XML入门笔记
Posted 合众汇才
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XML入门笔记相关的知识,希望对你有一定的参考价值。
XML 笔记
首先:学习 XML 需要有一定的 html 和 javascript 的基础
一、什么是 XML
XML 是可扩展标记语言 e**X**tensible **M**arkup **L**anguage
多用来传输和储存数据
XML 是一种标记语言
XML 是用来传输数据的语言而不是显示数据
XML 语言需要自行定义标签并且具有自我描述性
XML 在意的是数据内容(传输信息)
HTML 在意的是数据的外观(显示信息)
举例说明:XML 文档实例 Jani 写给 Tove 的便签
<?xml version="1.0"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>上面的这条便签具有自我描述性。它包含了发送者和接受者的信息,同时拥有标题以及消息主体。但是,这个 XML 文档仍然没有做任何事情。它仅仅是包装在 XML 标签中的纯粹的信息。我们需要编写软件或者程序,才能传送、接收和显示出这个文档。
通过 XML 可以发明自己的标签
上述例子中标签中没有在任何 XML 标准中定义过
<to>和<form>XML 中没有预定义的标签相对比 HTML 中的标签全都是通过 HTML 定义过的标签
XML 允许创业者定义自己的标签和自己的文档结构
二、XML 的用途
XML 把数据从 HTML 分离
首先举一个例子当你需要在 HTML 文档中显示动态数据,那么每当数据改变的时候,都要花费我们大量的时间去编辑 HTML。通过XML 数据能够给储存在独立的 XML 文件中。这样我们就可以专注于使用 HTML/CSS 进行显示和布局,并且可以在修改底层数据的时候不在需要对 HTML 进行改变。 通过使用几行 JavaScript 代码,我们可以读取一个外部 XML 文件,并更新我们的网页数据内容。
XML 简化数据共享
XML 数据以纯文本格式进行存储,因此提供了一种独立与软件和硬件的数据储存方法。这就可以让创建不懂应用程序可以共享的数据变得更加容易
简化数据传输
互联网上的不兼容的系统之间交换数据对于程序员来说是一件很费时的事情,这时 yogaXML 交换数据就降低了从不兼容的应用程序中读取数据的复杂性
三、XML 的树结构
XML 文档形成了一种树的结构,它从 “根部” 开始,然后扩展到 “枝叶”。
树结构是通常被称为 XML 树,并且可以很容易地描述任何 XML 文档。
通过采用树状结构,你可以知道所有从根开始的后续的分行及支行。
一个 XML 文档实例
XML 文档使用简单的具有自我描述性的语法:
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>第一行是 XML 的生命。它定义 XML 的版本(1.0)和所使用的编码(ISO-8859-1 = Latin-1 / 西欧字符集)。下一行描述文档的根元素(比如说:本文档是一个标签):
<note>接下来的四行描述根的四个子元素(to,form,heading 以及 body):
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>最后一行的定义根元素的结尾:
</note>这个事例中描述的是一张 Jani 写给 Tove 的便签显示出了 XML 具有独特的自我描述性
XML 文档形成一种树结构
XML 文档必须包含根元素。钙元素是所有其他元素的父元素。
XML 文档中的元素形成了一颗文档树。
这棵树从根部开始,并扩展到树的最低端。
所有的元素都可以有子元素:
<root><child><subchild>.....</subchild></child></root>父、子以及通报等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为问题(兄弟或姐妹)。
所有的元素都可以有文本内容和属性(类似 HTML 中)。
实例 XML 中的一本书:
<bookstore>
<book category="COOKING">
<title lang="en">Everyday Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="CHILDREN">
