浏览器缓存策略
Posted 奇舞精选
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缓存策略相关的知识,希望对你有一定的参考价值。
编者按:本文作者高峰 http://verymuch.site/,奇舞团前端工程师,W3C性能工作组成员,同时在WOT工作组学习。
前言
众所周知,在Web开发中,缓存很重要、很有用。但同时其也很复杂。
本文将从以下5个方面全面地介绍下缓存相关的内容。
缓存的判断策略
必知必会的缓存基础
各类缓存的优缺点
缓存的最佳实践
小试牛刀,看看你掌握了没有?
一、缓存的判断策略
浏览器对于所请求资源的缓存处理有一套完整的机制,主要包含以下三个策略:存储策略、过期策略、协商策略。
其中,存储策略发生在收到请求响应后,用于决定是否缓存相应资源;过期策略发生在请求前,用于判断缓存是否过期;协商策略发生在请求中,用于判断缓存资源是否更新。
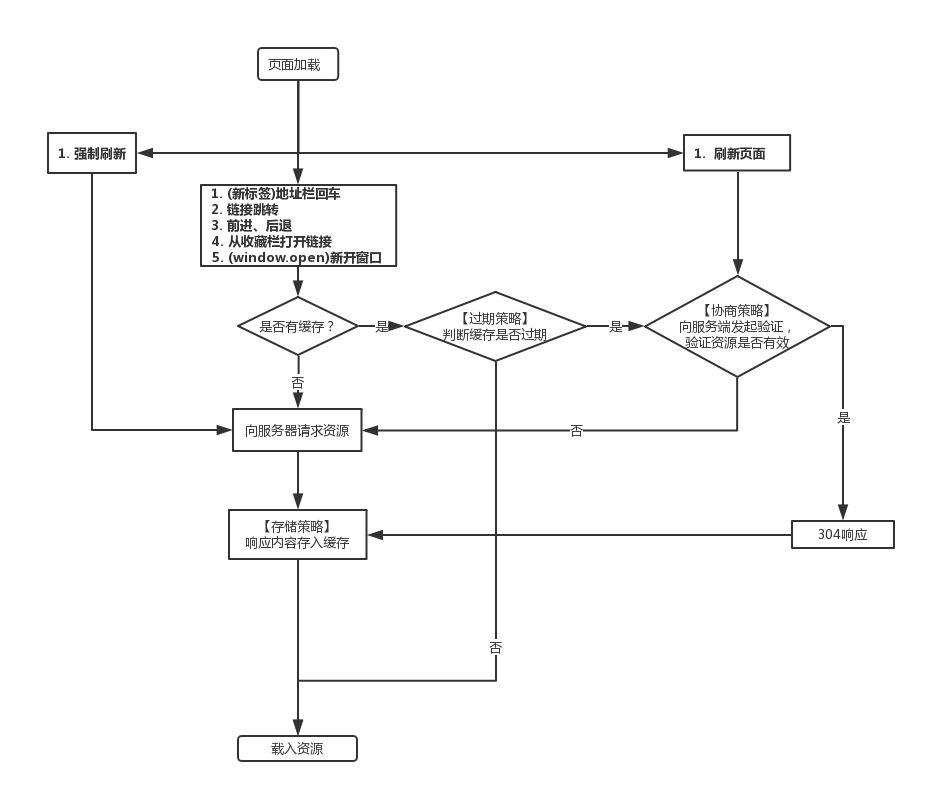
浏览器在应用缓存策略时,具体的判断流程如下:
上图中的缓存判断流程是浏览器在应用缓存时完整的判断流程。但是在浏览器中访问资源的方式不同也会导致判断流程的不同。判断流程会根据不同方式跳过一些流程。
浏览器下访问资源的方式主要有以下7种:
链接跳转
前进、后退
从收藏栏打开链接
(window.open)新开窗口
刷新(Command + R / F5)
强制刷新(Command + Shift + R / Ctrl + F5)
使用这7种方式访问资源时,应用缓存的策略会有一些不同。如下图所示。通过上述7种方式访问资源,会从不同的缓存应用判断步骤开始。此处不做验证,相信大家看了后面的内容,能够自行验证的。
本文配有测试脚本,代码在github(https://github.com/verymuch/learning-web-cache)上。下文会按照测试脚本进行述说,使用说明见下载链接。验证上述内容,可以执行 node cache-ETag+max-age.js,会同时开启ETag和max-age,然后触发相应的动作,通过Network面板和node日志即可验证,此处篇幅有限先不赘述。
