前端前端及其技术栈
Posted 黑黑白白君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端前端及其技术栈相关的知识,希望对你有一定的参考价值。
0)前端
1、什么是前端?
前端(Front-end)指的是用户可见的界面。
- 网站前端页面也就是网页的页面开发,比如网页上的特效、布局、图片、视频,音频等内容。
- 前端的工作内容:
- 将美工设计的效果图设计成浏览器可以运行的网页
- 并配合后端做网页的数据显示和交互等可视方面的工作内容。
前端开发:创建WEB页面或APP等前端界面呈现给用户的过程。
- 通过html,CSS及javascript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
2、为什么需要前端?
即前端的意义是什么。
- 1990 年,Tim 以超文本语言 HTML 为基础在 NeXT 电脑上发明了最原始的 Web 浏览器。
- 1994 万维网联盟(World Wide Web Consortium)成立,简称 W3C,标志着万维网的正式诞生。
- 1995 网景推出 JavaScript,可以用来更改前端 DOM 的样式。
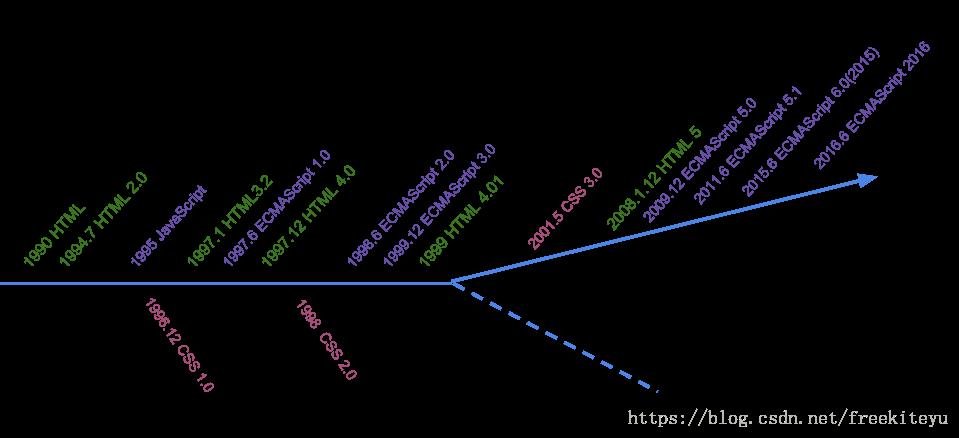
前端的发展简史:
Web 1.0 时代:早期的网页以 HTML 为主,是纯静态的网页,网页是“只读”的,信息流只能通过服务器到客户端单向流通 。
动态服务器页面技术的出现:页面不再是静止的,页面可以获取服务器数据信息并不断更新。
- php、JSP、ASP.NET
- 但前端页面要想获取后台信息,需要刷新整个页面
AJAX 技术的出现:不需要刷新页面就可以使得前端与服务器进行网络通信。
前端Framework的出现:为解决浏览器兼容性问题。
- Dojo、jQuery、YUI、ExtJS、MooTools
- 前端开发人员用这些 Framework 频繁发送 AJAX 请求到后台,在得到数据后,再用这些 Framework 更新 DOM 树。
Node.js的出现:基于事件循环的异步 I/O 框架,拓展了 JavaScript 在服务器端的无限可能。
移动Web和Hybrid App的出现。
- 前端发展的主要话题:一开始是「特效」,后来是「用户体验」,然后是「前后端分离」,再后来是「页面性能」,然后到最近的「模块化、工程化」,到现在的「以数据为中心」。
因此个人认为,前端的意义主要还是在于:
- 提高产品开发效率
- 优化产品质量
- 提升用户使用体验
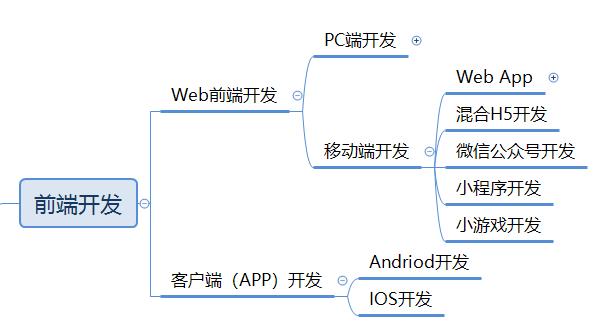
3、前端开发的类型

-
Web前端开发:
- PC端开发:主要分为面向大众的各类网站(如新闻媒体、社交、电商、论坛等)和面向管理员的各种 CMS (内容管理系统)和其它的后台管理系统。
- 移动端开发:
