向未来兼容——用ES2015+/TypeScript开发Node.js项目
Posted QCon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了向未来兼容——用ES2015+/TypeScript开发Node.js项目相关的知识,希望对你有一定的参考价值。
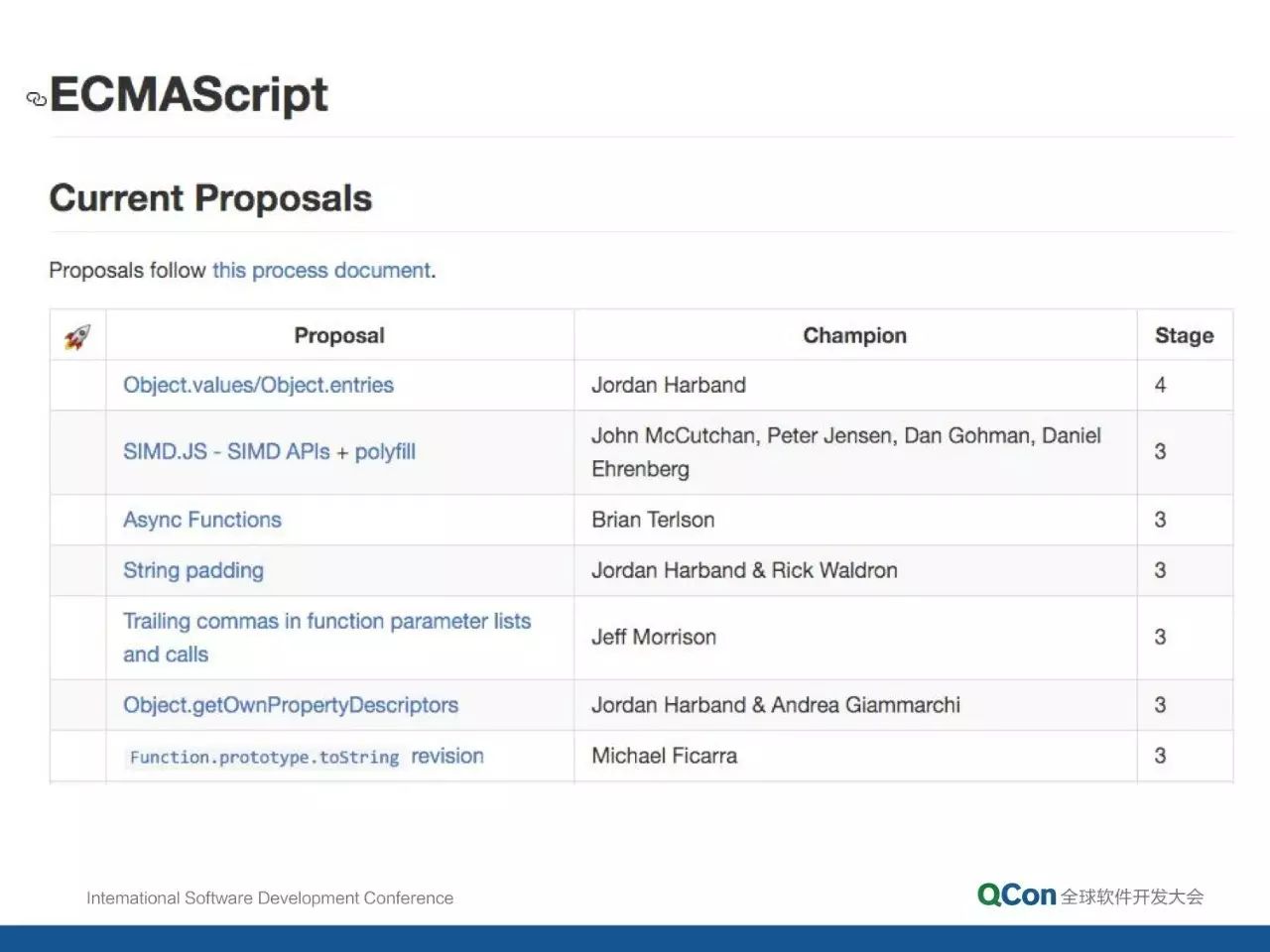
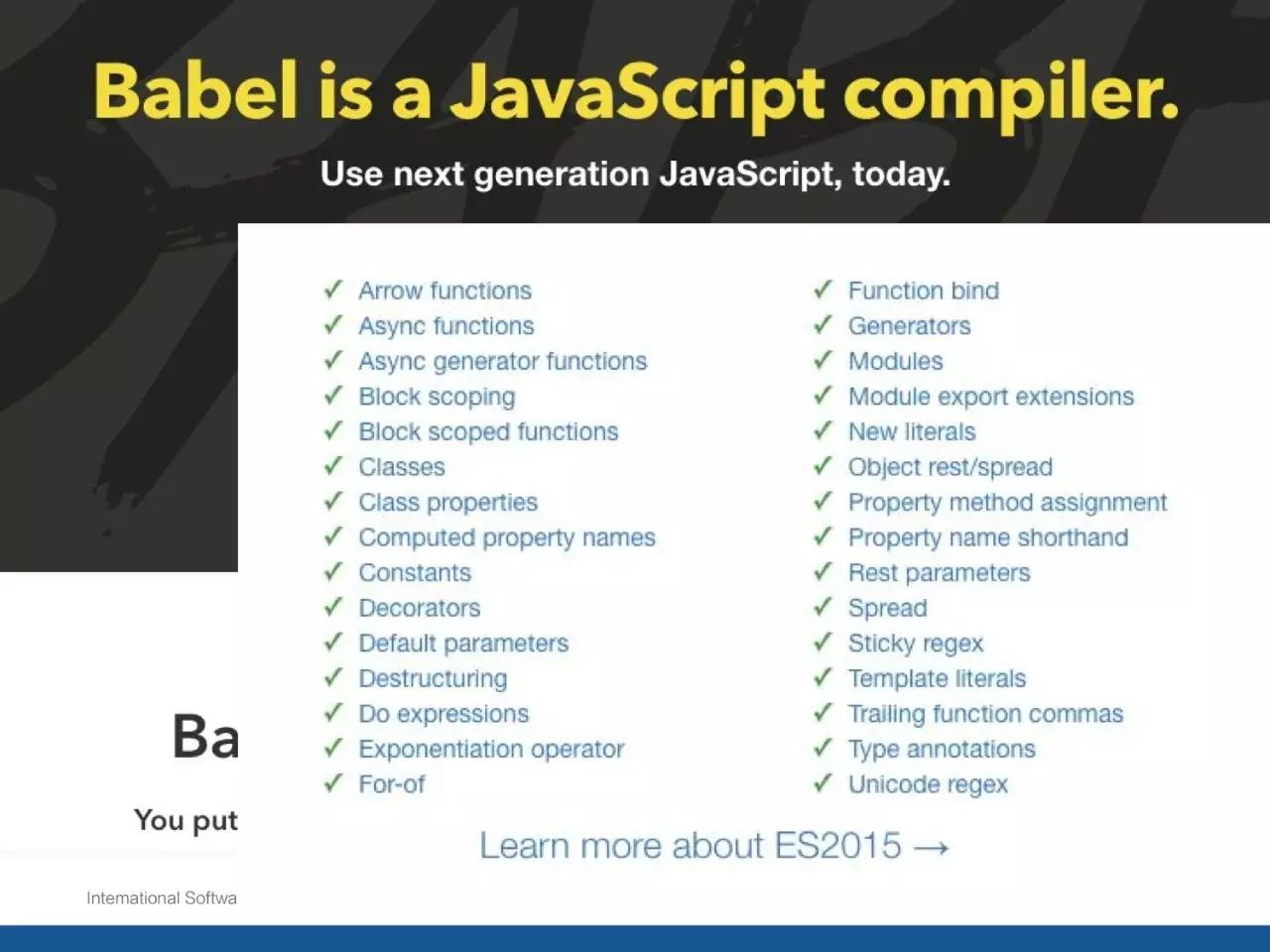
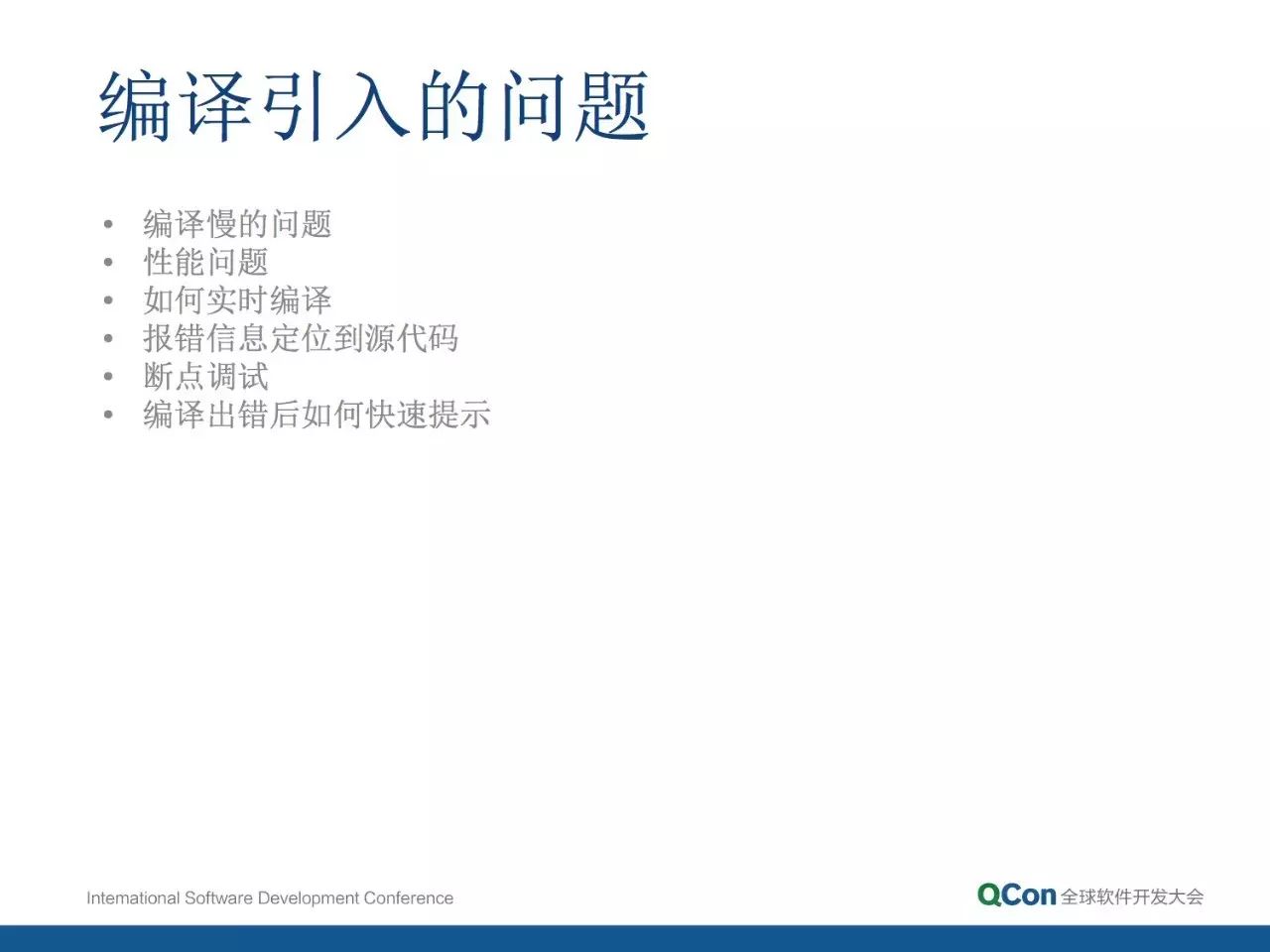
