4个提高效率的GitHub Actions技巧
Posted InfoQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4个提高效率的GitHub Actions技巧相关的知识,希望对你有一定的参考价值。
如果你将代码托管在 GitHub 上,那么你可以充分利用 GitHub Actions。借助 GitHub Actions,你可以完成代码测试和检查,无需手动运行这些任务。
https://github.com/features/actions
如果你不很清楚 GitHub Actions 是什么以及如何使用它们,我建议你先看看 阮一峰的 GitHub Actions 入门教程。
http://www.ruanyifeng.com/blog/2019/09/getting-started-with-github-actions.html
这一操作集成了谷歌提供的实用网页审计工具 Lighthouse,可以检测性能、可访问性、最佳实践、搜索引擎优化和渐进式 Web 应用程序。
https://developers.google.com/web/tools/lighthouse/
 Github Lighthouse Action
Github Lighthouse Action
目前,该操作会打印出 5 个分数(满分 100),并上传 HTML 和 JSON 版本的报告。
在下一个版本中,该操作将允许你指定每项测试的阈值,如果不满足条件,可以有选择性地停止这个步骤。
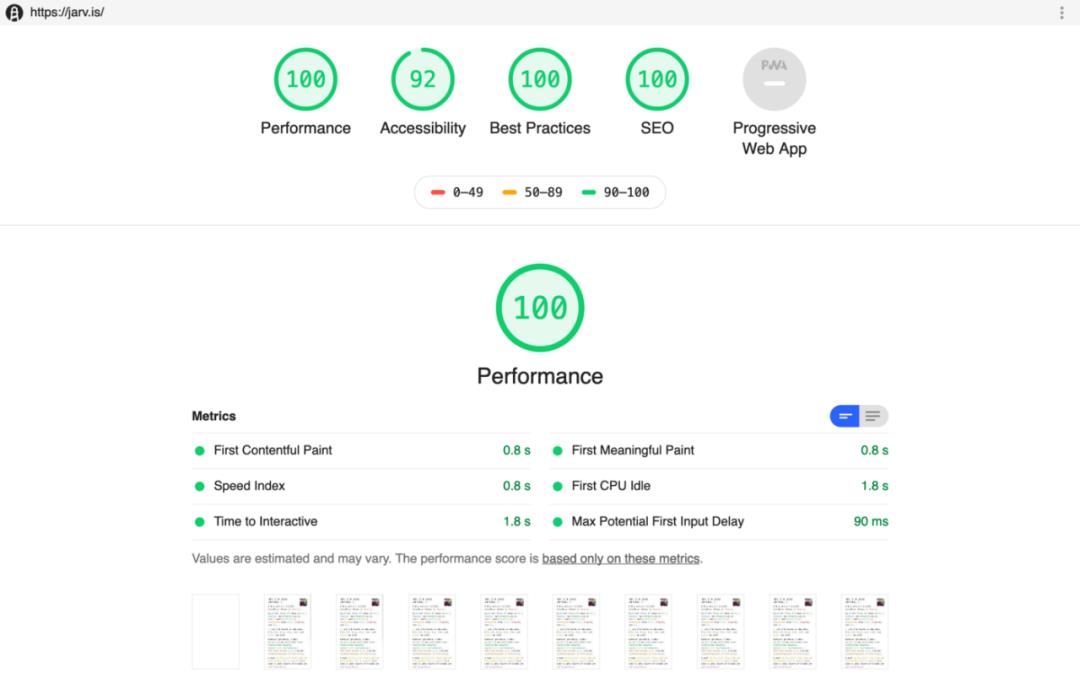
 Lighthouse 审计报告示例
Lighthouse 审计报告示例
下面的工作流在 jarv.is 上运行一个 Lighthouse 审计,该步骤会在输出中显示 5 个分数,并上传结果 .html 和 .json的版本,以供下载(如上所示)。
https://jarv.is/
workflow.yml文件:
name: Audit live siteon: pushjobs:audit:runs-on: ubuntu-lateststeps:- name: Audit live URLuses: jakejarvis/lighthouse-action@masterwith:url: 'https://jarv.is/'- name: Upload results as an artifactuses: actions/upload-artifact@masterwith:name: reportpath: './report'
Lighthouse 在你构建渐进式 Web 应用时特别有用。该项目的灵感来自 GoogleChromeLabs/lighthousebot。
https://medium.com/better-programming/everything-you-need-to-know-about-pwas-8e41a7e745aa
https://github.com/GoogleChromeLabs/lighthousebot
该操作将通过 SSH 在你的 $HOST 上将提供的参数作为命令运行。如果你想在每次提交或推送之后在自己的私有服务器上运行命令,那么它会非常有用。
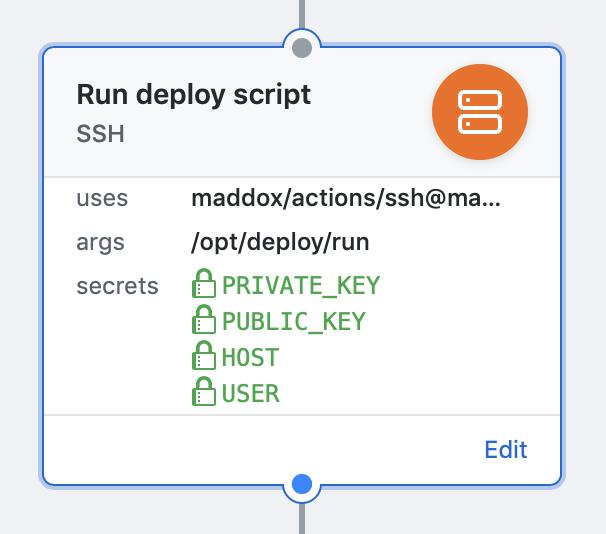
 SSH GitHub Action
SSH GitHub Action
要使用这个操作,只需要在.github/main.workflow文件中添加以下几行:
action "Run deploy script" {uses = "maddox/actions/ssh@master"args = "/opt/deploy/run"secrets = ["PRIVATE_KEY","HOST","USER"]}