<title lang="en">Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title lang="en">Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>实例中的根元素是<bookstore>。文档中的所有<book>元素都被包含在<bookstore>中。<book>元素中有四个子元素:<title>、<author>、<year>、<price>。
XML 语法
语法规则
所有 XML 都必须有一个关闭标签
在 HTML 中,有些元素不必须有一个关闭标签:
<p>This is a paragraph.<br>而在 XML 中,省略关闭标签是非法的
<?xml version="1.0" encoding="UTF-8" ?>
<p>This is a paragraph.</p>注释:打开标签和关闭标签通常被称为开始标签和结束标签,本质上是相同的。
XML 是大小写敏感的语言
XML 标签对大小写敏感,需要用相同的大小写来编写打开标签和关闭标签
<Message>This is incorrect</message>
<message>This is correct</message>XML 必须正确嵌套
在 HTML 中,经常会有没有正确嵌套的元素:
<b><i>This text is bold and italic</b></i>而在 XML 中,所有元素都必须彼此正确的嵌套
<b><i>This text is bold and italic</i></b>两者的区别是 i 和 b 的结束标签是否要和 i 和 b 的起始标签相对应。
XML 文档必须有根元素
XML 文档必须有一个元素是所有其他元素的父元素。该元素为根元素。
<root>
<child>
<subchild>.....</subchild>
</child>
</root>XML 属性值必须加引号
与 HTML 类似,XML 元素也可以拥有属性(名称、值得对)。
在 XML 中、XML 的属性值必须加引号。
请研究下面两个 XML 文档。第一个是错误的,第二个是正确的:
<note date=12/11/2007>
<to>Tove</to>
<from>Jani</from>
</note><note date="12/11/2007">
<to>Tove</to>
<from>Jani</from>
</note>实体引用
在 XML 中,一些字符拥有特殊的意义
如果我们把字符”<” 放到 XML 元素中,会发生错误,这是因为解析器会把它当做新元素的开始。
这样会产生 XML 错误:
<message>if salary < 1000 then</message>为了避免这个错误需要用实体引用来代替”<” 字符
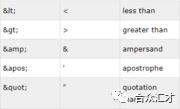
<message>if salary < 1000 then</message>在 XML 中,有五个预定义的实体引用:
在 XML 中,只有字符 “<” 和“&”确实是非法的,大于号是合法的但是用实体引用来代替它是好的习惯

注释:在 XML 中,只有字符 “<” 和“&”确实是非法的。大于号是合法的,但是用实体引用来代替是推荐的方式
XML 中的注释
XML 中注释和 HTML 中的注释相同
在 XML 中,空格会被保留
HTML 会把多个连续的空格字符裁减合并为一个
| HTML | hello tove |
|---|---|
| Output | hello tove |
XML 以 LF 储存换行
在 Windows 程序中,换行通常是以一对字符来存储的:回车符(CR)和换行符(LF)。
在 Unix 和 Mac OSX 中,使用 LF 来存储新行。
XML 元素
XML 元素概述
XML 元素是 XML 文档中不可缺少的,可以将 XML 元素看成是一个容器,其中存放了文本、元素、属性,媒体对象或所有的这些。
XML 文档包含 XML 元素。
每个 XML 文档包含一个或者多个元素,其范围是任一分隔的有开始和结束标记,或者为空元素,用一个空元素标签。
什么是 XML 元素?