- Web App (HTML5)开发:利用Web技术进行的App开发,可以在手机端浏览器里面打开的网站就称之为webapp。
- Web技术本身需要浏览器的支持才能进行展示和用户交互,因此主要用到的技术是HTML、CSS、Javascript以及jQuery、Vue、React等JS框架。
- 混合(Hybrid App)开发:开发一款App产品的时候,利用原生与H5的开发技术的混合应用。
- 通常由“HTML5云网站+APP应用客户端”两部份构成。
- 原生代码部分利用WebView插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。
- 比如京东、淘宝、今日头条等APP都是利用混合开发模式而成的。
- 微信公众号开发
- 小程序开发
- 小游戏开发
- Web App (HTML5)开发:利用Web技术进行的App开发,可以在手机端浏览器里面打开的网站就称之为webapp。
-
客户端(APP)开发:
原生开发(Native App开发),是在android、ios等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发。- 比如Android是利用Java、Eclipse、Android studio
- IOS是利用Objective-C 和Xcode进行开发
- 关于Web App、原生App、混合App的概念可参考:https://www.cnblogs.com/runhua/p/9618552.html
- 关于三者的区别可参考:https://zhuanlan.zhihu.com/p/162865070
以及https://zhuanlan.zhihu.com/p/71192935- 关于移动端和PC端的区别,可参考:https://www.zhihu.com/question/35633784?sort=created
以及https://www.cnblogs.com/zhuzhenwei918/p/6790859.html
4、前端与后端的交互
主要有两种方式:Ajax 和 Socket 连接。
-
Ajax:
常见的前后端交互方式。- 以 “请求→响应” 的方式来完成前后端的信息传递。
- 传统的表单交互需求几乎都可以由 Ajax 改造为 “原地提交并获取反馈” 的交互方式,不需要跳转页面,从而有效提升用户体验。
-
Socket:
对于实时性比较高的场景,Socket 连接是一个更好的选择。- 工作方式:前后端建立一个持续的连接,信息可以随时由前端发向后端,或由后端推送到前端。
- 如果要建立一个实时对话的应用,通常就会用到 Socket 连接。
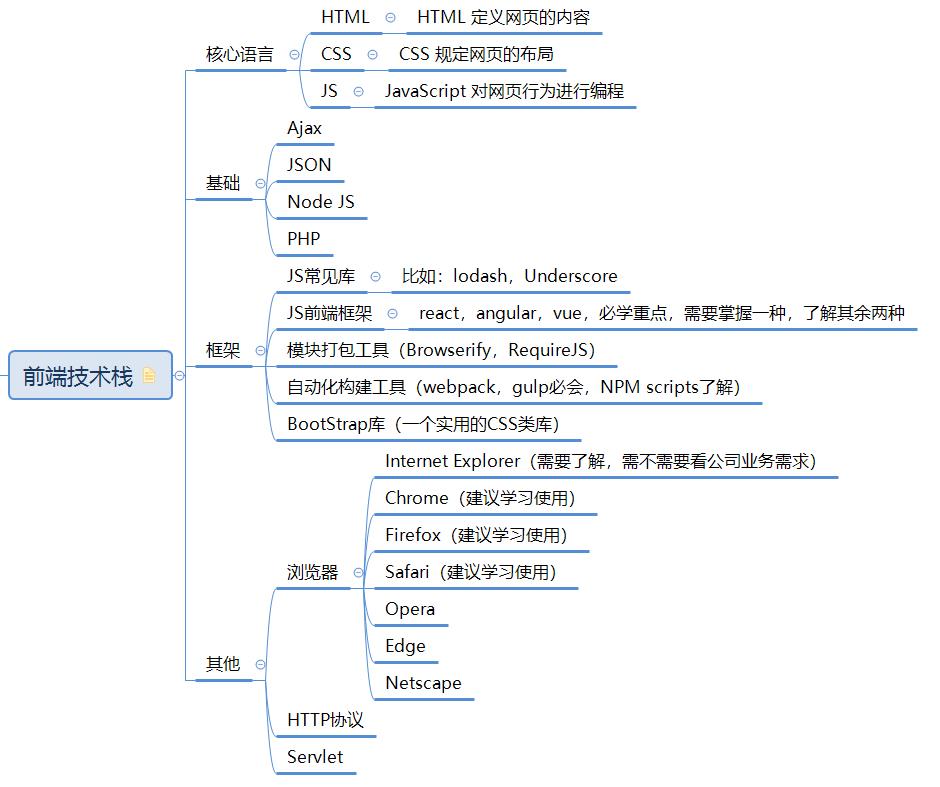
*前端技术栈

1)核心语言
web 开发者必学的三种语言:
- HTML 定义网页的内容
- CSS 规定网页的布局
- JavaScript 对网页行为进行编程
1.1 HTML
-
什么是HTML?