在Chrome下刷新时,只有主资源的缓存应用方式如上图所示,派生资源的缓存应用方式与新标签打开类似,会判断缓存是否过期。强缓存生效时的区别在于新标签打开为from disk cache,而当前页刷新派生资源是from memory cache。
而在Firefox下,当前页面刷新,所有资源都会如上图所示。下文也会利用Chrome的这一特点在当前页刷新,派生资源会使用缓存进行测试。不然每次都需要打开新标签较为繁琐。
二、必知必会的缓存基础
HTTP中与缓存有关的字段主要有以下10个,如下表所示。为明确表示其功能及用法,下表中分别区分了存储策略、过期策略、协商策略、请求头、响应头。

注:乄表示半对,Last-Modified之所以是半对,是因为有可能会触发启发式缓存,也会缓存文件。具体见下文。
缓存又分为强缓存和弱缓存(又称为协商缓存)。其中强缓存包括Expires和Cache-Control,主要是在过期策略生效时应用的缓存。弱缓存包括Last-Modified和ETag,是在协商策略后应用的缓存。强弱缓存之间的主要区别在于获取资源时是否会发送请求。
2.1 Expires
如上所述,Expires指定缓存的过期时间,为绝对时间,即某一时刻。参考本地时间进行比对,在指定时刻后过期。RFC 2616建议最大值不要超过1年。
Expire头字段是响应头字段,格式如下:Expires: Sat Oct 20 2018 00:00:00 GMT+0800 (CST)。
可以尝试以下步骤进行验证:
执行node cache-Expires.js,该脚本会给请求的资源设定Expires,值为:"2018-10-20 00:00:00"。
再次刷新会看到该资源已经被缓存,size栏显示为(from memory cache)。此时修改本地时间,将时间修改为“2018-10-15 00:00:00”,再刷新,会发现缓存仍然有效。

如果将本地时间修改为“2018-10-25 00:00:00”,再刷新,会发现图片不再使用缓存,而是重新获取了,因为本地时间超过了设定值。

2.2 Cache-Control
