50个能帮你节省时间的开发工具
Posted 前端先锋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了50个能帮你节省时间的开发工具相关的知识,希望对你有一定的参考价值。
// 每日前端夜话 第413篇
// 正文共:3300 字
// 预计阅读时间:10 分钟
本文列举出 50 个能够帮你提高开发效率,节省开发时间的 Chrome 扩展和 Web 应用,它们很有可能会在什么时候派上用场。老规矩,先转发、点赞、点再看三连,最后再慢慢阅读,千万别让它在收藏夹里吃灰。
1. Whatruns
一个免费的浏览器扩展程序,只需单击一下按钮,就能帮你识别当前网站上所使到的技术。
官网:https://www.whatruns.com/
2. Sizzy
开发人员专用的浏览器。可以帮你节省时间,加快开发流程
官网:https://sizzy.co/

3. Log Rocket
LogRocket 使你可以重播用户在你站点上所做的操作,从而帮你重现错误并更快地解决问题。
官网:https://logrocket.com/

4. Sentry
Sentry 的应用监视平台几乎可以为所有的开发人员提供帮助,它能够诊断、修复和优化你代码的性能。
官网:https://sentry.io/

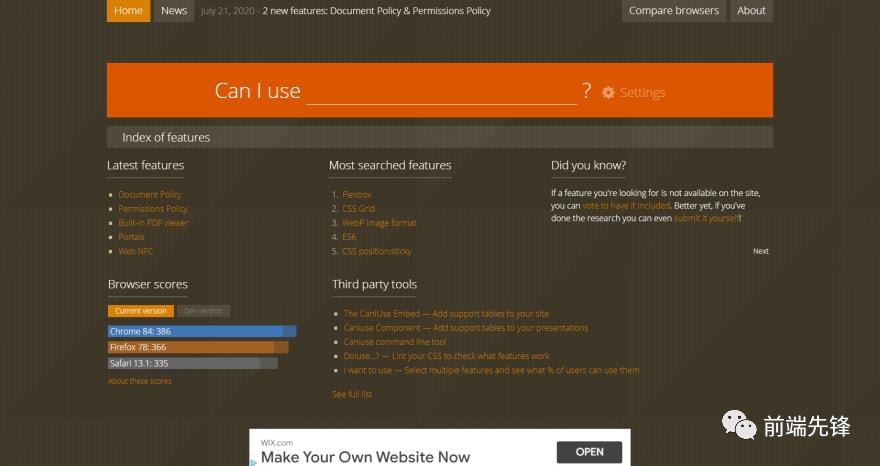
5. Can I Use?
"Can I use"提供了最新的浏览器支持表,能帮你检查支持台式机和移动 Web 浏览器上的前端 Web 技术。
官网:https://caniuse.com/

6. Prettier
一个代码格式化程序,支持多种语言,能够与大多数编辑器集成。
官网:https://prettier.io/

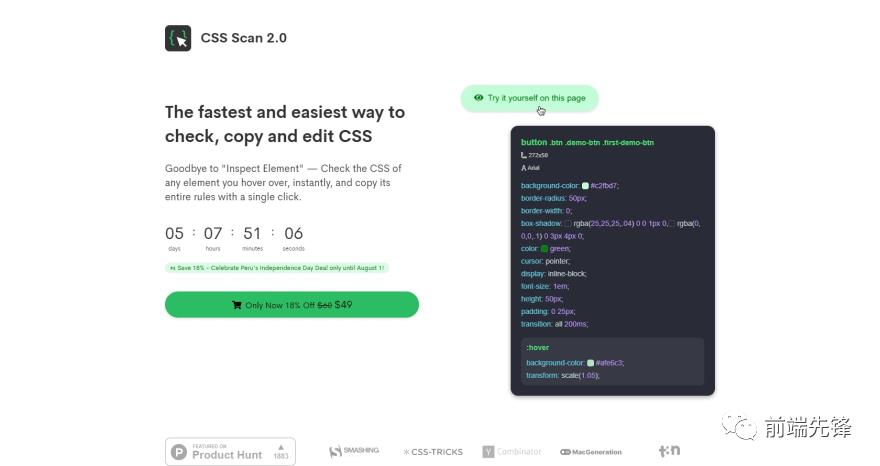
7. CSS Scan
让你与“检查元素”再见。它能立即检查悬停的任何元素的 CSS,并且只需要单击一下即可复制其整个规则。
官网:https://getcssscan.com/