XML 元素指的是从(且包括)开始标签到(且包括)结束标签的部分。
一个元素可以包含:
其他元素
文本
属性
或混合以上所有
<bookstore>
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
<book category="WEB">
<title>Learning XML</title>
<author>Erik T. Ray</author>
<year>2003</year>
<price>39.95</price>
</book>
</bookstore>上述代码描述的是 bookstore 中的两本书
book 元素也有属性,<title>、<author>、<year> 和 <price> 有文本内容,因为他们包含文本。
XML 元素的命名规则
XML 元素必须遵从一下命名规则
名称可以包含字母、数字以及其他字符
名称不能以数字或者标点符号开始
名称不能以字母 xml(不区分大小写的任何 xml 组合)开始
名称不能包含空格
可使用任何名称,没有保留的字词。
最佳命名习惯
使名称具有描述性。使用下划线的名称也很不错:、。
名称应简短和简单,比如:,而不是:。
避免 “-” 字符。如果您按照这样的方式进行命名:”first-name”,一些软件会认为您想要从 first 里边减去 name。
避免 “.” 字符。如果您按照这样的方式进行命名:”first.name”,一些软件会认为 “name” 是对象 “first” 的属性。
避免 “:” 字符。冒号会被转换为命名空间来使用(稍后介绍)。
XML 文档经常有一个对应的数据库,其中的字段会对应 XML 文档中的元素。有一个实用的经验,即使用数据库的命名规则来命名 XML 文档中的元素。
在 XML 中,éòá 等非英语字母是完全合法的,不过需要留意,您的软件供应商不支持这些字符时可能出现的问题。
XML 元素是可扩展的
XML 元素的扩展,便于携带更多的信息。
如下 XML 实例
请看下面的 XML 实例:
<note>
<to>Tove</to>
<from>Jani</from>
<body>Don't forget me this weekend!</body>
</note>设想我们创建了一个应用程序,可将<to>、<from> 以及 <body>元素从 XML 文档中提取出来,并产生以下的输出:
这时我们可以在文档中添加一些额外的信息:
<note>
<date>2008-01-10</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>我们即使加上了这些内容程序不会因此而崩溃或者中断,这个程序仍然可以找到 XML 中的 to、from 以及 body 元素,并且产生同样的输出。XML 的优势之一,就是可以在不中断应用程序的情况下进行扩展。
另外:XML 中,所有的元素必须有结束标记!
XML 属性
XML 的属性
在 XML 的元素中,一个 XML 元素可以有一个或多个属性。
属性是 XML 元素的一部分,每一个元素可以有多个独特的属性。属性提供了有关 XML 元素的详细信息 XML 属性始终都是一个 名称 / 值 的对
在 HTML 中,属性提供有关元素的额外信息。
<img src="computer.gif"><a href="demo.html">属性通常提供不属于数据组成部分的信息。在下面的实例中,文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要:
<file type="gif">computer.gif</file>XML 属性必须加引号
属性值必须被引号包围,不过单引号双引号都可以使用 EP:
<person sex = "female">/or<person sex = 'female'>如果属性本身包含双引号可以使用单引号
<gangster name='George "Shotgun" Ziegler'>或者可以使用字符实体:
<gangster name="George"Shotgun"Ziegler">XML 元素 vs. 属性
先看一个实例:
<person sex="female">
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person> <person>
<sex>female</sex>
<firstname>Anna</firstname>
<lastname>Smith</lastname>
</person>在第一个实例中,sex 是一个属性。在第二个实例中,sex 是一个元素。这两个实例都是用来提供相同的信息的。什么时候使用属性没有固定的要求。在 HTML 中,属性用起来很方便,但是在 XML 中,尽量避免使用属性,如果信息感觉起来很像数据,尽量使用元素。
推荐方式
一下三个 XML 文档中所包含的内容是完全相同的:
第一个实例中使用 date 属性:
<note date="10/01/2008">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>第二个实例中使用 date 元素:
<note>
<date>10/01/2008</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>第三个实例中使用扩展的 date 元素(鼎力推荐):
<note>
<date>
<day>10</day>
<month>01</month>
<year>2008</year>
</date>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>需要避免的 XML 属性
因为使用属性而引其的一些问题:
属性不能包含多个值(元素可以)
属性不能包含树结构(元素可以)
属性不容易扩展(为未来的变化)