Cache-Control用于指定资源的缓存机制,可以同时在请求头和响应头中设定,涉及上述三个策略中的两个策略:存储策略、过期策略。
Cache-Control的语法如下:Cache-Control: cache-directive[,cache-directive]。cache-directive为缓存指令,大小写不敏感,共有12个与HTTP缓存标准相关,如下表所示。其中请求指令7种,响应指令9种。Cache-Control可以设置多个缓存指令,以逗号,分隔。

2.3.1 cache-directive大小写不敏感
如上,cache-directive指令大小写不敏感,所以在设置Cache-Control时,指令可以不区分大小写。不过建议统一使用小写。验证如下:
执行node cache-directive-case-insensitive.js,会服务端会将max-age写成大写,如下Cache-Control: MAX-AGE=86400。
再次请求浏览器会发现缓存同样会生效。
2.3.2 在请求头中的max-age
max-age在请求头中的主要应用为max-age=0表示不使用缓存。Chrome和Firefox浏览器下的刷新操作(Command+ R / F5)均是在请求头上添加了max-age=0指令,表示不使用强缓存,但允许协商缓存(在介绍了协商缓存的Last-Modified和ETag之后,可以自行验证下这一点)。
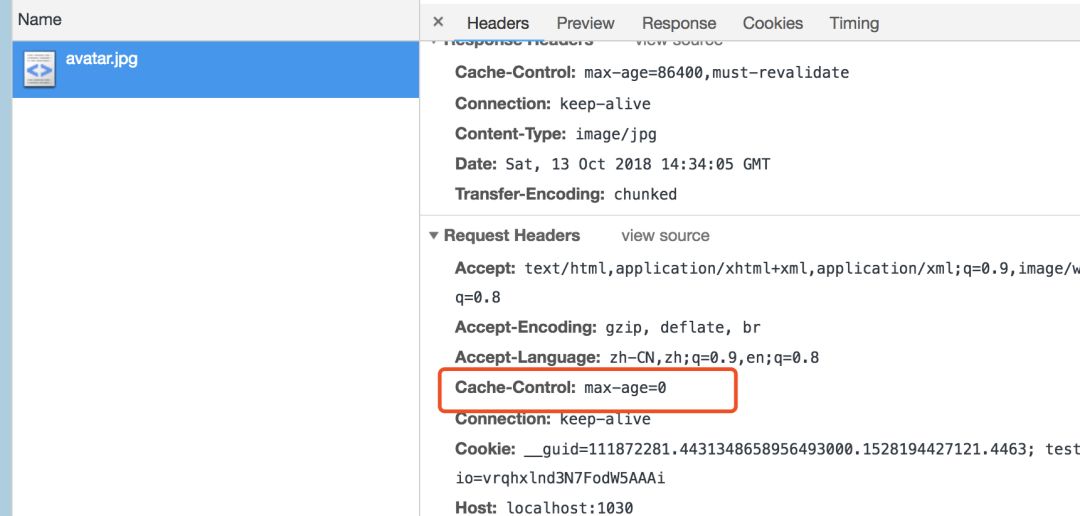
刷新时Cache-Control为max-age=0验证如下:
单独访问图片资源http://localhost:1030/avatar.jpg,开启Network,然后刷新,可在响应头中看到上述内容。如下图所示。(Firefox下相同,不单独验证,主要最开始提到的主资源和派生资源在两个浏览器中表现形式的不同)。
此外,经验证,Chrome和Firefox均对max-age>0的情况支持不好。
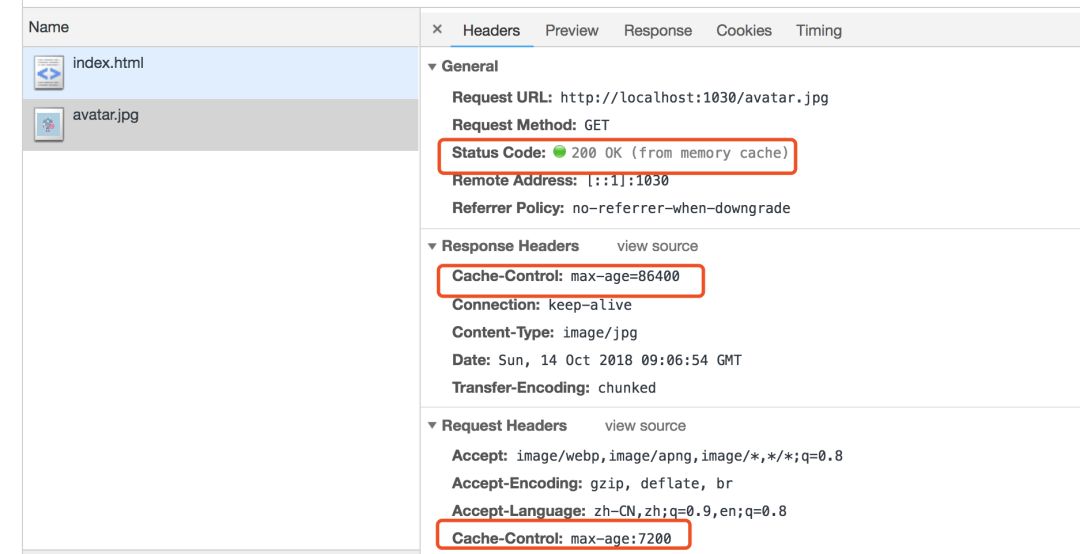
在Chrome下,通过Modify Headers插件(Chrome和Firefox下均有类似插件)给请求添加max-age=7200。