HTML(Hyper Text Markup Language,超文本标记语言 )是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)。
- HTML 不是一种编程语言,而是一种标记语言 (markup language),标记语言是一套标记标签 (markup tag)。
-
HTML如何描述网页?
HTML 使用标记标签(HTML tag)来描述网页:
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 始和结束标签也被称为开放标签和闭合标签
-
HTML文档与网页的关系?
HTML 文档也被称为网页,HTML 文档 = 网页。
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
- 浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
【举例】
<html> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
1.2 CSS
-
什么是CSS?
CSS(Cascading Style Sheets,层叠样式表/级联样式表)描述了如何在屏幕、纸张或其他媒体上显示 HTML 元素。
- CSS 用于定义网页的样式,包括针对不同设备和屏幕尺寸的设计和布局。
- CSS 节省了大量工作,它可以同时控制多张网页的布局,外部样式表存储在 CSS 文件中
-
为什么使用CSS?
- 分离HTML和样式格式:创建 HTML 的目的是描述网页的内容,CSS 从 HTML 页面中删除了样式格式,避免了将格式添加到每个页面的漫长而又昂贵的过程。
- 减少大量工作:样式定义通常保存在外部 .css 文件中,通过使用外部样式表文件,这样只需更改一个文件即可更改整个网站的外观。
1.3 JavaScript(JS)
-
什么是JavaScript?
JavaScript 是属于 HTML 和 Web 的编程语言。
- 注意:JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。
- 注意:JavaScript 和 Java 是完全不同的语言,不论是概念还是设计。
-
JavaScript的作用?
- JavaScript 能够改变 HTML 内容
- JavaScript 能够改变 HTML 属性
- JavaScript 能够改变 HTML 样式 (CSS)
- JavaScript 能够隐藏 HTML 元素
- JavaScript 能够显示 HTML 元素
2)基础技术
2.1 AJAX
-
什么是AJAX?
AJAX(Asynchronous JavaScript and XML,异步的 JavaScript 和 XML)是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。
- 使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
-
AJAX的工作原理?
通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM从而更新页面。
- XMLHttpRequest 是 AJAX 的基础。
- 创建XMLHttpRequest对象(不同浏览器下建立方式可能不同)
- 使用该对象向服务器发送请求(使用 XMLHttpRequest 对象的 open() 和 send() 方法)
- 服务器收到请求并返回信息给客户端(获取服务器的响应使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性)
- 客户端收到信息后将数据呈现到用户界面上
- XMLHttpRequest 是 AJAX 的基础。
2.2 JSON
-
什么是JSON?
JSON(JavaScript Object Notation,JavaScript 对象表示法)是轻量级的文本数据交换格式。
- JSON 文件的文件类型是 “.json”
- JSON 文本的 MIME 类型是 “application/json”
-
为什么使用JSON?
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用:
- 使用 XML:读取XML文档 --> 使用 XML DOM 来循环遍历文档 --> 读取值并存储在变量中
- 使用JSON:读取 JSON 字符串 --> 用 eval() 处理 JSON 字符串
-
JSON的特点:
- JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台,JSON 解析器和 JSON 库支持许多不同的编程语言。
- 由于JSON 文本格式在语法上与创建 JavaScript 对象的代码相同,因此JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
- 类似XML:JSON 是纯文本,具有层级结构,可通过 JavaScript 进行解析,JSON 数据可使用 AJAX 进行传输。
- 与XML不同:没有结束标签,更短,读写的速度更快,能够使用内建的 JavaScript eval() 方法进行解析,使用数组,不使用保留字。
2.3 Node.js
-
为什么使用Node.js?
