体验3D互动!30个使用WEBGL技术的优秀网页设计案例
Posted 网页设计精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了体验3D互动!30个使用WEBGL技术的优秀网页设计案例相关的知识,希望对你有一定的参考价值。
英文:cssdesignaward
出处:设计达人
链接:http://www.shejidaren.com/30-best-webgl-demo-examples.html
网站开发人员通过 WebGL 技术可以实现一些超酷的 2D/3D 图形,令网站视觉提升一个档次,从而吸引访客继续关注网站。
WebGL 和 Flash 不同,它不需要安装插件就能在主流浏览器运行,因为多了3D效果,设计师又多了一种可创作的灵感,通过此技术实现极酷的三维视角,又或者配合JS来制作一些酷弦动画或小游戏,提升访客与网站互动体验。
今天我们整理自cssdesignawards(http://www.cssdesignawards.com/articles/30-best-webgl-sites/263/)的30个网页设计案例,看看这些作品是如何运用 WebGL 技术,也许会给你带来许多新鲜的idea,好好欣赏吧,Enjoy!
STANDFOR
http://www.stand4humanrights.com/
Suisse Mania
http://suissemania.ch/

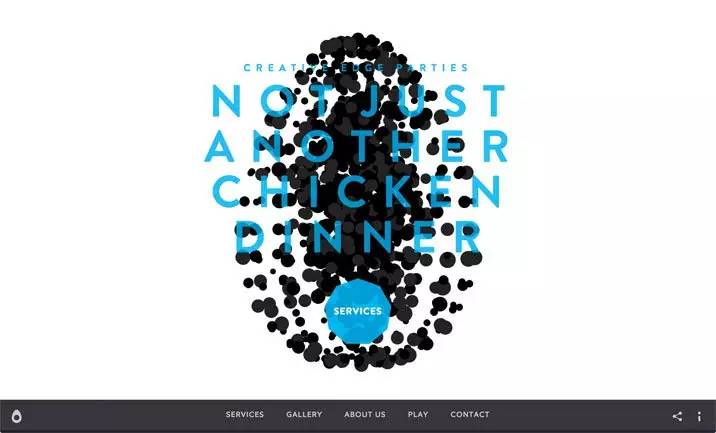
Creative Edge Parties
http://www.creativeedgeparties.com/

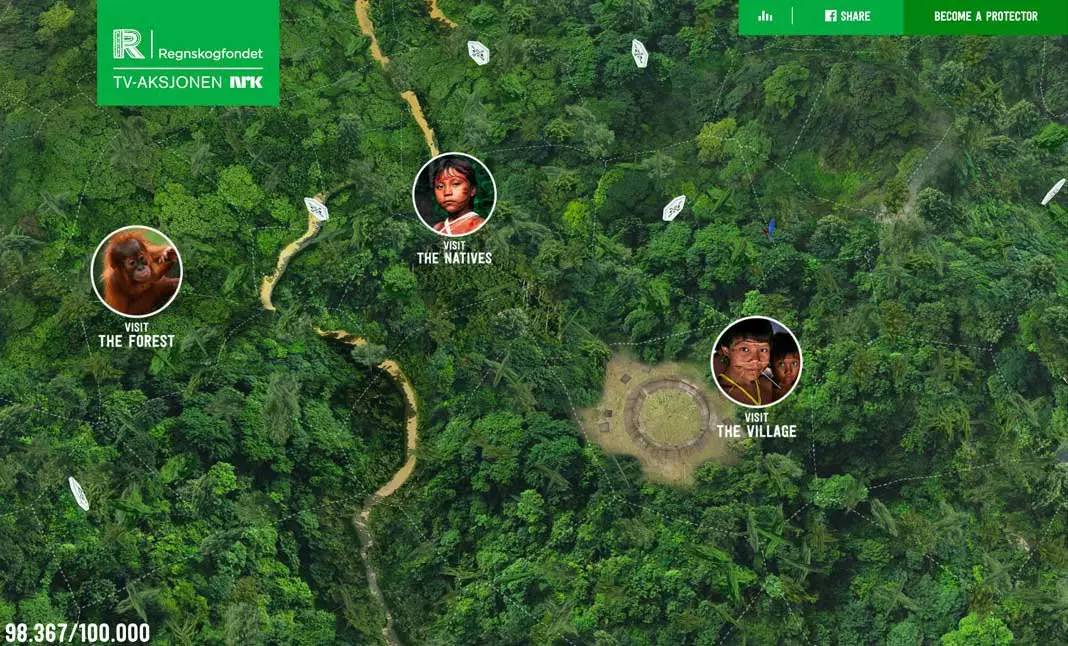
Save The Rainforest
http://rainforest.arkivert.no/

