如何为你的手游做快速测试:Unity 5和WebGL移植指南
Posted GameLook
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何为你的手游做快速测试:Unity 5和WebGL移植指南相关的知识,希望对你有一定的参考价值。
对于手游开发者来说,更新版本往往意味着非常复杂的过程,你需要根据反馈做更新、测试、提交然后等待审核,而由于不需要客户端依赖,页游往往是快速测试游戏版本的最佳途径,很多人可能都知道Unity 5可以再不用Unity Web Player的情况下把手游移植到页游平台测试,再加上谷歌决定放弃对NPAPI的支持,未来WebGL对于页游移植是非常重要的。最近,海外开发者Leandro Gonzalez在博客中提供了详细的移植指南:
很多人长期以来都用Unity研发手游,那么你们可能都听说过使用过Unity 5可以在不使用Unity Web Player的情况下把游戏移植成页游。听起来很不错对吗?但是,在使用WebGL做你的页游之前,有一些事情是有必要知道的,接下来我们就逐个回答以下的几个问题:
1.WebGL对于游戏研发如此重要?
对于新手开发者来说,网页游戏是一个拥有固定玩家数量的强大平台,在写本稿件的时候,WebGL可以在所有带有现代浏览器的桌面平台不用安装任何额外插件就能让你的游戏运行。
但除此之外,做页游版本最重要的优势在于,你可以控制游戏的分销。别想着把你的版本送去审核或者通过后台上传并等待几个小时测试,网页技术需要的只是让你通过FTP上传文件并且能够实时看到游戏的改变。
这对于快速调整游戏并且测试最新版本来说是很大的优势,还有一点值得提到的是,Google Chrome最近放弃了对(Flash Player)NPAPI的支持,意味着用Unity Web Player之类插件研发的游戏可能都不会在网页游戏平台留存太久,未来其他的浏览器也很可能做出这种决定,所以作为开发者最好是早作准备。
但是,介绍就到此结束,我们不妨探讨更有趣的话题。和所有的平台一样,当你用Unity 5为WebGL做游戏的时候,还是需要考虑一些事情。
以下是我们的首款游戏从安卓/ios平台移植到Facebook Unity文档的时候遇到的问题:
重要的事情先说:不支持的命名空间(Unsupported Namespaces)
所有在System.Net(特别是System.Net.Socket)命名空间下的东西都无法在WebGL中使用。据Unity文档,这种原因是:由于安全问题,javascript代码无法直接通过IP Sockets进行网络连接。
如果你需要在WebGL里使用网络,目前可以选择使用WWW或者Unity引擎里的UnityWebRequest classes,或者使用新的Unity Networking功能。这可能会因为CORS(也就是跨域资源共享)而带来一些让人头疼的问题,因为这基本上意味着只要没有和你的游戏的服务器在同一个域名内,就没办法登上其他的URL。这或许是你在把游戏移植到WebGL的时候遇到最大的问题
如果你想要知道的话:同样的问题也适用于UnityEngine.Network classes,也不能在WebGL里使用。
我们需要澄清的是,这并非Unity的错,毕竟网页平台本来就不是这么工作的。WebGL是一个AOT(ahead of time)平台,所以是不允许使用System.Reflection.Emit生成动态代码的。基本来说,System.Threading命名空间里的所有东西都是不被支持的。
目前我们已经解决了不支持命名空间的问题,对我们来说,解决这个问题的方法就是使用Visual Studio 2015的搜索工具在我们文件的的Entire Solutions,随后我们会直接给!UNITY_WEBGL增加一个预处理器,并且找到解决所有在命名空间冲突而被移除的时候解决所有错误。
比如:
#if !UNITY_WEBGL
using System.Threading;
#endif
第二:资源包