执行node cache-max-age.js,访问http://localhost:1030,先强刷保证资源更新。
打开NetWork,查看avatar.jpg,刷新,会发现,资源访问仍然走的是缓存。如果按照规范的定义应该是不生效。

2.3.3 max-age与Expires
Cache-Control中的max-age指令用于指定缓存过期的相对时间。资源达到指定时间后过期。该功能与Expires类似。但其优先级高于Expires,如果同时设置max-age和Expires,max-age生效,忽略Expires。验证如下:
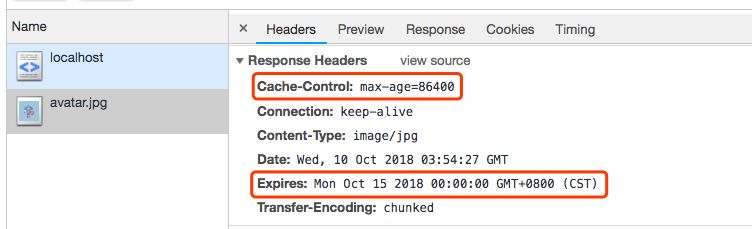
执行node cache-max-age+Expires.js,会同时设置Cache-Control: max-age=86400 / Expires: Mon Oct 20 2018 00:00:00 GMT+0800 (CST),如下所示。

刷新,然后再把本地时间改成当前时间延后2小时(不超过20号),会发现缓存生效。(以下两步不再附截图,与上述示例类似)。
如果将时间改为两天后(假设20号离现在大于两天,否则结果相反),会发现缓存不再生效,因为超出了max-age的限制。
相反,可以再试一下,max-age的有效时间大于Expires的情况,会发现依然是max-age生效。
2.3.4 no-cache和no-store
还有一点需要注意的是,no-cache并不是指不缓存文件,no-store才是指不缓存文件。no-cache仅仅是表明跳过强缓存,强制进入协商策略。
2.3 Pragma
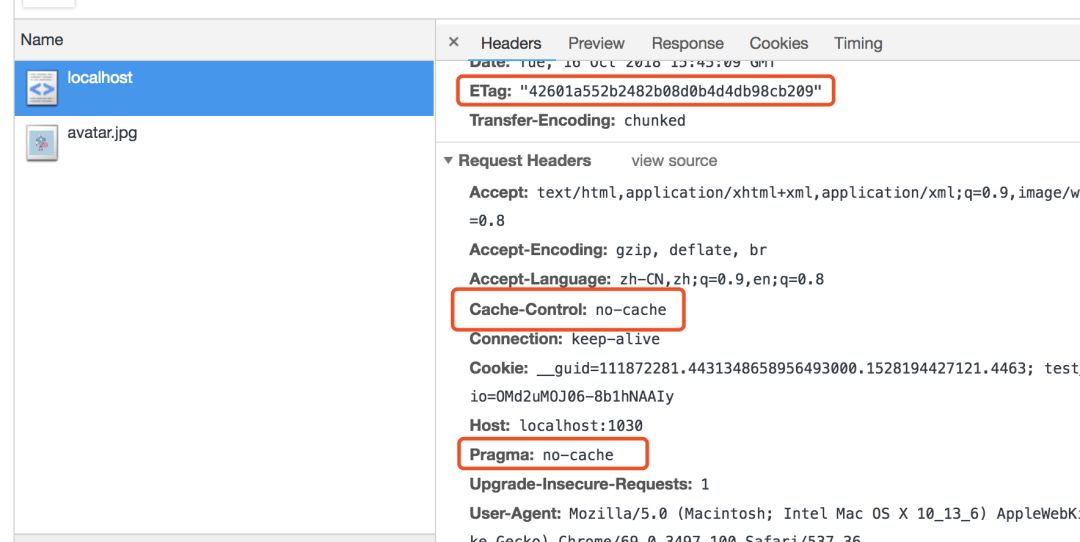
http1.0字段, 通常设置为Pragma:no-cache, 作用与Cache-Control:no-cache相同。当在浏览器进行强刷(Comand + Shift + R / Ctrl + F5)或在NetWork面板内勾选禁用缓存(Disable Caches)时,会自动带上Pragma:no-cache和Cache-Control:no-cache,并且不会带上协商策略中所涉及的信息(下面介绍的If-Modified-Since/If-None-Match)。这是不会使用任何缓存,重新获取资源。如下图所示。