LA HAUTE SOCIETE
http://www.lahautesociete.com/

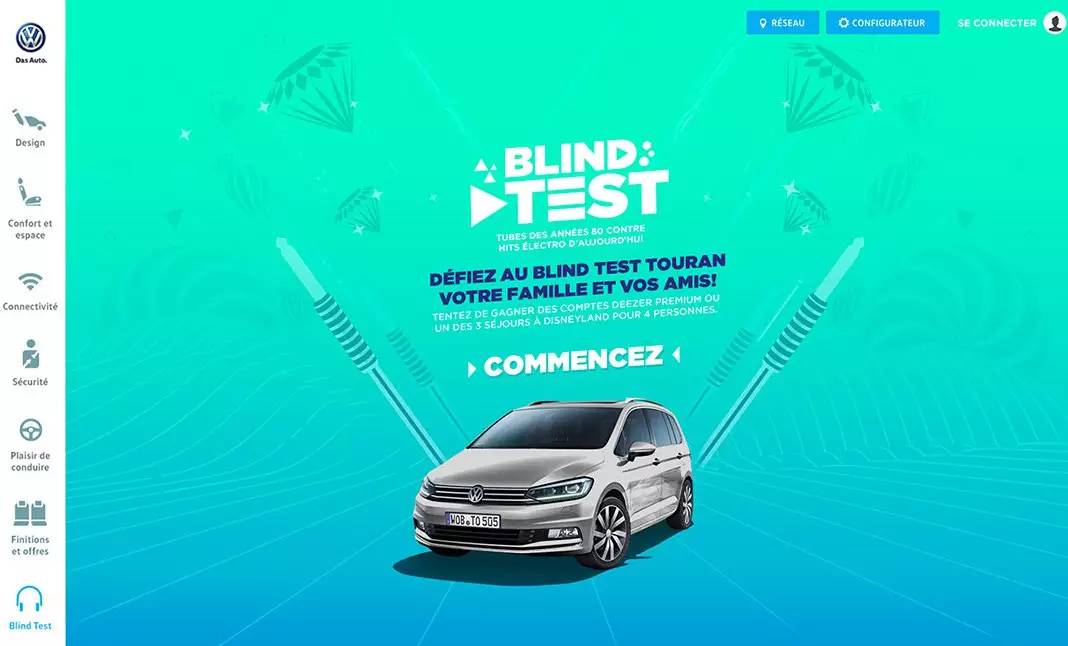
Volkswagen Touran
http://blindtest.volkswagen-touran.fr/

