一文详解 Websocket 的前世今生
Posted 高效运维
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文详解 Websocket 的前世今生相关的知识,希望对你有一定的参考价值。

一、阅前热身

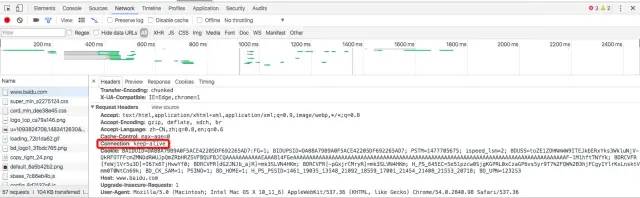
如图,我们看到请求 header 中有一行:
Connection:keep-alive
通俗点解释就是:keep-alive只是通知服务器,您先别挂,一会儿可能还有活儿,至于它挂不挂还是看它心情。
所以,keep-alive只是客户端建议的一种复用TCP连接的方式,至于服务器支持不支持,就由不得客户端了。
2、keep-alive 只是 http 协议中的一部分
keep-alive 是 http 协议中的一部分,也即客户端可以主动的发起 request 到服务器,服务器只能被动的 response 给客户端。
我要想实现服务器主动的push消息给客户端,keep-alive是无能无力的。
二、服务器的消息如何发给客户端
什么是 ajax 轮询?
客户端:啦啦啦,有没有新信息(Request)服务端:没有(Response)客户端:啦啦啦,有没有新信息(Request)服务端:没有。。(Response)客户端:啦啦啦,有没有新信息(Request)服务端:你好烦啊,没有啊。。(Response)客户端:啦啦啦,有没有新消息(Request)服务端:好啦好啦,有啦给你。(Response)客户端:啦啦啦,有没有新消息(Request)服务端:。。。。。没。。。。没。。。没有(Response) ---- loop
但是这样,有没有发现,大大增加了服务端的负载,并且速度还慢。
②:什么是 long poll?
客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request)服务端:额。。等待到有消息的时候。。来 给你(Response)客户端:啦啦啦,有没有新信息,没有的话就等有了才返回给我吧(Request) -loop
long pull 虽然降低了服务器的负载,但是需要服务器有很高的并发能力才可以。
而目前处理高并发的模型基本都是异步非阻塞的模型(比如nginx)。
③:总结
三、Websocket 来啦
websocket协议解析
1、握手
①客户端向服务端发起连接请求

Connection:Upgrade #通知服务器协议升级Upgrade:websocket #协议升级为websocket协议Host:0.0.0.0:9501 #升级协议的服务主机:端口地址Sec-WebSocket-Key:K8o1cNIxO2pR6inTIDBSgg== #传输给服务器的keySec-WebSocket-Version:13 #websocket协议版本13
Sec-WebSocket-Key有什么用呢?
客户端将这个key发送给服务器,服务器将这个key进行处理,将处理后的key返回给客户端,客户端根据这个key是否正确来判断是否建立连接。
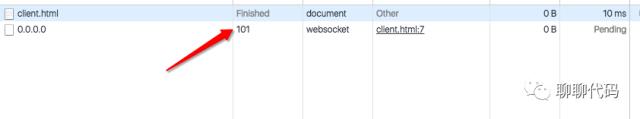
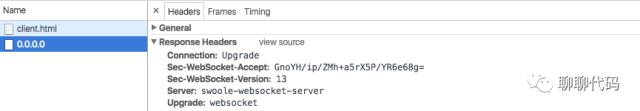
②:服务端返回握手应答

101表示协议切换成功。

下面解释下reponse header字段的含义
Connection:Upgrade #协议升级成功Sec-WebSocket-Accept:GnoYH/ip/ZMh+a5rX5P/YR6e68g= #服务端处理之后的keySec-WebSocket-Version:13#websocket 协议版本号Upgrade:websocket#协议升级为websocket
至此,websocket握手成功!下面就尽情的传输数据吧!
2、数据传输
数据传输需要客户端,没什么好说的了。
Chrome/Firefox/高版本IE/Safari等浏览器内置了JS语言的WebSocket客户端
可以使用一些扩展来实现websocket客户端。
如php的swoole、workerman。
注意:非WebSocket客户端不能与WebSocket服务器通信
链接:https://juejin.im/post/6844903472278536206

精彩议题 ⬇️

扫描二维码报名
以上是关于一文详解 Websocket 的前世今生的主要内容,如果未能解决你的问题,请参考以下文章