu
编辑 - 老科
长按识别 鼓励程序员和小编
以上是关于技术干货 | ios基础之开发工具的使用的主要内容,如果未能解决你的问题,请参考以下文章