属性难以阅读和维护。请尽量使用元素来描述数据。
针对元数据的 XML 属性
有时回想元素分配 ID 引用可用于标识 XML 元素,它起作用的方式与 HTML 中 id 属性是一样的。下面实例演示了这种情况:
<messages>
<note id="501">
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>
<note id="502">
<to>Jani</to>
<from>Tove</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>上述的 id 属性仅仅只是一个标识符,用于标识不同的标签。他并不是便签数据的组成部分。
在这里笔者想说的是:元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素。
XML 属性需要遵循的规则
属性名称不能在同一起始标签或空元素标签中出现一次
一个属性必须使用属性表声明的文档类型定义(DTD)的声明
属性值不能包含直接或间接的实体引用外部实体
任何实体的替换文本成为直接或间接的属性值中不能包含任何小于号
XML DTD
XML 验证
DTD 为英文 Document Type Definition,中文意思为 “文档类型定义”。
拥有正确语法的 XML 被称为 “形势良好” 的 XML。
通过 DTD 验证的 XML 的 “合法” 的 XML。
形式良好的 XML 文档
“形式良好” 的 XML 文档拥有正确的语法。
在前面的章节描述的语法规则:
XML 文档必须有一个根元素
XML 元素都必须有一个关闭标签
XML 标签对大小写敏感
XML 元素必须被正确的嵌套
XML 属性值必须加引号
<?xml version="1.0" encoding="ISO-8859-1"?>
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>验证 XML 文档
合法的 XML 文档是 “形式良好” 的 XML 文档,这也符合文档类型定义(DTD)的规则:
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE note SYSTEM "Note.dtd">
<note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body>
</note>在上面的实践中,DOCTYPE 声明是对外部 DTD 文件的引用。
XML DTD
DTD 的目的是定义 XML 文档的结构。他使用了一系列的合法的元素来定义文档的结构:
<!DOCTYPE note [ <!ELEMENT note (to,from,heading,body)> <!ELEMENT to (#PCDATA)> <!ELEMENT from (#PCDATA)> <!ELEMENT heading (#PCDATA)> <!ELEMENT body (#PCDATA)> ]>XML 验证器
使用我们额 XML 验证器来对我们的 XML 文件进行语法检查
XML 错误会终止您的程序
XML 文档中的错误会终止我们的 XML 程序。
W3C 的 XML 规范声明:如果 XML 文档存在错误,那么程序就不应当继续处理这个文件。理由是:XML 软件应当轻巧快速,具有良好的兼容。
如果使用 HTML,创建包含大量错误的文档是有可能的(比如忘记添加结束标签),其中一个主要的原因是 HTML 浏览器相当的臃肿,兼容性也很差,并且他们有自己的方式来确定当发现错误时文档应该显示为什么样子。使用 XML 时,这种情况不应当存在
查看 XML 文件
查看 XML 文件
XML 文件中包含了许多元素,XML 格式的信息和其他标记的基本单元,以及各种各样的数据。查看文件顾名思义就是对 XML 文件进行查看。
首先在所有的主流浏览器中,均能查看原始的 XML 文件,但是不要指望 XML 文件会直接显示为 HTML 页面的形式。
<?xml version="1.0" encoding="ISO-8859-1"?>
- <note>
<to>Tove</to>
<from>Jani</from>
<heading>Reminder</heading>
<body>Don't forget me this weekend!</body >
</note>XML 文档将显示为代码颜色化的根以及元素,通过点击元素左侧的加号(+)或者减号(-),可以展开或者收起元素的结构。要查看原始的 XML 源(不包括 + 和 - 符号),选择 “查看页面源代码” 或者从浏览器菜单中的 “查看源文件” 即可。
注释:在 Safari 中,只有元素的文本将被显示,要查看原始的 XML,必须有机单击页面,选择 “查看源文件”。
XML 和 CSS
使用 CSS 来显示 XML
通过使用 CSS 可以显示信息到 XML 文档中
使用 CSS 显示 XML
使用 CSS 来格式化 XML 文档是有可能的。
下面是关于如何使用 css 样式来格式化 XML 文档:
XML 文件:CD 目录.
样式表: CSS 文件
最后,查看:使用 CSS 文件格式化 CD 目录
下面是 XML 文件的一小部分。第二行把 XML 文件链接到 CSS 文件:
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/css" href="cd_catalog.css"?>
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>.
.
.</CATALOG>使用 CSS 格式化 XML 不是常用的方法。
以上是关于XML入门笔记的主要内容,如果未能解决你的问题,请参考以下文章
MyBatis笔记----MyBatis 入门经典的两个例子: XML 定义与注解定义