前端技术栈是不是都玩过,那WebGL呢?
Posted js攻城师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术栈是不是都玩过,那WebGL呢?相关的知识,希望对你有一定的参考价值。
春节期间没有打扰大家,给大家拜个晚年。
经常玩前端代码的朋友对前端技术栈肯定都有所涉猎,例如与html5相关的一些新特性:localStorage、文件API、WebSocket、富媒体、canvas等。那么,WebGL您熟悉吗?
从市场价值来看,目前大部分的浏览器都支持WebGL,受众群体很广。近几年发展很迅猛,整个技术生态构建的越来越完善。

早期的WebGL是由标准组织科纳斯组织(Khronos Group)发起并维护的,这个组织还运作着OpenGL、COLLADA及一些其它标准化规范。
WebGL有几大核心优势:
免费授权使用,高性价比。
可以做跨平台API,把javascript作为唯一的入口语言,是一套编程API,与2D绘图类似,也是使用Canvas元素。
基于OpenGL ES 2.0,OpenGL ES是3D渲染标准OpenGL的精简版。我们的移动设备商,大部分使用OpenGL ES进行3D渲染,Web GL继承了它的优良价值(性能强劲、跨平台、协调一致等)。
听了这么多好处,那WebGL究竟能做出什么呢?看看下图,一个动态的水池,是不是很酷?

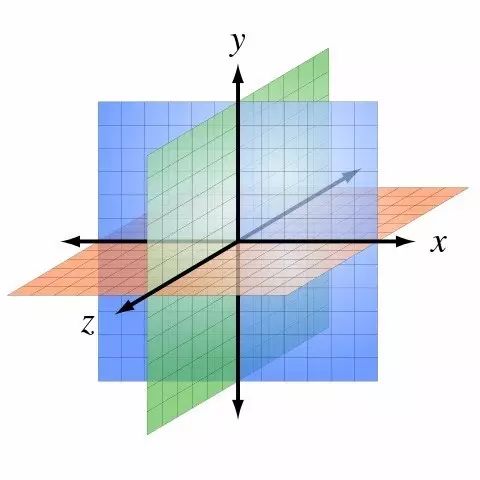
2D的图形世界是建立在笛卡尔儿坐标系中绘制的,写过这方面项目的都知道x坐标与y坐标。为了传递空间感知,WebGL的绘制是建立在3D坐标系中,相对于2D又新增加了一个z轴,如下图:

x轴是水平由左到右,y轴是垂直由下到上,z轴是由屏幕里面指向外面。熟悉2D坐标系的朋友对于理解3D应该不是很难。
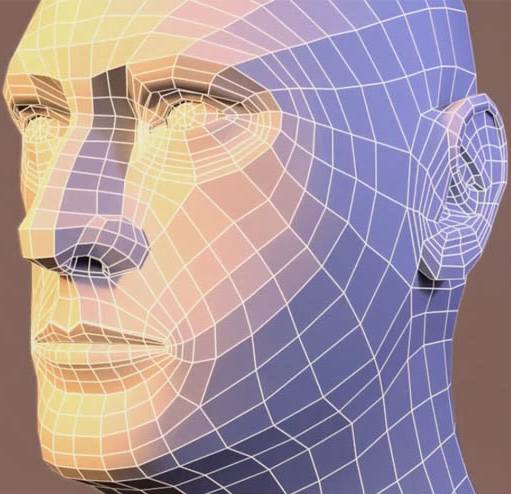
除了3D坐标系之外,WebGL是如何绘制图形的呢?我们常用的方法是用网格(Mesh)。网格是由一系列的多边形构成的物质,通过多个顶点(x,y,z)定义多边形在3D坐标系空间中的位置。3D网格另一个别名叫模型(model),示例图如下:

有了网格之后,除了顶点坐标外,还需要更多的网格的属性,才能够更好的描述物质。例如物质的颜色、反光程度、光泽度等。其中,网格表面可以用位图来定义,也就是我们通常所说的纹理映射(texture map)或叫做纹理。纹理可以描述一个物质的外观,不同的纹理组合可以构建更加酷炫的效果。另外,网格的表面特性,例如一个物体的透明度、颜色和反光度等效果一般称为材质(material),它通常依赖于光源的照射呈现外观。
下一篇文章将介绍更多关于WebGL的内容(着色器、相机、透视、投影等),敬请期待···
ps:理想如果不向现实做一点点屈服,那么理想也将归于尘土。
JS攻城师
你若有前端干货,欢迎前来投稿,一起执笔分享思考。
代码也是一种思考艺术
评论功能现已开启,灰常接受一切形式的吐槽和赞美☺
以上是关于前端技术栈是不是都玩过,那WebGL呢?的主要内容,如果未能解决你的问题,请参考以下文章