Peugeot Catch theDragon
http://www.catchthedragon.nl/

Acme
http://acme-experience.com/

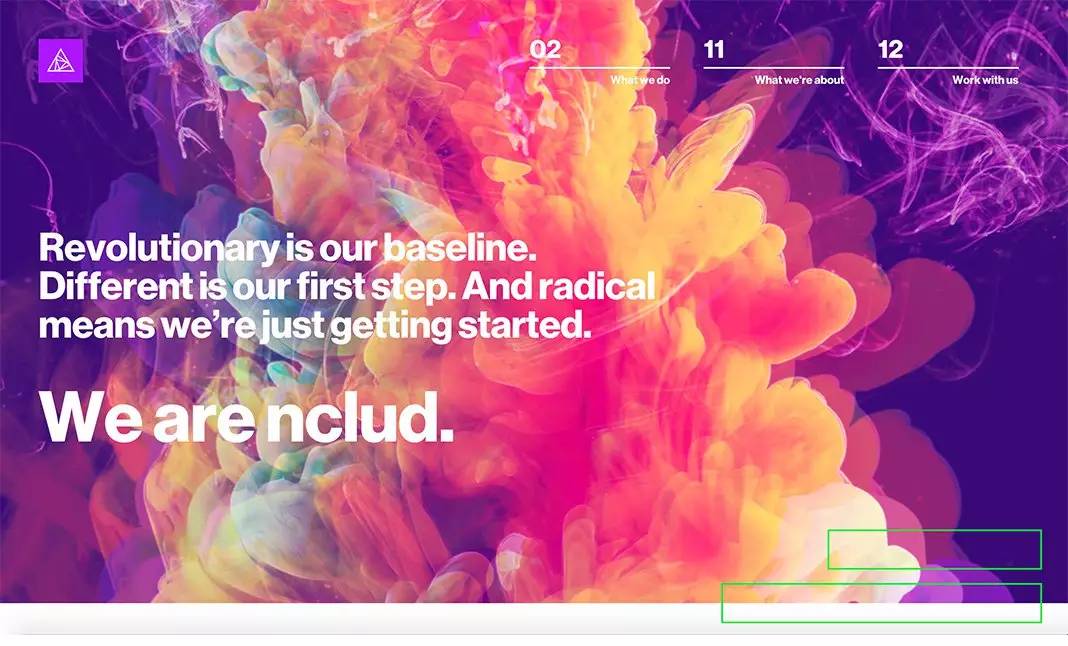
Nclud
http://nclud.com/

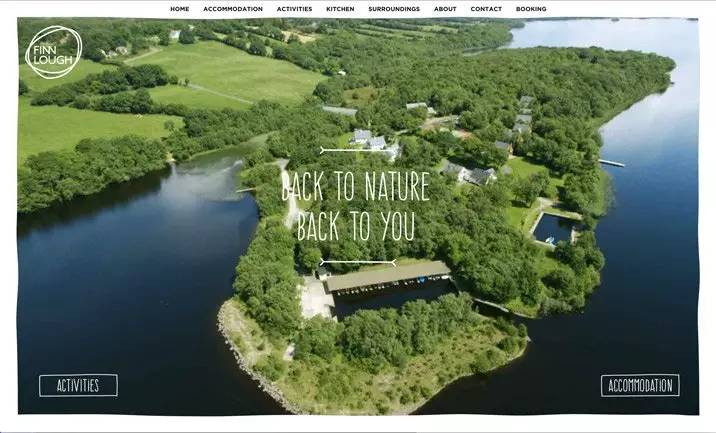
Finn Lough
http://www.finnlough.com/

DS Signature Art
https://ds-signatureart.com/