8. Bundlephobia
帮你检查把 npm 包添加到 bundle 包中所需要花费的代价,
官网:https://bundlephobia.com/

9. Cypress
对浏览器中运行的所有内容进行快速、轻松和可靠的测试。
官网:https://www.cypress.io/

10. Unminify
用于压缩、解压缩、反混淆 javascript,CSS,html,XML 和 JSON 代码并增强可读性的免费工具。
官网:https://unminify.com/

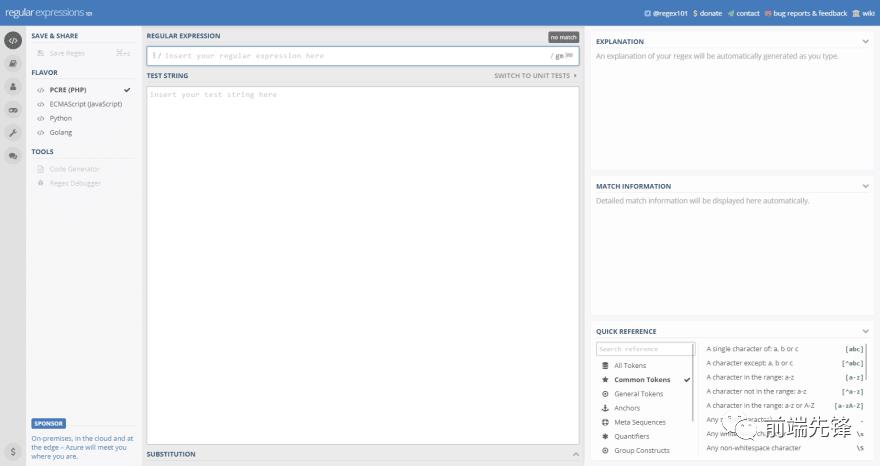
11. RegEx 101
基于 PCRE 的免费正则表达式调试器,具有实时说明、错误检测和突出显示的功能。
官网:https://regex101.com/

12. Clear Cache
只需单击一下按钮,即可清除缓存并浏览数据。
官网:https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn?hl=zh-CN

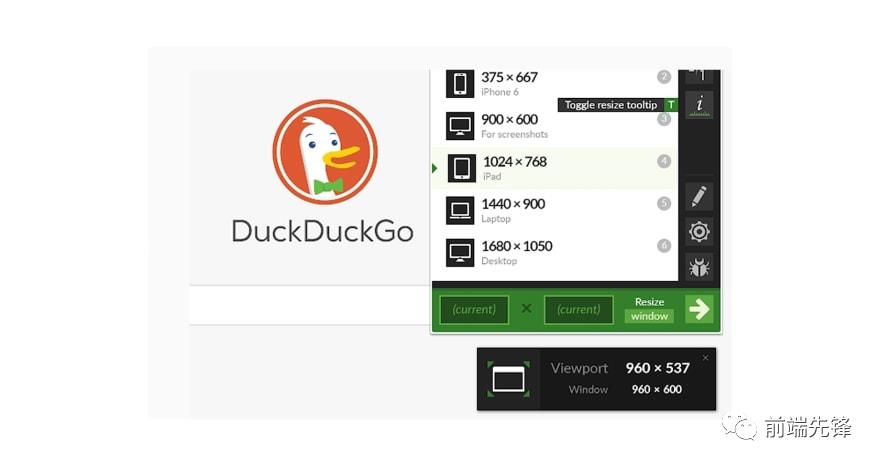
13. Window Resizer
通过调整浏览器窗口的大小来模拟各种屏幕分辨率。
官网:https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh

14. Wappalyzer
Wappalyzer 是一个能够现网站上所用技术的实用程序。它能够检测内容管理系统、电子商务平台、Web框架、服务器软件,分析工具等。
官网:https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg

15. MDN
MDN Web Docs 站点提供有关开放的 Web 技术的信息,包括用于 Web 站点和渐进式 Web 应用的 HTML、CSS 和 API 等技术。
官网:https://developer.mozilla.org/zh-CN/)

