Java和WebSocket开发网页聊天室
Posted 蓝桥云课精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java和WebSocket开发网页聊天室相关的知识,希望对你有一定的参考价值。
相信很多学习者在学习Socket的时候都会开发一款聊天室应用来掌握Socket知识,小编今天介绍的项目课程就是教你开发一款网页聊天室,从而掌握Java和WebSocket的应用。
课程名称:【Java和WebSocket开发网页聊天室】
课程简介:
WebSocket是html5一种新的协议,它实现了浏览器与服务器全双工通信,该项目使用WebSocket来开发网页聊天室,前端框架会使用AmazeUI,后台使用Java,编辑器使用UMEditor。
涉及知识点:
网页前端(HTML + CSS + JS)和 Java。
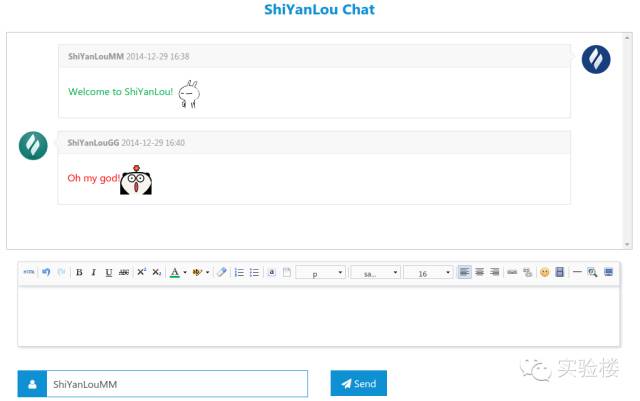
效果截图:

开发步骤:
1、编写前端页面
利用HTML + CSS + JS等前端技术编写前端页面;
2、编写后台代码
利用java语言编写接受客户端消息,并把消息发送给所有连接的会话这个主要功能;
3、前台、后台交互
后台写完了,前台要用WebSocket连接后台,需要新建一个WebSocket对象,然后就可以和服务器端进行交互,从浏览器发送消息给服务器端,同时要验证输入框的内容是否为空,然后接受服务端发送的消息,并把它们动态地添加到聊天内容框中。
关于该项目详细的开发文档及代码,点击最下方“阅读原文”,即可在线查看哦~
在线开发环境:
项目开发学习光看肯定是没有用的,实验楼提供了在线开发环境,学习者可以使用Eclipse以及其他IDE开发环境,边看文档,边动手跟着操作学习!
唯有多动手实践开发,才能更快的掌握和应用所学知识点!
在线开发环境示意图
点击“阅读原文”,马上查看开发聊天室的文档吧~
以上是关于Java和WebSocket开发网页聊天室的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot + Vue + Electron 开发 QQ 版聊天工具