2.4 Last-Modified/If-Modified-Since/If-Unmodified-Since
Last-Modified用于标记请求资源的最后一次修改时间。语法格式为:Last-Modified: <day-name>,<day> <month> <year> <hour>:<minute>:<second> GMT,即GMT(格林尼治标准时间)。可用 new Date().toGMTString()获取当前GMT时间。由于Last-Modified只能精确到秒,因此不适合在一秒内多次改变的资源。
如果Expires,Cache-Control: max-age,或 Cache-Control:s-maxage都没有在响应头中出现,并且设置了Last-Modified时,那么浏览器默认会采用一个启发式的算法,即启发式缓存。通常会取响应头的Date_value - Last-Modified_value值的10%作为缓存时间。验证如下:
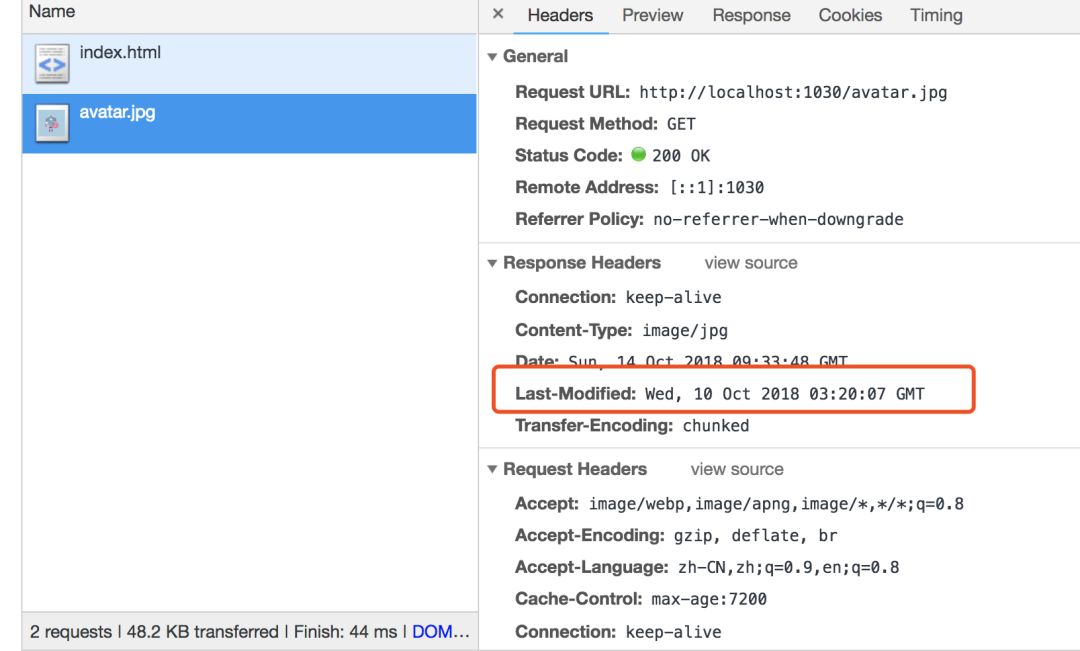
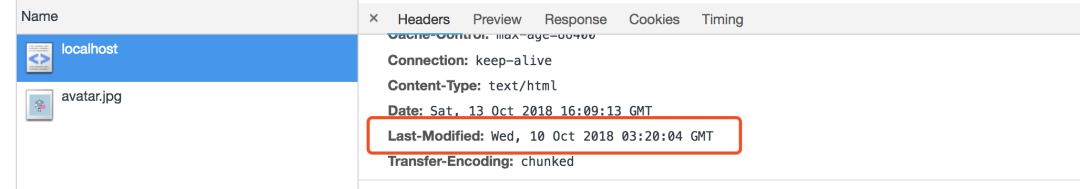
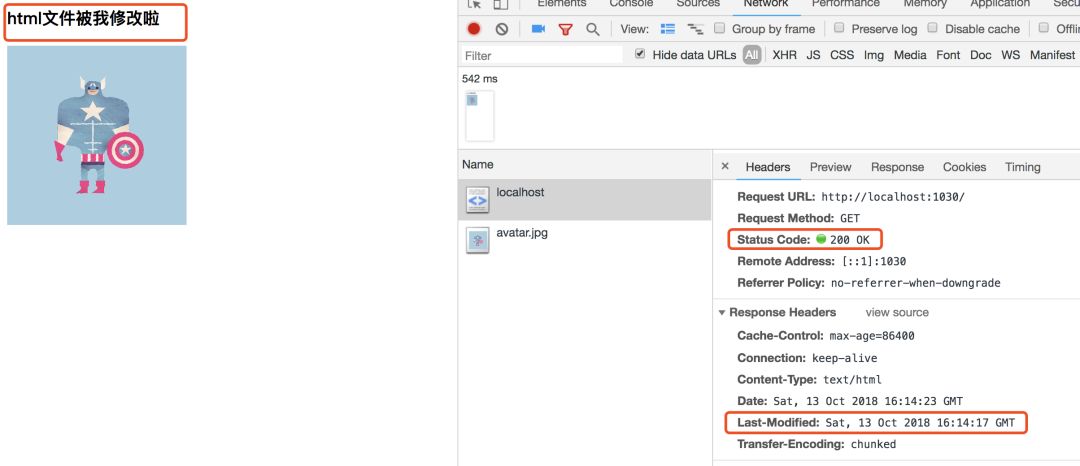
执行node cache-Last-Modified.js,服务器会获取资源的最后修改时间,设置为Last-Modified的值。访问localhost:1030,查看avatar.jpg,如下图所示:

刷新浏览器,会发现图片会从缓存获取。
通过启发式缓存的公司可以计算出缓存的时间,修改本地时间超过缓存时间后,再刷新,会发现缓存失效。
2.4.1 If-Modified-Since
返回的资源带有Last-Modified标识时,再次请求该资源,浏览器会自动带上If-Modified-Since,值为返回的Last-Modified值。请求到达服务器后,服务器进行判断,如果从上次更新后没有再更新,则返回304。如果更新了则重新返回。验证如下:
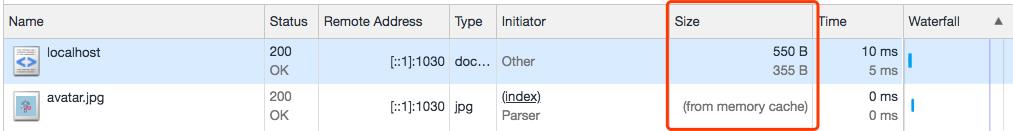
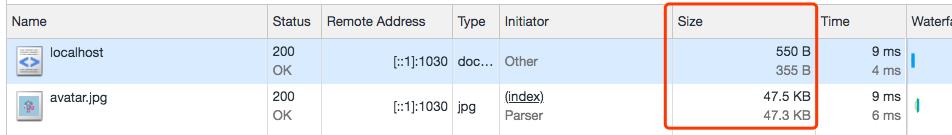
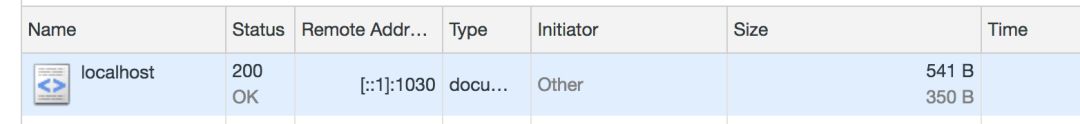
执行node cache-Last-Modified.js,服务器会获取资源的最后修改时间,设置为Last-Modified的值。如下图所示,并且注意看一下资源的大小。


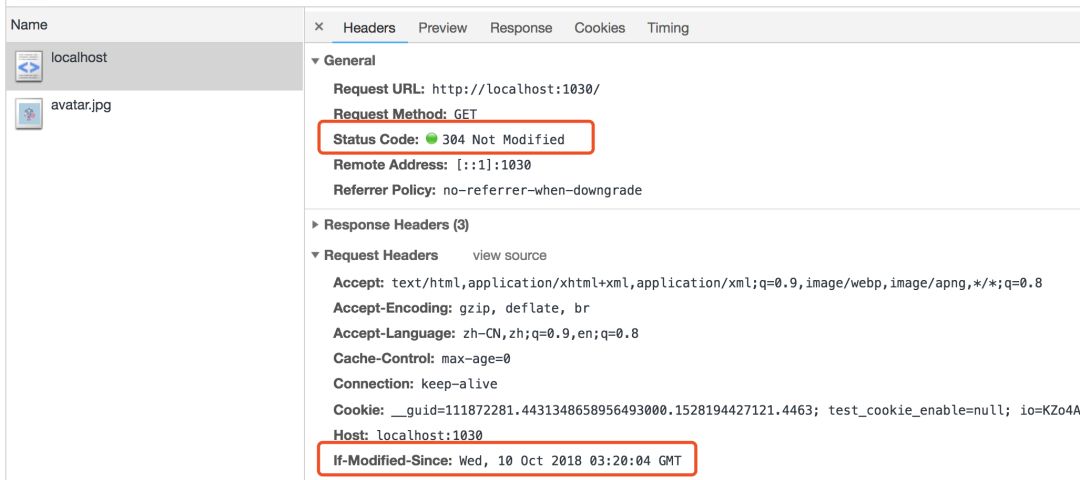
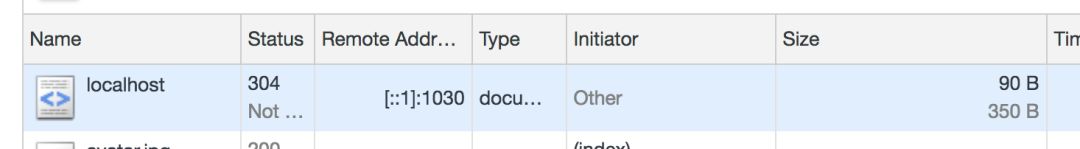
刷新页面,再次查看NetWork。会发现请求头中带上了If-Modified-Since。如果服务器判断资源未改变,则返回304,此外由于服务器返回304,资源会从缓存获取,所以资源大小也减少了,如下所示。


修改index.html文件的内容,再次刷新。会发现返回变成200,html内容更新了,并且返回了新的Last-Modified的值,资源大小也相应地改变了。


304请求也可以触发存储策略,如文章开头的流程判断图所示,可自行验证,返回时添加相应header即可。
注意,If-Modified-Since只能用于GET、HEAD请求。
2.4.2 If-Unmodified-Since
If-Unmodified-Since表示资源未修改则正常执行更新,否则返回412(Precondition Failed)状态码的响应。主要有如下两种场景。
用于不安全的请求中从而是请求具备条件性(如POST或者其他不安全的方法),如请求更新wiki文档,文档未修改时才执行更新。
与If-Range字段同时使用时,可以用来保证新的片段请求来自一个未修改的文档。
2.5 ETag/If-Match/If-None-Match
ETag是请求资源在服务器的唯一标识,浏览器可以根据ETag值缓存数据。在再次请求时通过If-None-Match携带上次的ETag值,如果值不变,则返回304,如果改变你则返回新的内容。