16. Axe
可访问性测试标准。被 Microsoft、Google 和大量的开发测试团队所选择,Axe 是世界领先的可访问性工具包。
官网:https://www.deque.com/axe/

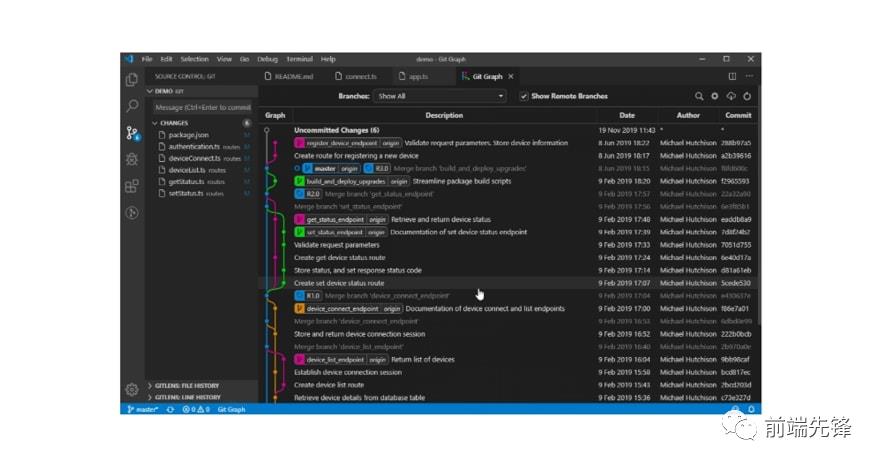
17. Git Graph
Visual Studio Code 的 Git Graph 扩展。帮你查看存储库中的 Git 图,并轻松地从视图中执行 Git 操作。可以随心配置为你想要的样子!
官网:https://marketplace.visualstudio.com/items?itemName=mhutchie.git-graph

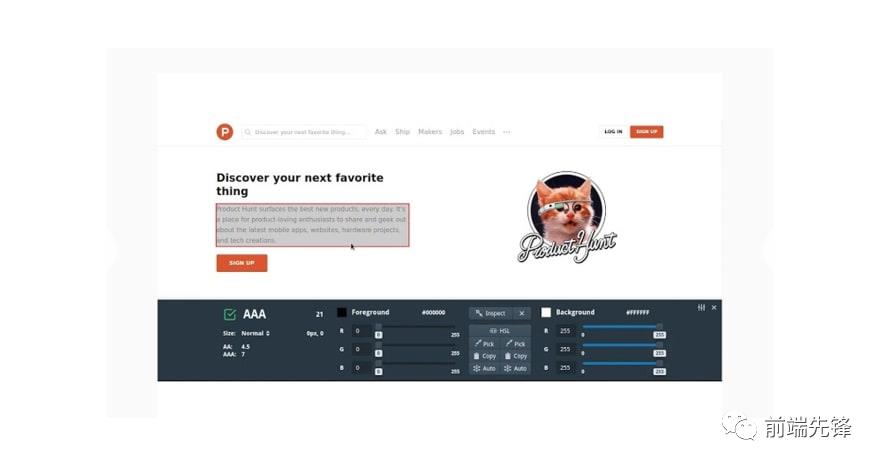
18. Kontrast-WCAG 对比度检查器
能够在浏览器中实时快速检查和调整对比度,以满足 WCAG 2.1 的要求。
官网:https://chrome.google.com/webstore/detail/kontrast-wcag-contrast-ch/haphaaenepedkjngghandlmhfillnhjk

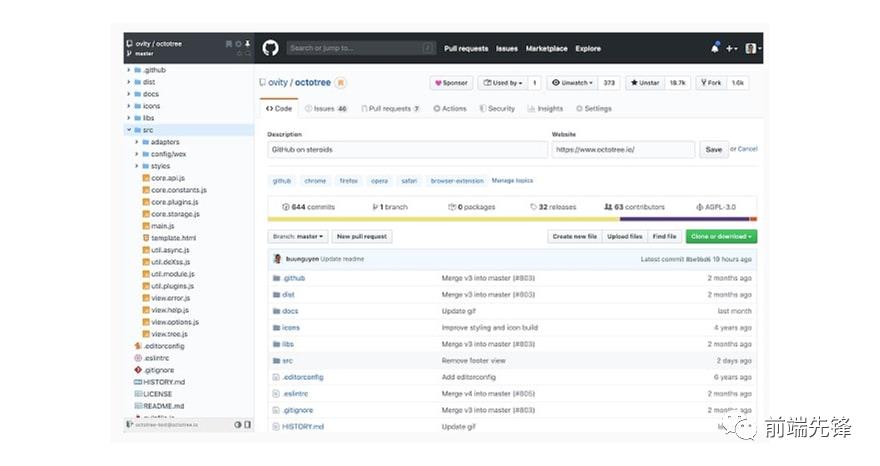
19. Octotree
可增强 GitHub 代码的检查和浏览功能的浏览器扩展。
官网:https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc

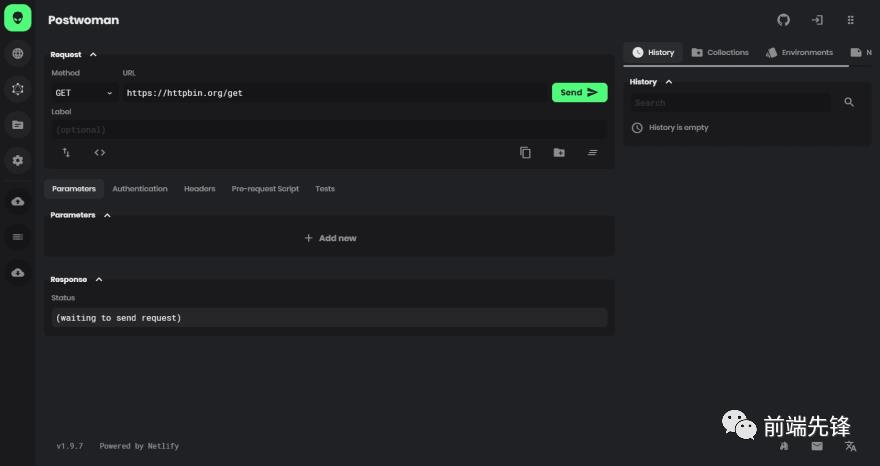
20. Postwoman
Postman 的替代品,能够帮你更快地创建 HTTP 请求,节省宝贵的开发时间
官网:https://postwoman.io/)

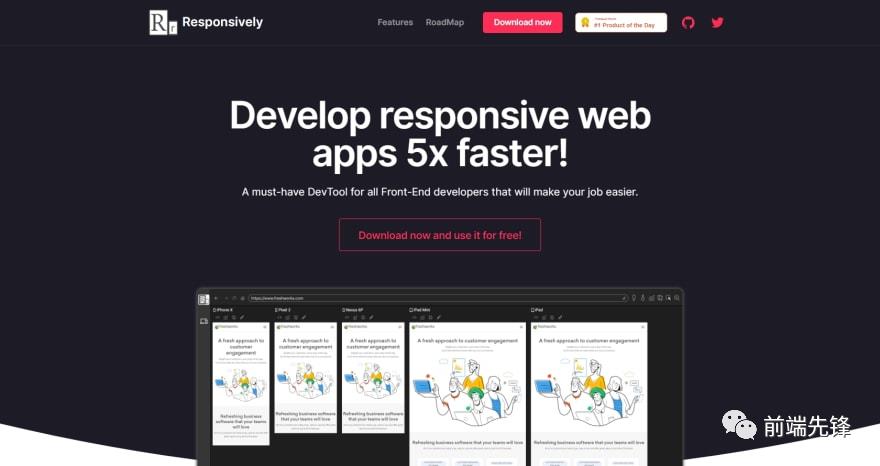
21. Responsively App
把开发响应式 Web 应用的速度提高了 5 倍!所有前端开发人员必备的开发工具,使你的工作更加轻松。
官网:https://sensitively.app/

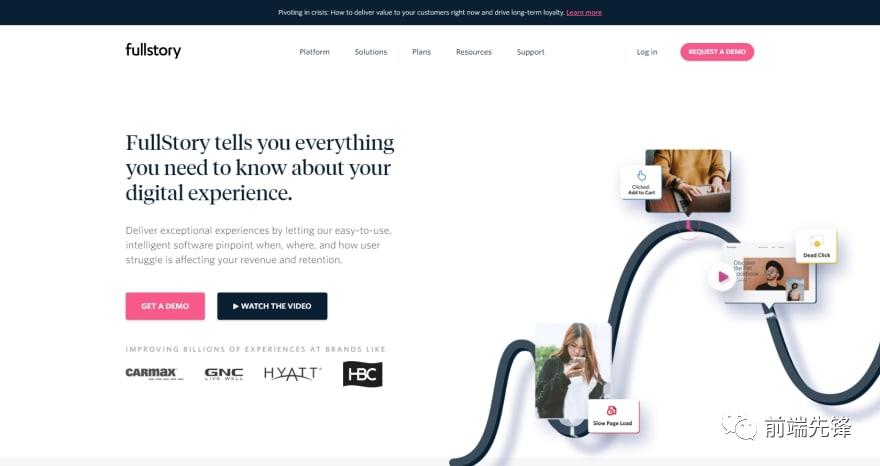
22. FullStory
帮你查明自己的用户在何时、何地产生纠结,以及是怎样影响你的收入和留存率的。
官网:https://www.fullstory.com/