在WebGL平台使用AssetBundles的时候需要考虑以下这些问题:
当你要在AssetBundle里使用主版本没有用过的class类型的时候,这可能会让Unity直接把这些代码从版本中移除,所以从AssetBundle里加载资源的时候就会失败,你可以在这里找到英文版的解决办法。
由于WebGL并不支持Threading,而且http下载只有在完成的时候才能使用,当下载完成的时候,Unity WebGL版本需要在主线程上解压缩AssetBundle,所以要屏蔽主线程。为了避免这种问题,你可能想要避免为你的AssetBundle使用默认的LZMA格式,转而使用LZ4进行压缩,该工具解压缩的效率比较高。如果你需要比LZ4更小的压缩尺寸,可以把网页服务器设置成在http协议层面用gzip压缩文件。
第三:Building与测试
这或许是使用WebGL最糟糕的一部分,还不清楚每个设置对于最终版本的影响,也无法确定如何对游戏进行测试和debug,你可以通过这里的链接(英文)找到答案(拿好不谢)。
在大多数的浏览器里,你都可以通过直接打开index.html文件的方式浏览WebGL播放器。出于安全考虑,Chrome对于从本地文件://URLs打开的脚本都设了限制,所以该技术也是不能使用的。如果你使用Unity的Build&Run指令(menu:File>Build & Run),随后文件会被暂时放在本地网页服务器上,并且从localhost URL打开(这样可以避开安全限制)。你还可以运行Chrome并且执行—disable-web-security命令选择允许从file:urls加载内容。
在我们的案例中,我们创作了一个简单的*.bat脚本并且只用了下面这一行代码(如果你的Chrome安装路径不同可以做修改):
“C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” –disable-web-security
至少在Windows系统下,你可以在桌面系统运行脚本并且双击打开一个允许CORS的Chrome窗口,我们发现这是随时测试版本最简单的方式并且在我们研发过程中使用了该方法,它甚至对于在服务器上的版本也可以运用。
building建议:
这些都是从Unity文档里引用的话,但我们标记了在最终版本大小和表现方面最有效的部分。
根据项目的不同,在Texture Importer里给所有压缩纹理定义Crunch纹理压缩格式;不要调用Development版本,它们是未经压缩或者最小化的,所以它们的文件会大很多;把优化等级(Optimization Level)设置成最快;如果你的版本不需要例外情况的话,在玩家设置中把Enable Exceptions(允许例外)设置成None;在玩家设置中把Strip Engine Code设置为启用(对于版本大小很重要);当使用第三方dll的时候要小心谨慎,因为者可能会带来大量的dependency并且明显增加代码大小(对我们没有什么影响),需要补充的是,如果你的代码需要取决于Exceptions才能正常执行,把例外设置成none就可能带来不少的问题,不如调用服务器,你必须亲自测试并且找到适合你游戏的最佳方法。
Profiling WebGL
你可以在WebGL里使用Unity profiler,就像和其他平台一样。不过一个重要的区别之处在于,WebGL里你不能链接运行的播放器,因为WebGL使用WEbSockets作为通信方式,所以不会允许来自浏览器方面的链接。相反,你应该在版本设置里使用Autoconnect profile复选框,还需要注意的是,目前draw call还不能为WebGL做profile。
Debugging WebGL
这方面就祝你好运了。目前WebGL版本还没办法做debug,我们在做的时候采取了旧式的方法,并且为所有遇到问题的地方增加了Debug.log calls,每个浏览器都有自己的开发者后台,通常按F12就可以开启。
浏览器兼容性