Activation Nodeplus
http://www.activation-nodeplus.com/

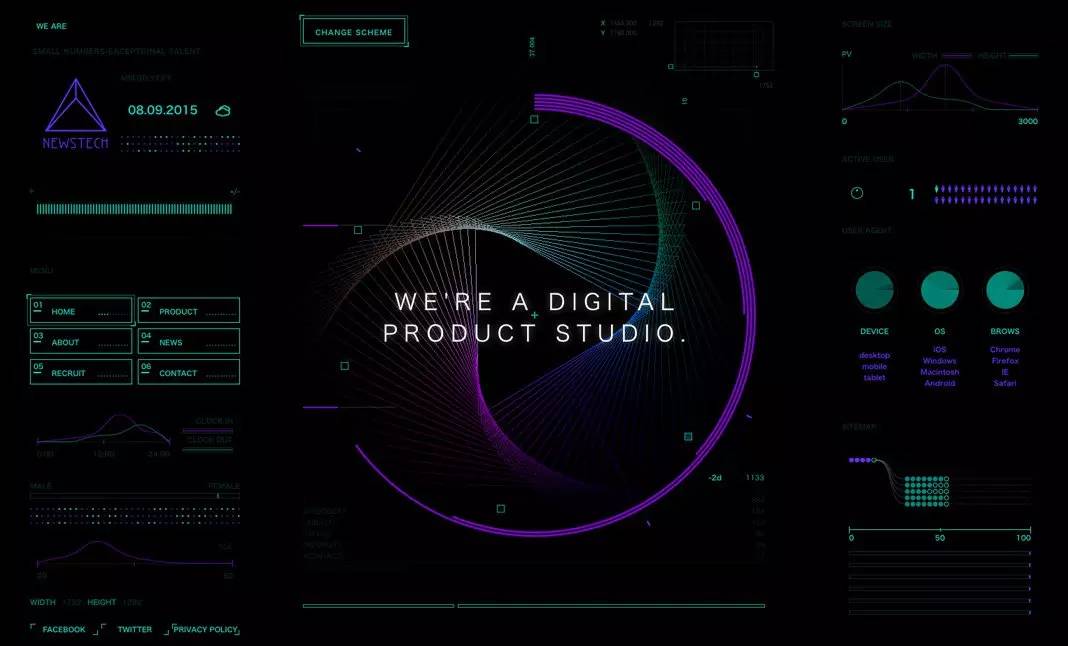
NewsTech Inc.
http://www.newstech.jp/

Fête des Lumières 2015
http://www.fetedeslumieres.lyon.fr/animation/

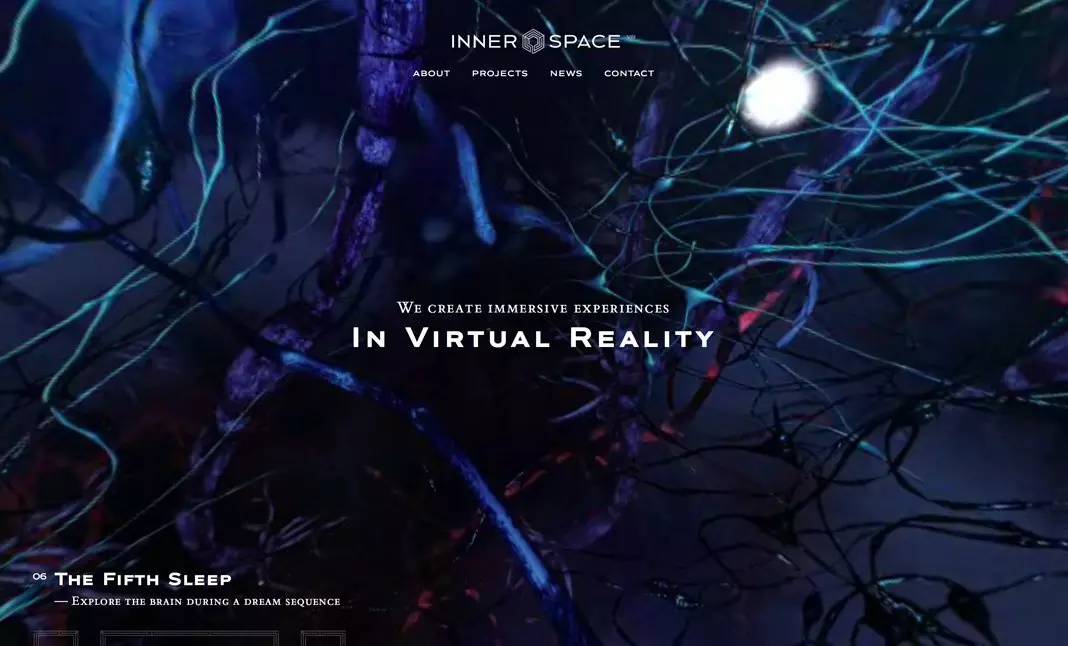
Innerspace VR