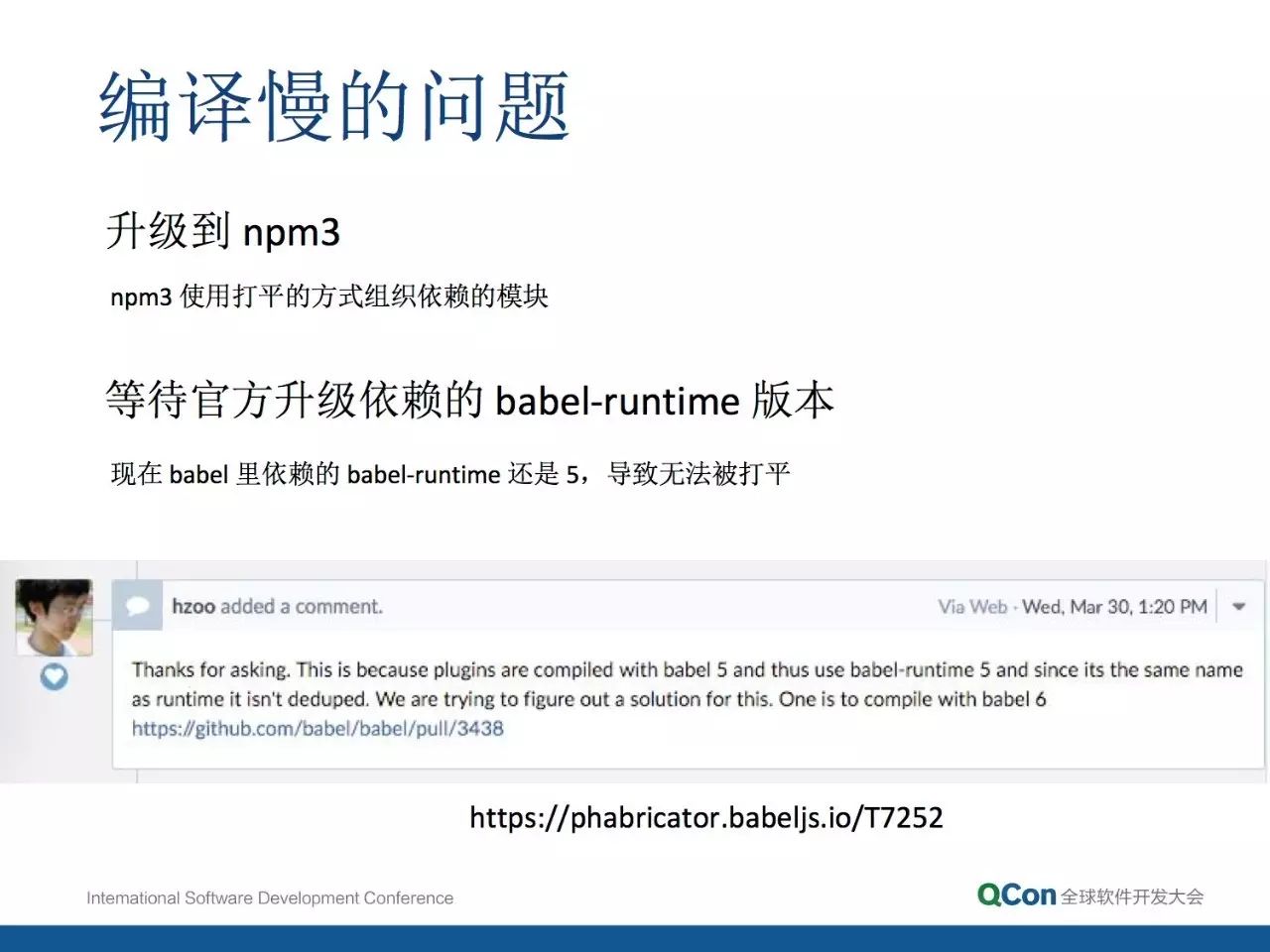
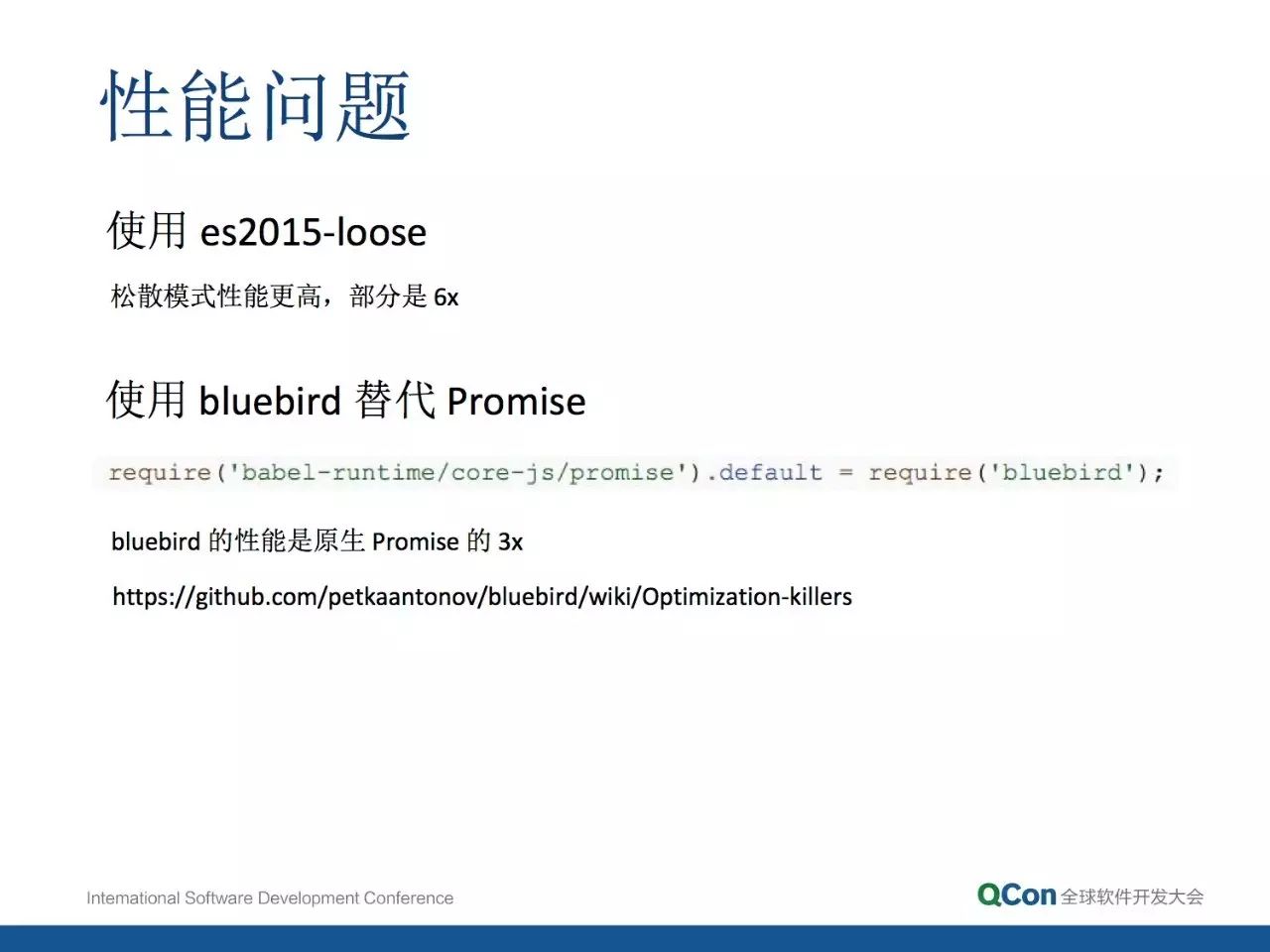
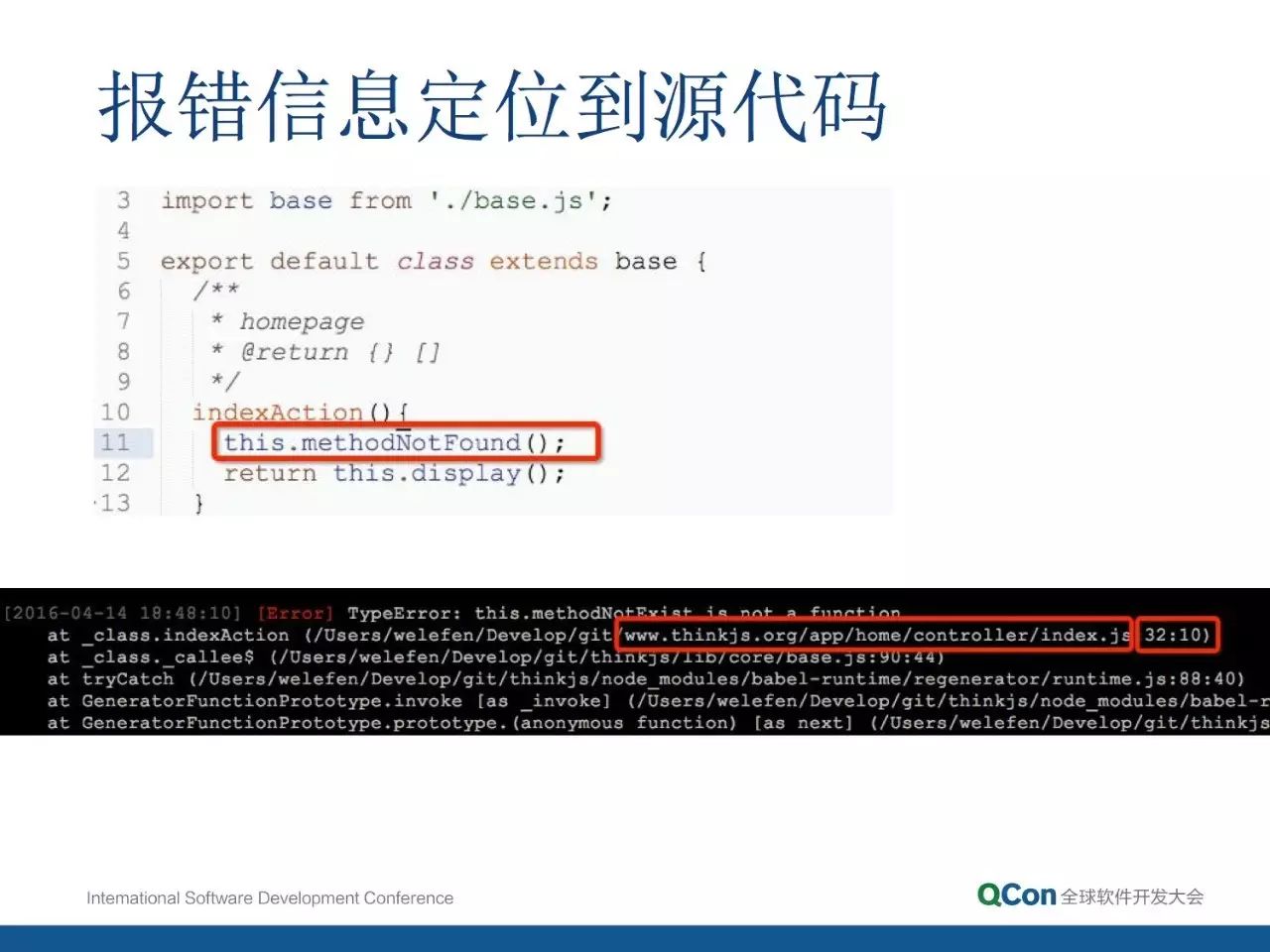
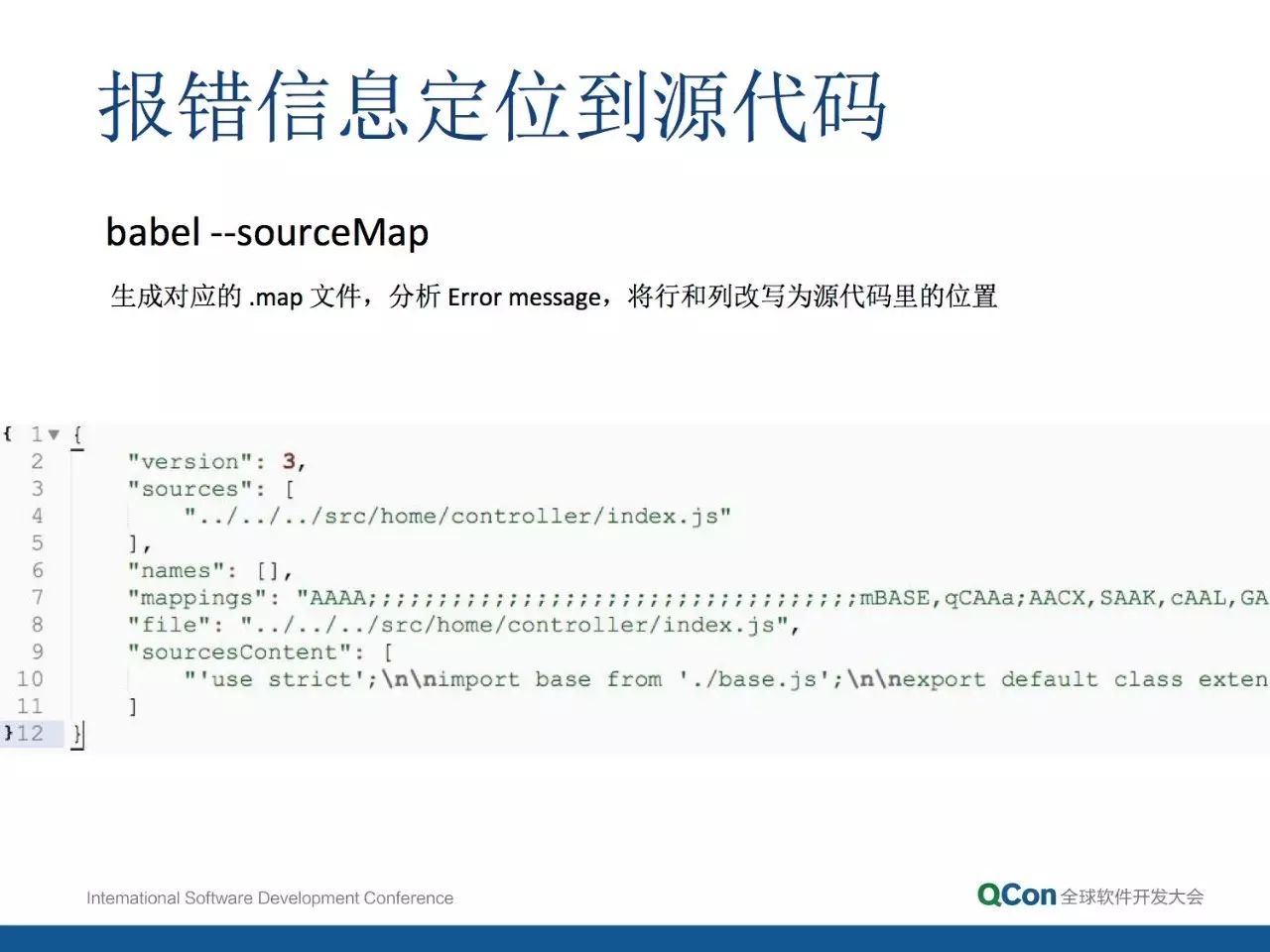
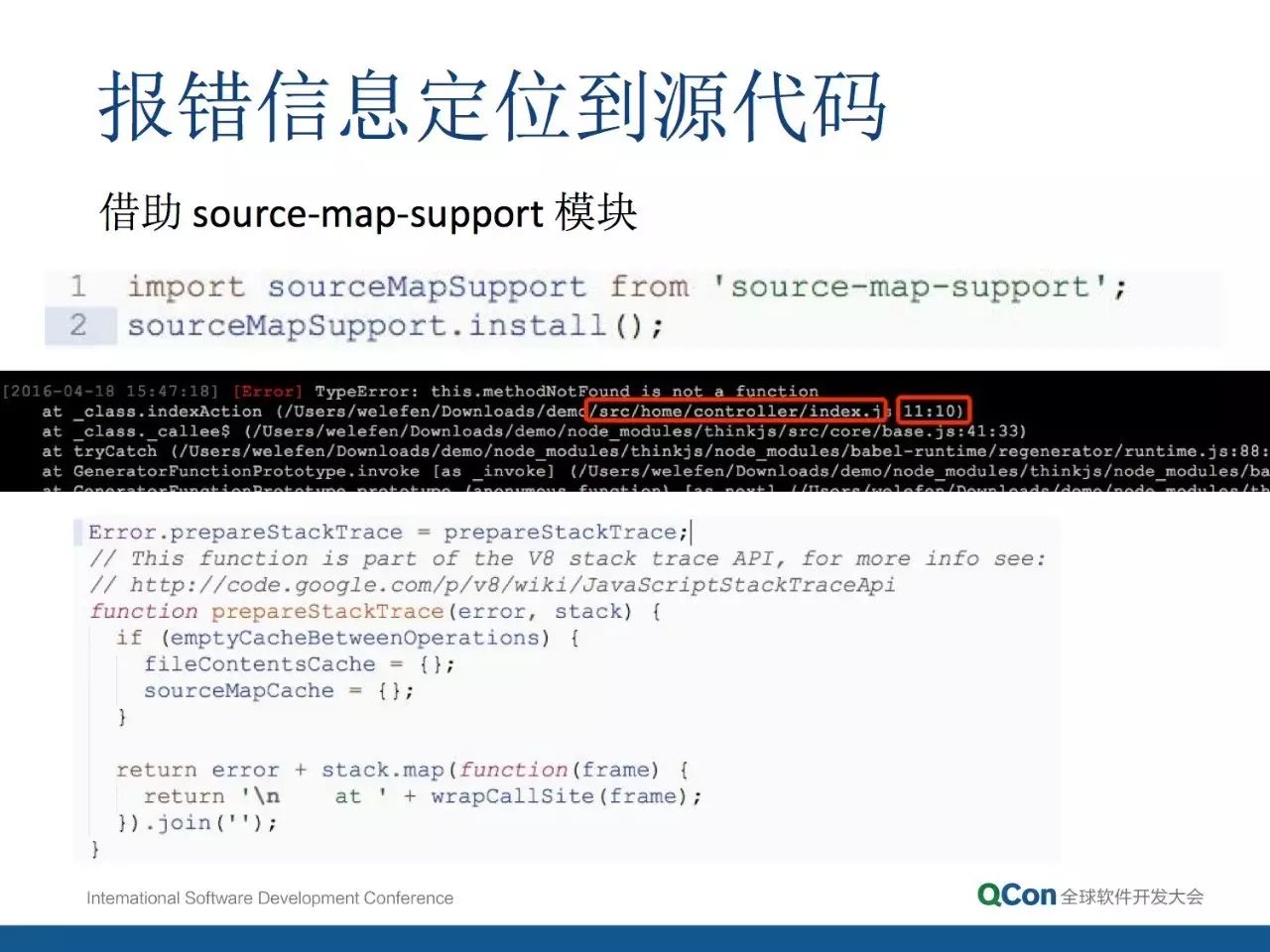
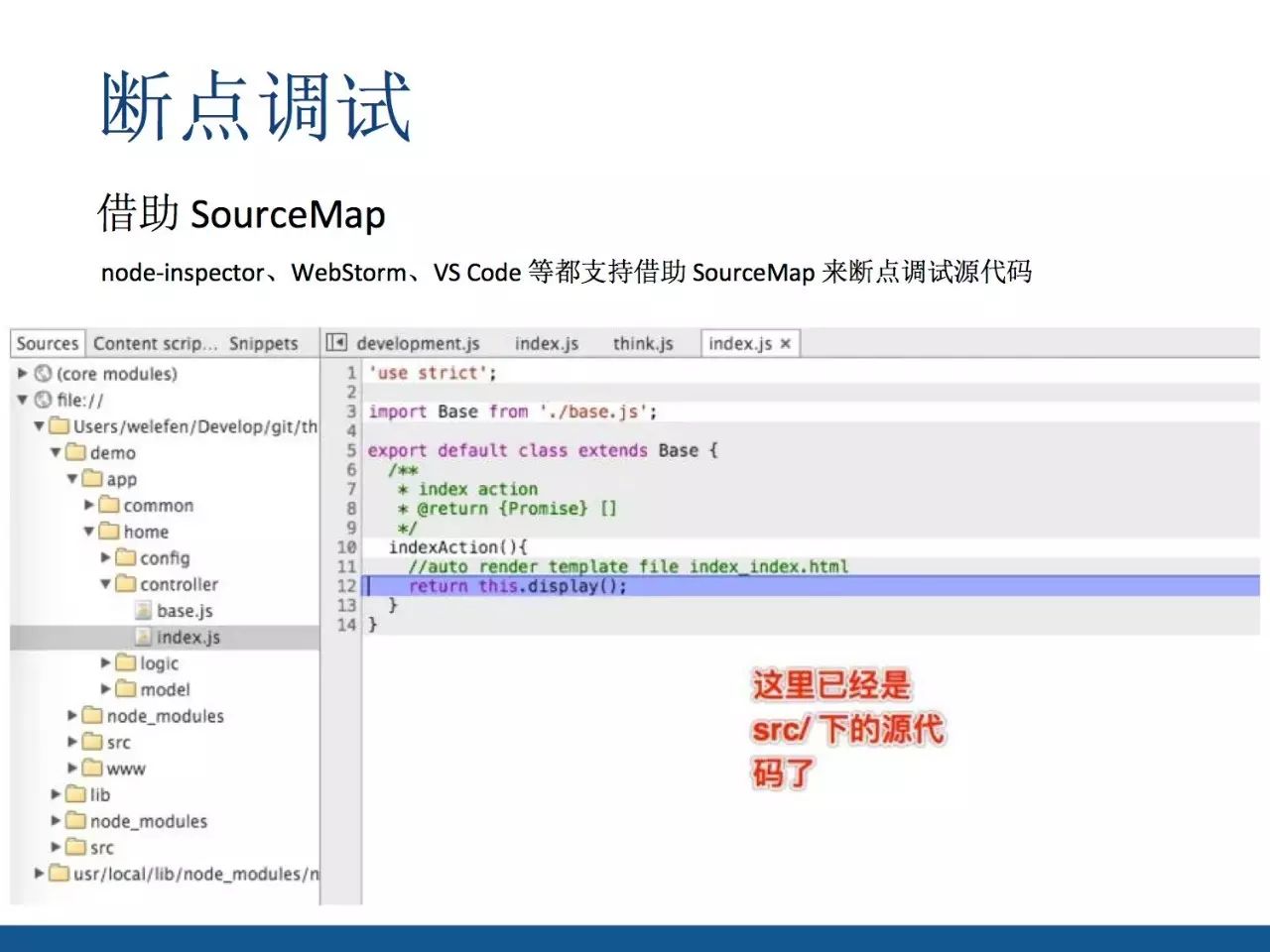
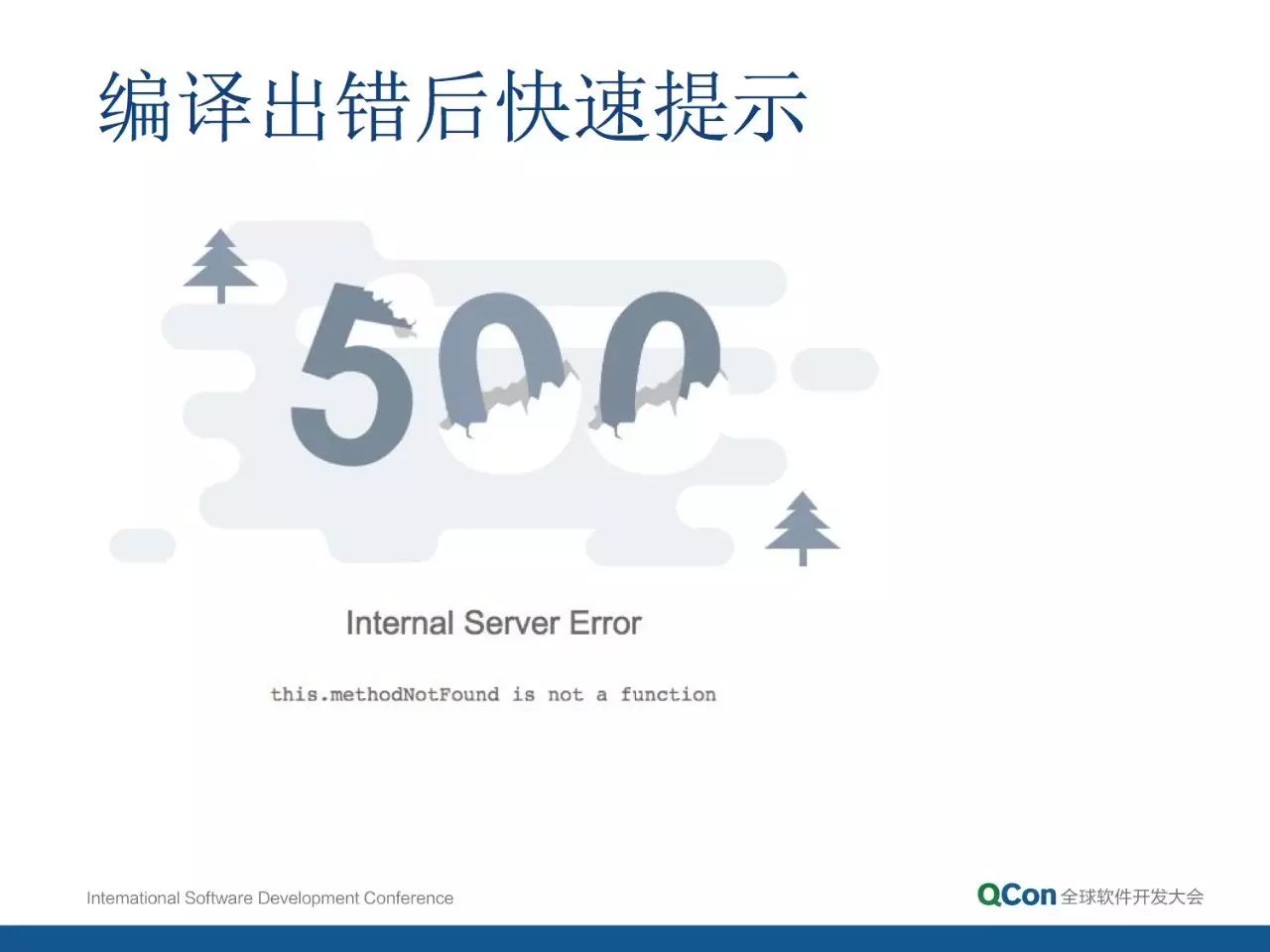