需要注意的是,ETag和If-None-Match的值均为双引号包裹的。
验证步骤与Last-Modified相似。执行node cache-ETag.js即可。此处不再详述。
If-Match判断逻辑逻辑与If-None-Match相反。
最后,ETag的优先级高于Last-Modified。当ETag和Last-Modified,ETag优先级更高,但不会忽略Last-Modified,需要服务端实现。验证如下,其中服务端判断优先级:
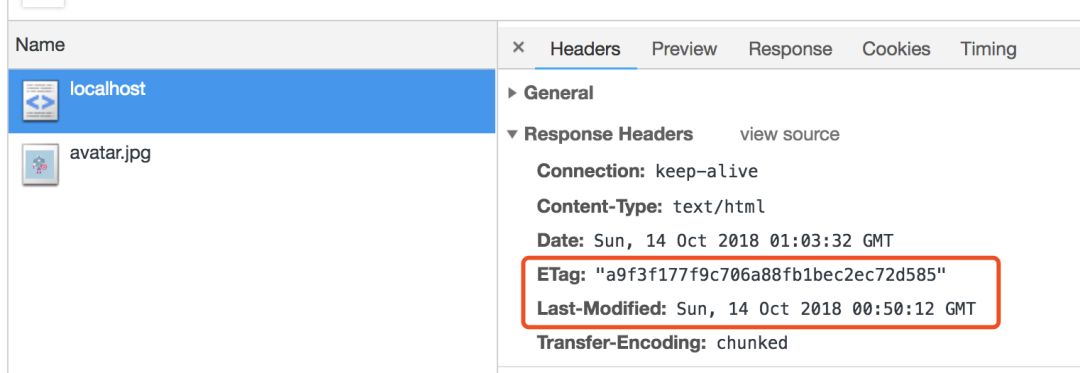
执行node cache-ETag+Last-Modified.js。服务端会在资源的响应头中,同时设置ETag和Last-Modified。如下图:

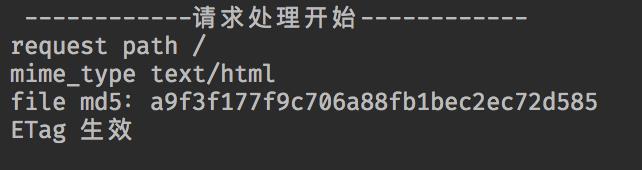
刷新浏览器,会发现index.html请求时304。查看node日志,会看到ETag生效。如下:

三、缓存的优缺点
好了,通过长长的第二部分,我们简单介绍了一下HTTP Cache的基础知识。下面我再汇总一下各类缓存之间的优缺点吧。如下表所示:
四、最佳实践
从上面各类缓存的优缺点可以看出,每一种缓存都不是完美的。所以建议像下面这样做:
不要缓存HTML,避免缓存后用户无法及时获取到更新内容。
使用Cache-Control和ETag来控制HTML中所使用的静态资源的缓存。一般是将Cache-Control的max-age设成一个比较大的值,然后用ETag进行验证。
使用签名或者版本来区分静态资源。这样静态资源会生成不同的资源访问链接,不会产生修改之后无法感知的情况。
还有两个本文没有介绍的内容,但是不建议大家使用:
使用HTML的meta标签来指定缓存行为
使用查询字符串来避免缓存。因为缓存有一些已知的问题,使用查询字符串会导致有些代理服务器不缓存资源。
五、小试牛刀,看看你掌握了没有?
看了这么多内容,是时候来看看成果了。那么一起看下下面的问题吧。
如果首次访问localhost:1030时,页面中 avatar.png 响应头信息如下:
HTTP/1.1 200 OK
Cache-Control: no-cache