http://innerspacevr.com/

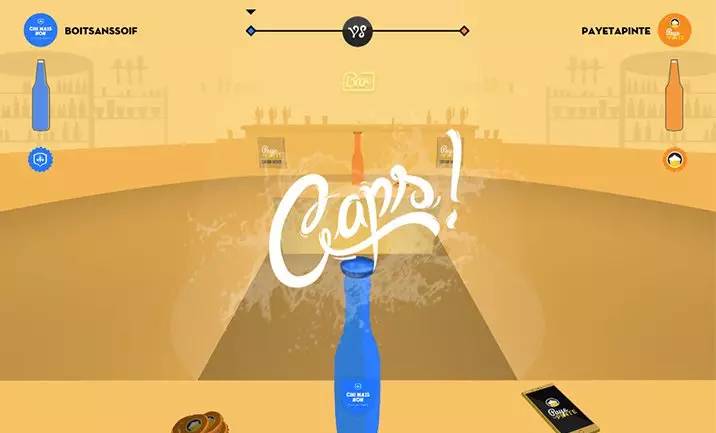
Paye ton Caps
http://www.payetoncaps.beer/

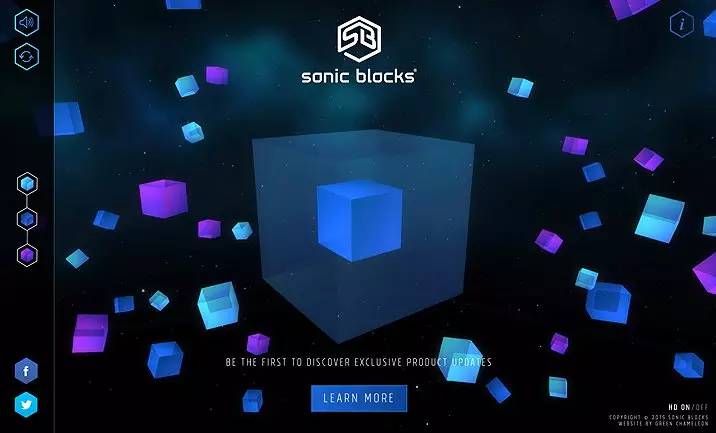
Sonic Blocks
http://www.sonicblocks.com/

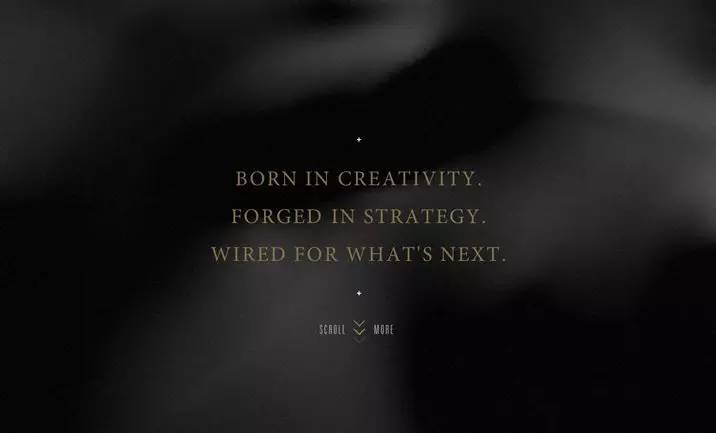
Super Top Secret
http://www.wearetopsecret.com/