23. gitignore.io
帮你轻松的为自己的项目创建 .gitignore 文件
官网:https://www.toptal.com/developers/gitignore

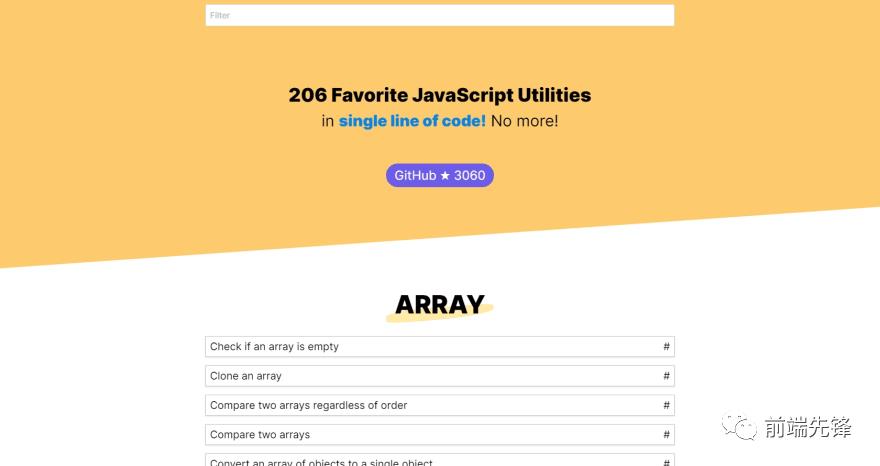
24. 1Loc
206 个只需单行代码就能实现的 JavaScript 实用程序。
官网:https://1loc.dev/

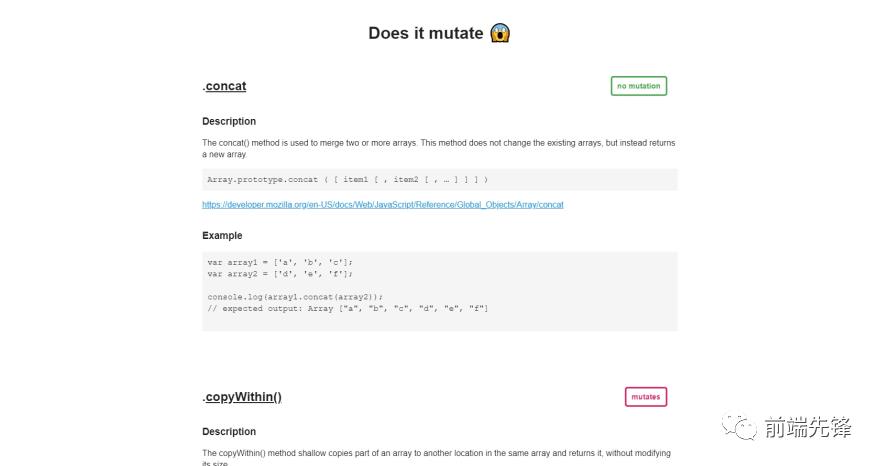
25. Does it mutate?
它会变异吗?
官网:https://doesitmutate.xyz/)

26. Keycode
获取任意键的 JavaScript 事件键码
官网:https://keycode.info/

27. Worth It: 现代 JS 版
用来分析页面的工具,帮你确定在使用模块和无模块模式时,在现代浏览器中下载的 JavaScript 减少了多少。
官网:https://module-nomodule-calculator.glitch.me/