- 早期 JavaScript 只是一个跑在浏览器环境里的一门脚本语言,主要用于前端页面交互。
- 通过Node.js,Javascript 不只运行于浏览器,还可以运行于服务端,打通了前端与后端。
-
Node.js 的特点
- Node.js的定位:提供一种简单安全的方法在 JavaScript 中构建高性能和可扩展的网络应用程序。
- 单线程:Node.js 使用单线程来运行,避免了 CPU 上下文切换和内存中的大量执行堆栈。
- 非阻塞 I/O:得益于 Libuv 强大的异步 I/O,避免了由于需要等待输入或者输出(数据库、文件系统、Web服务器…)响应而造成的 CPU 时间损失。
- 事件驱动编程:这种编程模式是一种高性能的服务模型。
- 跨平台:可运行于 Linux 平台,v0.6.0 版本可以在 Windows 平台运行。
-
适用场景
- I/O 密集型场景:Node.js 的优势主要在于事件循环,非阻塞异步 I/O,只开一个线程,不会每个请求过来都去创建一个线程,从而产生资源开销。
- ResutFul API:可以使用 Node.js 来做为中间层,负责组装数据提供 API 接口给到前端调用,这些数据源可能来自第三方接口或者数据库,后端则可以更专注于业务开发。
- RPC 服务:RPC(Remote Procedure Call,远程过程调用),在当今微服务模式下,我们可能是针对功能或者具体的业务形态进行服务化。
*Nodejs和AJAX的区别:
- Ajax(异步Javascript和XML)是一种客户端技术,通常用于更新页面内容而不刷新它。
- 而Node.js是服务器端Javascript运行环境,用于开发服务器软件。
2.4 PHP
-
什么是PHP?
PHP(PHP Hypertext Preprocessor)是一种创建动态交互性站点的强有力的服务器端开源脚本语言。
-
什么是PHP文件?
- PHP 文件能够包含文本、HTML、CSS 以及 PHP 代码
- PHP 代码在服务器上执行,而结果以纯文本返回浏览器
- PHP 文件的后缀是 “.php”
-
PHP 能做什么?
- PHP 能够生成动态页面内容
- PHP 能够创建、打开、读取、写入、删除以及关闭服务器上的文件
- PHP 能够接收表单数据
- PHP 能够发送并取回 cookies
- PHP 能够添加、删除、修改数据库中的数据
- PHP 能够限制用户访问网站中的某些页面
- PHP 能够对数据进行加密
-
为什么使用 PHP?
- PHP 运行于各种平台(Windows, Linux, Unix, Mac OS X 等等)
- PHP 兼容几乎所有服务器(Apache, IIS 等等)
- PHP 支持多种数据库
- PHP 是免费的,易于学习,并可高效地运行在服务器端
3)其他
3.1 Vue
-
什么是Vue?
Vue是一套用于构建用户界面的渐进式JavaScript框架。
- Vue 只关注视图层, 采用自底向上增量开发的设计。
- Vue 只关注视图层, 采用自底向上增量开发的设计。
-
核心特点:
- 声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式*地将数据渲染进 DOM 的系统。
- 组件系统:允许使用小型、独立和通常可复用的组件构建大型应用。
- 在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
- 一个页面映射为组件树,划分组件可维护、可重用、可测试,也就是一个页面由多个组件组合而成。
- 虚拟DOM:当数据发生变化时,能够智能地计算出重新渲染组件的最小代价并应用到DOM操作上。
- 利用在内存中生成与真实DOM与之对应的数据结构,这个在内存中生成的结构称之为虚拟DOM。
- MVVM模式
- 响应式数据绑定
3.2 Servlet
-
什么是Servlet?
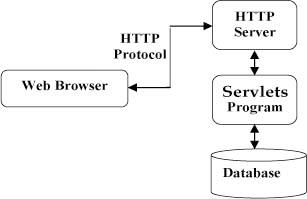
Java Servlet 是作为来自 Web 浏览器或其他 HTTP 客户端的请求和 HTTP 服务器上的数据库或应用程序之间的中间层。
- 是运行在 Web 服务器或应用服务器上的程序。
- Servlet 在 Web 应用程序中的位置:

-
为什么使用Servlet?
Java Servlet 通常情况下与使用 CGI(Common Gateway Interface,公共网关接口)实现的程序可以达到异曲同工的效果,但相比CGI,优势如下:
- 性能明显更好。
- 无须再创建一个单独的进程来处理每个客户端请求:因为Servlet 在 Web 服务器的地址空间内执行。
- Servlet 是独立于平台的:因为它们是用 Java 编写的。
- Servlet 是可信的:服务器上的 Java 安全管理器执行了一系列限制,以保护服务器计算机上的资源。
- Java 类库的全部功能对 Servlet 来说都是可用的:它可以通过 sockets 和 RMI 机制与 applets、数据库或其他软件进行交互。
-
Servlet做什么?
