虚拟互动WebGL平台的应用前景和导出方法
Posted 硕恒科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了虚拟互动WebGL平台的应用前景和导出方法相关的知识,希望对你有一定的参考价值。
“WebGL(全写Web Graphics Library)是一种3D绘图标准,这种绘图技术标准允许把javascript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为html5 Canvas提供硬件3D加速渲染,可被用于创建具有复杂3D结构的网站页面,甚至可以用来设计3D网页游戏等等。”这是百度百科对WebGL的定义。WebGL已经流行许多年了,其渲染效果有目共睹。很多大的汽车品牌都纷纷在WebGL方面花重金进行宣传。
一、为什么选择WebGL
很多人都说这是个看脸的世界,不错的,一个好的产品设计才能更加的吸引眼球。而WebGL这个承载着古老而日新月异的OpenES2的技术应运而生。
对比于之前在Unity平台上大行其道的WebPlayer,WebGL拥有相当的便捷性,之前强迫用户安装UnityWeb插件的做法的确是很不友好的,人们更加享受的是打开浏览器就可以享受到应有的服务,可是突然在沉浸网页的同时,伴随着下载任务,这无疑是大大减分的。
其次,现代浏览器更加支持图形学底层和浏览器的结合,因为只有这样,更加炫酷的效果才更流畅的显示出来,毕竟原生技术对于底层的优化更加完善。再加上行业大佬Google对于NPAPI的抛弃,WebGL替换WebPlayer顺理成章。
最后,作为移动互联网的一员,现在人们越来越多的使用的是手机上的浏览器,手机上的浏览器相对于PC端自然会有屏幕小,兼容性差等问题,所以作为自适应能力强的H5则更加受到广大用户的青睐。WebGL作为H5的一个分支,其更加方便直观的呈现方式自然会使其成为未来主流。
二、Unity导出WebGL
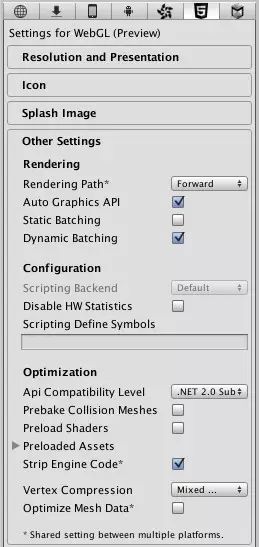
Unity作为一个跨平台的游戏引擎,webgl自然也是在其支持的平台之列。首先通过Edit > Project Settings选中WebGL平台,然后设置Playersetting的相关选项,如图:

点击Build,即可导出相关WebGL的项目:
调试所用浏览器:
根据官方文档,现在流行的各个浏览大都支持Unity的WebGL导出,然而支持unityWebGL生成的asm.js 的AOT编译的却只有火狐和Edge14浏览器,所以小编推荐使用火狐浏览器进行调试和查看。
总结
综上所述,WebGL作为新一代的图形学工具,在B/S架构大行其道的时代,显得更加受宠。毕竟良好的用户交互,直观的三维感受才是可以让人们更加快速理解产品,了解新鲜事物的更好方法。未来在手机上进行三维交互,放弃臃肿的客户端的时代终将到来。
以上是关于虚拟互动WebGL平台的应用前景和导出方法的主要内容,如果未能解决你的问题,请参考以下文章