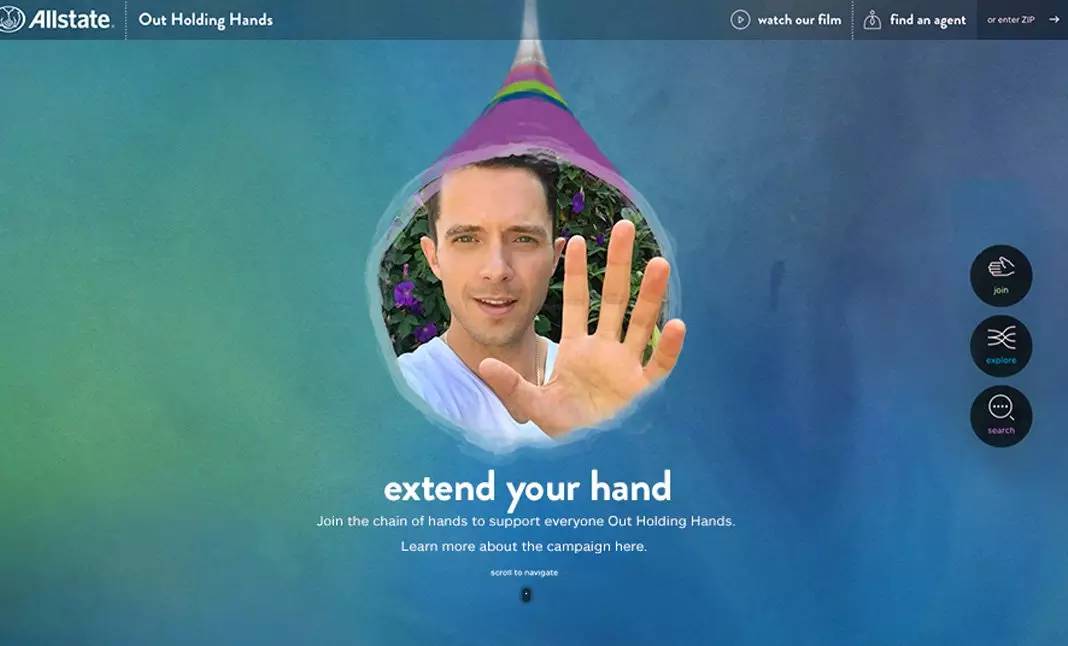
Allstate – Out Holding Hands
http://lgbt.allstateonline.com/

Dock
http://www.dock.cz/en

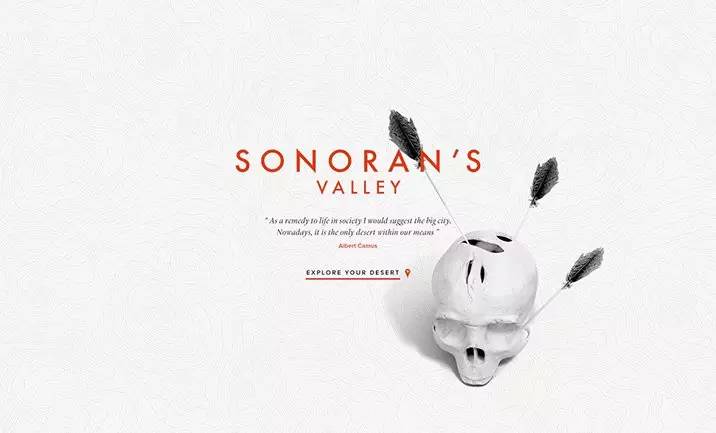
Sonoran’s Valley
http://www.sonorans-valley.com/

Timeshift165
http://www.timeshift165.com/

KUROKAWA WONDERLAND
http://kurokawawonderland.jp/

Riot Games: Thunderdome
http://thunderdome.riotgames.com/

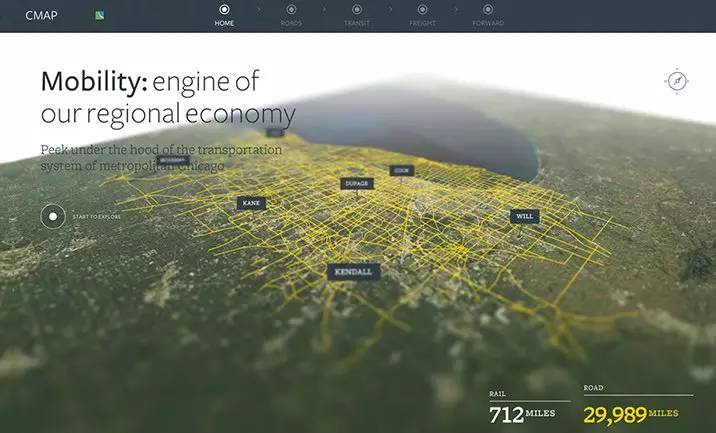
State of Mobility – Chicago
http://www.cmap.illinois.gov/mobility/explore/#/