28. npmview
一个用于查看 npm 包文件的 Web 应用。
官网:https://npmview.now.sh/

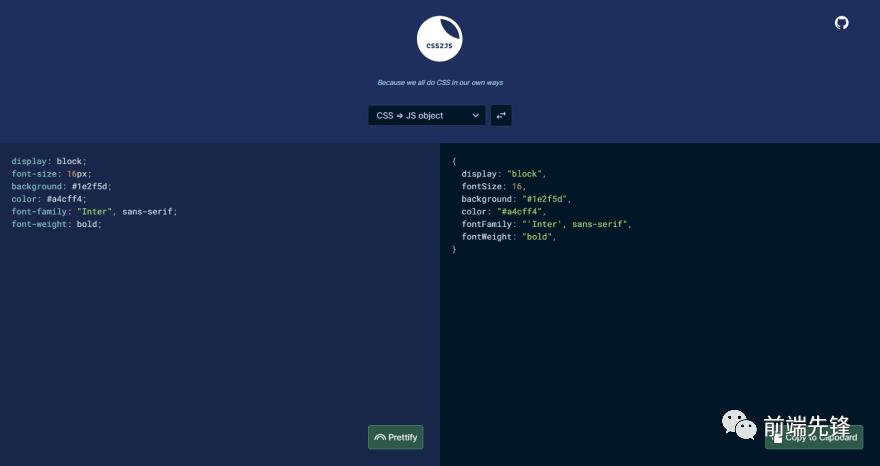
29. CSS to JS
在 CSS、JS 对象和 JSX prop之间进行转换。
官网:https://css2js.dotenv.dev/

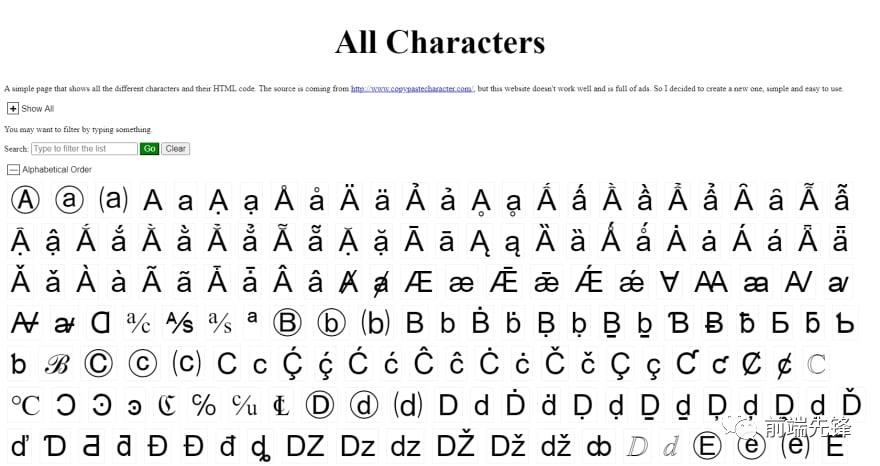
30. All Characters
一个简单的页面,显示所有不同的字符及其 HTML 代码。
官网:https://aymkdn.github.io/characters/

31. Shape Catcher
帮助你查找 Unicode 字符的工具。当你要查找不知道名字的特定字符时非常麻烦。在 shapecatcher.com上,你只需要知道它的大致形状即可!
官网:https://shapecatcher.com/

32. Mocky
在开发时不必等待后端代码准备完毕,用 Mocky 可以生成自定义 API 响应。
官网:https://designer.mocky.io/

33. Explain Shell
写下命令行并查看与每个参数相匹配的帮助文本
官网:https://explainshell.com/

34. Base64 Image
将图像转换为 Base64
官网:https://www.base64-image.de/)

35. Open Graph Check
在社交网络上分享内容时,针对目标群体量身定制的优化预览可以显着提高点击率。Opengraphcheck.com 能帮助你做到最好。最棒的是,Open Graph Check 是免费的。
官网:https://opengraphcheck.com/

36. Brotli pro
帮你获得更高的压缩率
官网:https://www.brotli.pro/

37. Responsive Breakpoints
轻松生成最佳的响应式图像尺寸
官网:https://www.sensitivebreakpoints.com/
![Responsive Breakpoints]
38. Is my host fast yet?
用来检测用户浏览 Web 时所经历的真实服务器响应延迟。
官网:https://ismyhostfastyet.com/)