Content-Type: image/png
Last-Modified: Tue, 16 Oct 2018 11:42:28 GMT
Accept-Ranges: bytes
Date: Tue, 16 Oct 2018 15:57:21 GMT
问题1:请问当刷新该页面后,avatar.png如何二次加载?
问题2:如果将上述信息中的Cache-Control设置为 private,那么结果又会如何呢?
大家先回忆下上面的内容,思考一下。
试题来源:。在此致谢。
公布答案:
问题1:会带着If-Modified-Since和服务端进行验证。未改变返回304,改变返回200。
问题2:Cache-Control设置为 private,这时候会触发启发式缓存,则再次刷新时,avatar.png命中强缓存,从缓存中换取。
致谢
感谢《深入浅出Vue.js》作者刘博文(https://github.com/berwin)对本文提出的宝贵建议。
参考链接
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Cache-Control
https://segmentfault.com/a/1190000011286027
https://medium.com/@codebyamir/a-web-developers-guide-to-browser-caching-cc41f3b73e7c
http://louiszhai.github.io/2017/04/07/http-cache/
https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching
https://techblog.thescore.com/2014/11/19/are-your-cache-control-directives-doing-what-they-are-supposed-to-do/
https://tools.ietf.org/html/rfc7234#section-5.2.1
关于奇舞周刊
以上是关于浏览器缓存策略的主要内容,如果未能解决你的问题,请参考以下文章