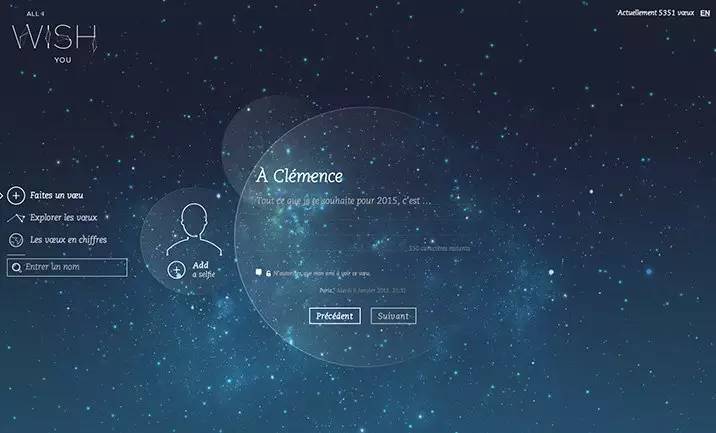
All I Wish You
http://www.alliwishyou.com/

Journey Around The World
http://galeriekostek.cz/

Nespresso
http://www.nespresso.com/kitchenaid/en_CA

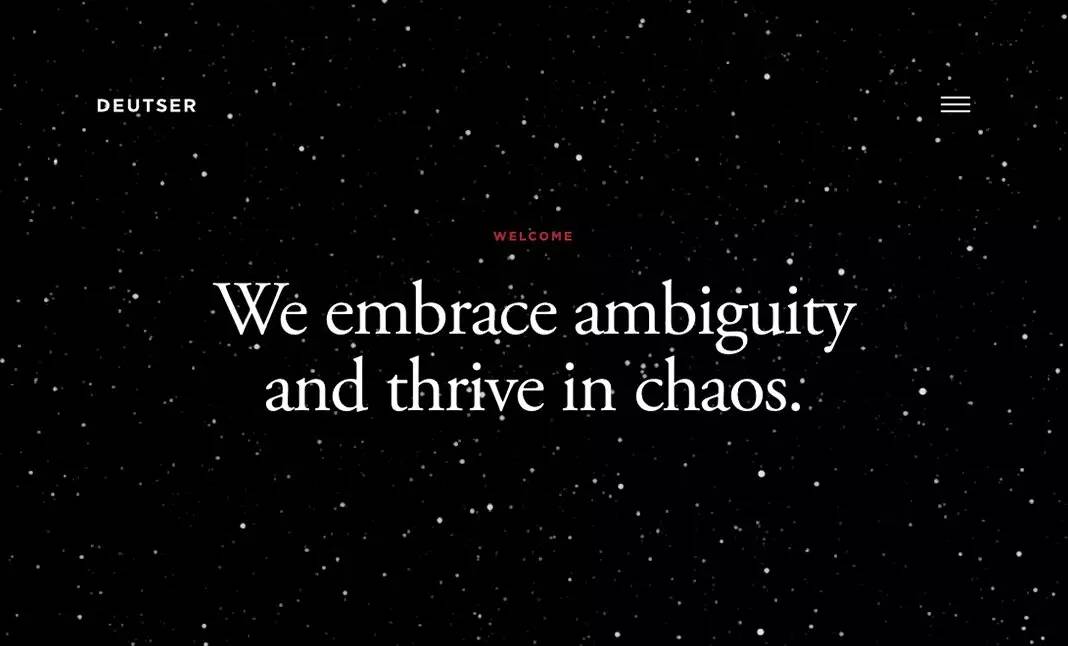
Deutser
http://www.deutser.com/

Greenwood Campbell
http://www.greenwoodcampbell.com/
以上是关于体验3D互动!30个使用WEBGL技术的优秀网页设计案例的主要内容,如果未能解决你的问题,请参考以下文章
HTML5 网页 3D 场景制作之 Three.js 初体验 - 制作 3D 字体