你所使用的参数就是你要通过 SSH 在你的服务器上运行的命令。
args = "/opt/deploy/run"args = "touch ~/.reload"
要使用这项操作,你需要提供以下私密信息:
PRIVATE_KEY:SSH 私钥;HOST:该操作将通过 SSH 连接并运行命令的主机,如your.site.com;USER: SSH 命令将其和私钥一起用于身份验证的用户。
要了解更多细节,请查看 GitHub 库。
https://github.com/maddox/actions/tree/master/ssh
将 gitleaks 作为一个 GitHub Action,用于审计 Git 提交中的秘密。如果你使用.env文件,该操作会在你无意中发布了私密信息时通知你。
https://github.com/zricethezav/gitleaks
 Gitleaks-action
Gitleaks-action
workflow "gitleaks my commits" {on = "push"resolves = ["gitleaks"]}action "gitleaks" {uses = "eshork/gitleaks-action@master"}
要了解更多信息,请移步 zricethezav/gitleaks。
https://github.com/zricethezav/gitleaks
Eslint Action
该操作在指定的 javascript 文件上执行 ESLint 代码检查工具,而不需要任何前期的操作 / 构建步骤或 Docker。
https://eslint.org/
要执行操作,本地必须运行 ESLint。它将使用与本地相同的规则。要了解更多信息,请查看 ESLint 入门指南。
https://eslint.org/docs/user-guide/getting-started#installation-and-usage
将下面的任何一个例子添加到文件.github/main.workflow。
下面是一个使用该操作的示例:
workflow "New workflow" {on = "push"resolves = ["ESLint"]}action "ESLint" {uses = "stefanoeb/eslint-action@master"}
在默认情况下,它会对项目中的所有文件运行 ESLint。但是,你可以使用args 指定要检查的文件,如下所示:
workflow "New workflow" {on = "push"resolves = ["ESLint"]}action "ESLint" {uses = "stefanoeb/eslint-action@master"args = "index.js src/**.js"}
如果你之前没有安装必要的模块,那么该操作会自动运行yarn install 或 npm install 。
感谢阅读,希望本文对你有所帮助。如果你知道任何其他有用的 GitHub Actions,请告诉我们。保持好奇,快乐编码!
参考阅读:
https://medium.com/better-programming/improve-your-workflow-with-these-4-github-actions-7b2fbd29f752
InfoQ Pro 是 InfoQ 专为技术早期开拓者和乐于钻研的技术探险者打造的专业媒体服务平台。
扫描下方二维码关注 InfoQ Pro,获取更多精彩内容。
以上是关于4个提高效率的GitHub Actions技巧的主要内容,如果未能解决你的问题,请参考以下文章