- 读取客户端(浏览器)发送的显式的数据。
- 这包括网页上的 HTML 表单,或者也可以是来自 applet 或自定义的 HTTP 客户端程序的表单。
- 读取客户端(浏览器)发送的隐式的 HTTP 请求数据。
- 这包括 cookies、媒体类型和浏览器能理解的压缩格式等等。
- 处理数据并生成结果。
- 这个过程可能需要访问数据库,执行 RMI 或 CORBA 调用,调用 Web 服务,或者直接计算得出对应的响应。
- 发送显式的数据(即文档)到客户端(浏览器)。
- 该文档的格式可以是多种多样的,包括文本文件(HTML 或 XML)、二进制文件(GIF 图像)、Excel 等。
- 发送隐式的 HTTP 响应到客户端(浏览器)。
- 这包括告诉浏览器或其他客户端被返回的文档类型(例如 HTML),设置 cookies 和缓存参数,以及其他类似的任务。
- 读取客户端(浏览器)发送的显式的数据。
3.3 HTTP
- 详细介绍可参考《【计算机网络】测试人关于HTTP的学习和梳理》。
3.4 浏览器
-
浏览器的主要构成(High Level Structure):
- 用户界面:包括地址栏、后退/前进按钮、书签目录等(即你所看到的除了用来显示你所请求页面的主窗口之外的其他部分)。
- 浏览器引擎:用来查询及操作渲染引擎的接口。
- 渲染引擎(The rendering engine):用来显示请求的内容。
- 例如,如果请求内容为html,它负责解析html及css,并将解析后的结果显示出来。
- 网络:用来完成网络调用。
- 例如http请求,它具有平台无关的接口,可以在不同平台上工作。
- UI后端:用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。
- JS解释器:用来解释执行JS代码。
- 数据存储:属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据。
- HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术。
-
浏览器内核
-
浏览器内核可以分成两部分:渲染引擎(layout engineer / Rendering Engin)和 JS 引擎。
- 渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。
- 浏览器内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
- JS引擎:解析 Javascript 语言,执行 javascript语言来实现网页的动态效果。
- 渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。
-
常见的浏览器内核可以分为四种:Trident、Gecko、Blink、Webkit。
内核 浏览器 Trident IE Gecko Mozilla FireFox(火狐浏览器) webkit Safari Chromium/Bink(Blink 其实是 WebKit 的分支) chrome Presto Opera"前任" 内核(最新的 opera 浏览器现已改用Google Chrome的Blink内核)
- 移动端的浏览器内核主要说的是系统内置浏览器的内核。
- iPhone 和 iPad 等苹果 iOS 平台主要是 WebKit
- Android 4.4 之前的 Android 系统浏览器内核是 WebKit
- Android4.4 系统浏览器切换到了Chromium,内核是 Webkit 的分支 Blink
- Windows Phone 8 系统浏览器内核是 Trident。
-
- 浏览器内部工作原理可参考:https://kb.cnblogs.com/page/129756/
- 由于不同浏览器的内核不尽相同,所以各个浏览器对网页的解析存在一定的差异。前端常见浏览器兼容性问题解决方案可参考:https://blog.csdn.net/weixin_43638968/article/details/109177674
【部分内容参考自】
- 前端和后端的区别:https://zhuanlan.zhihu.com/p/83515211
- 前端发展简史:https://blog.csdn.net/freekiteyu/article/details/79927047
- 前端的意义是什么?:https://www.zhihu.com/question/44812950
- https://www.w3school.com.cn/ajax/index.asp
- Node.js 是什么?我为什么选择它?:https://zhuanlan.zhihu.com/p/76635822
- http://nodejs.cn/learn
- https://cn.vuejs.org/v2/guide/
- vue框架简介:https://blog.csdn.net/huangjianfeng21/article/details/92043800
- Servlet 简介:https://www.runoob.com/servlet/servlet-intro.html
- 浏览器介绍(常用浏览器,浏览器内核):https://www.cnblogs.com/niujifei/p/11055559.html
以上是关于前端前端及其技术栈的主要内容,如果未能解决你的问题,请参考以下文章