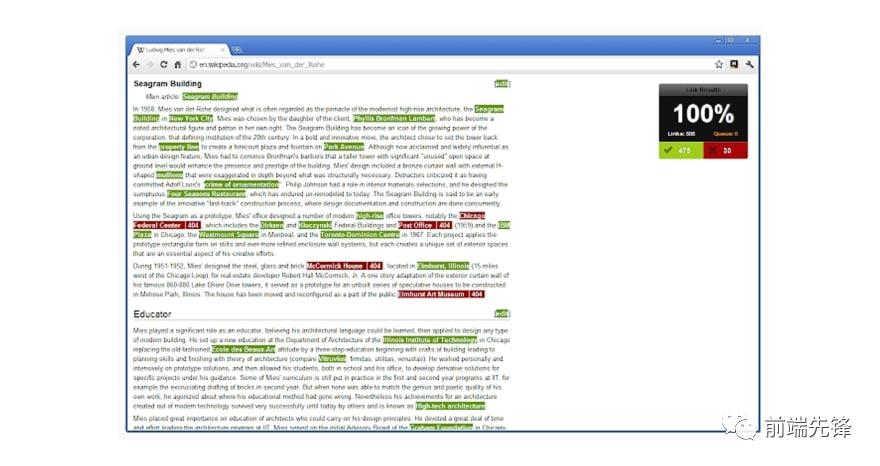
39. Check My Links
“Check My Links”是一个链接检查器,可爬取你的网页并查找无效链接。
官网:https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=zh-CN

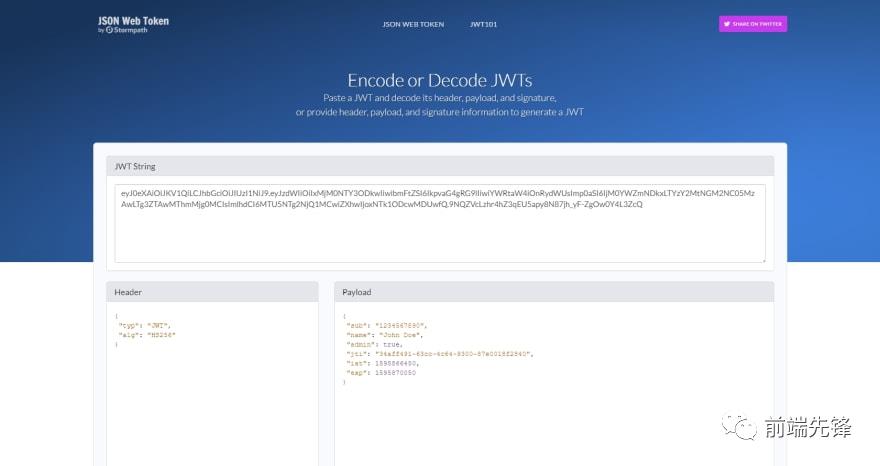
40. JSON Web Token
对 JWT 进行编码或解码
官网:https://www.jsonwebtoken.io/
![JSON Web Token]
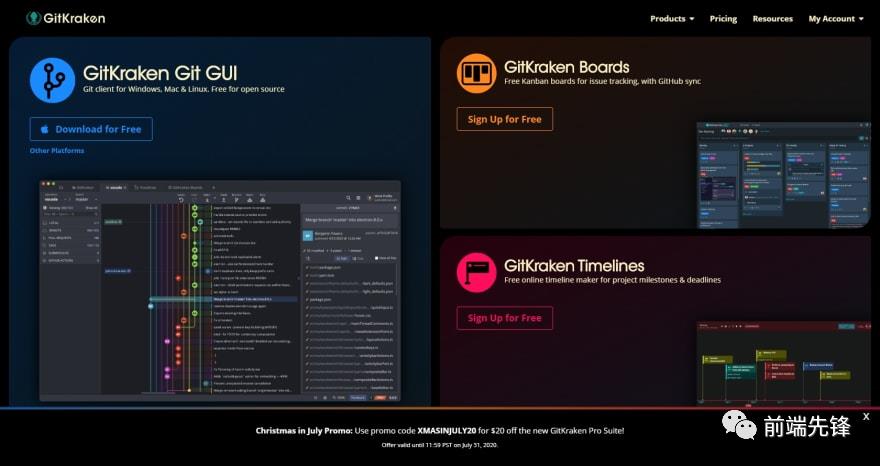
41. Git Kraken
适用于 Windows、Mac 和 Linux 的 Git 客户端,免费开源。
官网:https://www.gitkraken.com/