也就是说,最好是考虑一些不兼容WebGL的老浏览器,比如IE,这时候最好使用Unity Web Player并且加载一个或者根据浏览器的支持程度选择另外一个。
另一方面,Google Chrome完全放弃了Unity Web Player支持,所以唯一的选择就是为IE之外的所有浏览器使用WebGL。需要注明的是,这种方式非常适合Edge浏览器,据我的体验,Chrome浏览器用起来还行,火狐浏览器是使用WebGL效果最差的。
内存问题
这是另一个大问题,如果你分配了太多的内存,浏览器就会出问题,但如果你分配的内存不足,它又会直接崩溃,所以基本上来说,找到合适的内存分配量是靠实践的,但与此同时我们还不能在run-time期间导致崩溃。
在启动的时候,有两种方式可以改变游戏内存:第一种方法是使用Unity编辑器里的玩家设定。在WebGL设定中,选择发行设定并且输入内存大小,默认是256MB,在我们的案例中,这对于发布版本已经足够了(90MB),但对于开发版本来说还不够用(大约需要300MB左右)。
这时候火狐对我们来说就是最难用的,所有其他的浏览器都可以在研发版本中为研发版分配512MB的内存。当然,也并不是那么差,不过如果你的游戏比我们的还大,那么很可能你的发布版本都没办法运行。我们目前在这方面还在研究,如果有新发行会更新文章。
更新:据有人在Reddit评论中提到,这是因为火狐在其他标签中已经使用了太多的内存,而不是因为它不能分配512MB的内存,关闭并重新开启火狐浏览器就可以解决了。
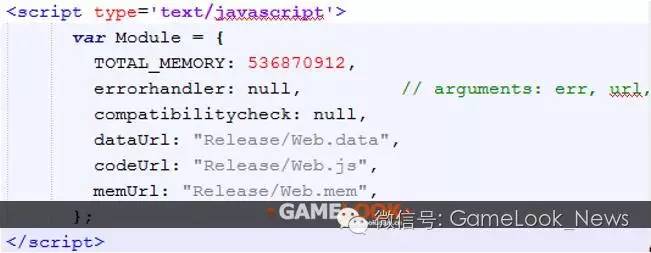
第二种方式就是通过打开Unity生成的index.html文件内存大小的方式进行。代码如下:

TOTAL_MEMORY的值来反映你的游戏内存的需求(以字节为单位),比如268435456意味着256MB。
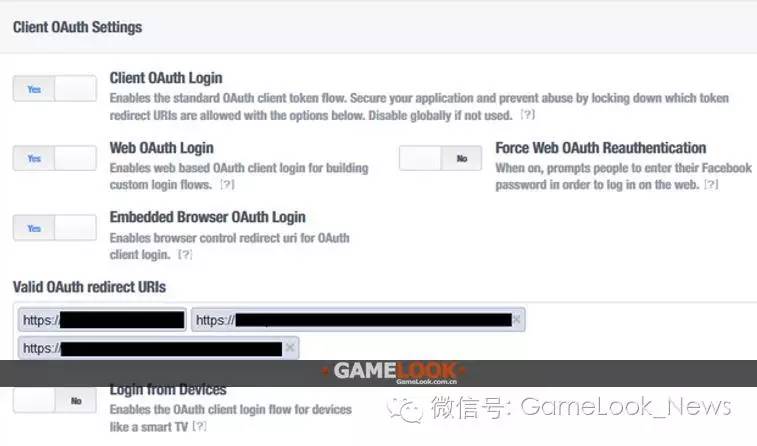
第四,Facebook Canvas
如果你希望FB登录像在iOS和安卓平台的那样,你就需要进入FB应用里的高级设置,激活Web OAuth Login设置。然后你需要增加一个Valid OAuth更改URL(可以喝你的安全URL相同),否则Facebook不会允许你保存更改的。

Canvas.Pay:Bigfoot Games的小伙伴们专门发博客讲述了这个问题,你们可以。
对于你希望销售的产品,一定要投入特别的注意力确定*.html文件配置。
当你再次使用Unity的时候,需要记住的是自他们发布了博客之后,FB sdk已经做了些许改动,结果中不会再出现一个response.txt field
参考Facebook更新指南:https://developers.facebook.com/docs/unity/upgrading-7.x
简单总结一下:
现在Method callback已经输入,而且有差异明显的result classes。比如:FB.API将会返回一个IGraphResult,而FB.Canvas.Pay则会返回一个IPayResult。
在7.X SDK中,你将必须替换所有反response.txt串行序列化的代码,然后进入status field,使用更简单的方式:
response.ResultDictionary[“status”]
这是处理Buy按钮点击活动的method里的C#代码:
这份博客中还有些没提到的是,你需要进入Facebook开发者便携版的应用配置页面,在Canvas Payments左边菜单选项创造一个新的公司,遵循这些步骤,你很快就可以掌握。
有用的资源:
Unity文档: http://docs.unity3d.com/Manual/webgl.html
Facebook文档:https://developers.facebook.com/docs/unity/getting-started/canvas
以上是关于如何为你的手游做快速测试:Unity 5和WebGL移植指南的主要内容,如果未能解决你的问题,请参考以下文章