Node.js 开源框架 ThinkJS 作者李成银,在 QCon 北京 2016 的演讲中,表明使用 ES2015+ 特性开发项目可以大大提高开发效率,尤其是使用 async/await 特性来解决异步的问题,借助 Babel 编译,现在就可以使用未来的一些特性。接着介绍了如何解决断点调试编译后的代码,以及如何将错误信息定位到源代码下。最后介绍了使用 TypeScript/Flow 类型推断和检测来辅助大型项目的开发。
李成银,网名 welefen,360 奇舞团高级工程师,技术经理。Node.js 开源框架 ThinkJS 作者,教育部 html5 培训认证讲师,擅长性能优化和前端工程化解决方案。




















▽
延展阅读(点击标题):
QCon 上海 2016 将于 10 月 20~22 日在上海宝华万豪酒店举行,届时将有一大波技术专家带来精彩演讲。

尤雨溪 Vue Technology LLC 创始人,Vue.js 作者
设计师,开发者,开源爱好者,前端框架 Vue.js 的作者。曾就职于 Google Creative Lab,参与多个实验项目的界面原型研发,后加入 Meteor,参与 Meteor 框架本身的维护和 Meteor Galaxy 平台的交互设计与前端开发。现全职投入 Vue.js 的开发与维护,立志将 Vue.js 打造成与 Angular/React 平起平坐的世界顶级框架。
《Vue 2.0:渐进式前端解决方案》
Vue.js 自去年 10 月发布 1.0 以来,增长势头迅猛。目前在 GitHub 有超过 2 万的关注,npm 每月下载量超过 10 万。在最近发布的 2.0 版本中,在保留 1.0 开发体验的基础上引入了更高效的 Virtual DOM 渲染层,更灵活的开发方式(同时支持模板/JSX),以及完善的服务端渲染支持(流式渲染 + 组件级缓存)。