42. BEM Cheat Sheet
即使是最有经验的 CSS 开发人员,也不会总是立即找到正确的类名,这很快会使你感到绝望。该工具为你提供一些最常见的 Web 组件的命名建议,帮助你避免在 BEM 的世界中迷路。
官网:https://9elements.com/bem-cheat-sheet

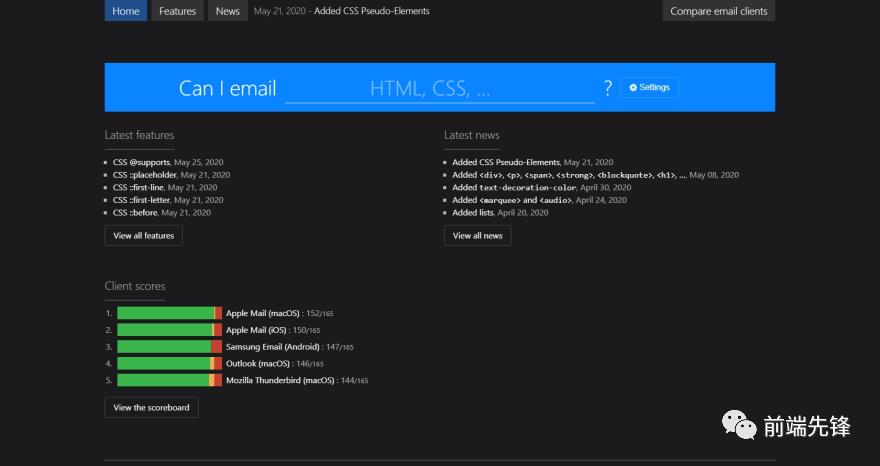
43. Can I Email
官网:https://www.caniemail.com/

44. CSS Grid Generator
只需要设置数字以及列和行的单位,然后就会为你生成一个 CSS 网格!可以通过在框内拖动来创建放置在网格内的 div。
官网:https://cssgrid-generator.netlify.app/

45. Screen size map
设备无关像素的屏幕尺寸比较
官网:https://screensizemap.com/

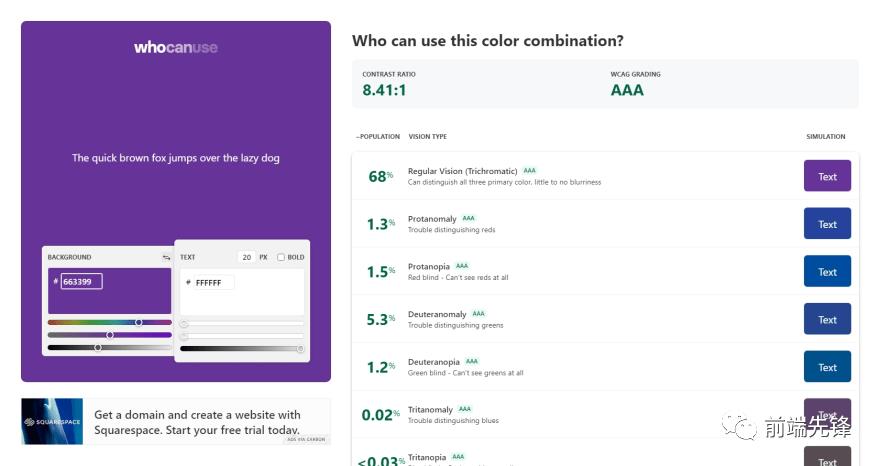
46. Who can use?
谁可以使用这种颜色组合?
官网:https://whocanuse.com/

47. Will it CORS?
告诉这台神奇的 CORS 机器你想要什么,它将告诉你确切的操作。
官网:https://httptoolkit.tech/will-it-cors/)

48. extractCSS
从 HTML 提取 CSS
官网:http://extractcss.com/

50. Shieldfy
在代码正式投入生产之前,自动识别并修复代码中的安全问题和漏洞。
官网:https://shieldfy.io/

50. YAML Checker
YAML Checker 提供了一种快速简便的方法来验证 YAML。通过漂亮的语法突出显示和错误信息来验证 YAML。
官网:https://yamlchecker.com/



|学习视频|源码资源|

以上是关于50个能帮你节省时间的开发工具的主要内容,如果未能解决你的问题,请参考以下文章