在本次分享中,本演讲将从几个方面深入的剖析 Vue.js 的独特之处。
刘小杰 百姓网前端工程师
主要负责设计和维护前端开发、构建、部署、监控等工具设施,以及前端团队需要的其他基础组件。工作内容经历过各种不同领域,开发过类似于 android 小部件的 Web Widget 的发布管理平台,山寨过微博,维护过 IPTV portal,做过网页小游戏等等。经历过从 Google Closure、r.js 到 grunt、gulp、webpack、babel 等工具的演进过程。曾是函数式编程初级爱好者,学习过 haskell 和 scala。
《浏览器端 javascript 异常监控 For Dummies》
本次分享将介绍百姓网在 JS 异常监控方面的探索过程。了解和借鉴其他团队的经验,对比之后制定适合自己项目的方案,力争对现有代码的影响最小化。在了解 window.onerror 的限制与不足后,利用 Babel 进行 AST 转换,将 JS 代码用 try catch 包装起来,并依据浏览器特性分别加载源 JS 和包装后的 JS。上报的异常数据发送到服务端(sentry)用于检索和统计,既可以结合 sourcemap 查看异常对应源码位置的上下文代码,也可以配合灰度测试与异常预警机制提前发现问题。除此之外还有很多细节上的小问题,例如噪音消除、浏览器 Error 对象实现差异等。
《UX Strategy》作者 & 南加州大学兼职教授 Jaime Levy,Spotify 广告工程技术总监 Kinshuk Mishra,特赞 CTO 黄勇,人人车业务平台总架构师徐章健等技术专家都将在 QCon 上海 2016 做分享,更多信息,可点击“阅读原文”,访问大会日程。现在报名,可享 9 折优惠。
以上是关于向未来兼容——用ES2015+/TypeScript开发Node.js项目的主要内容,如果未能解决你的问题,请参考以下文章