在win和linux下,F12都是能调出js调试的; 在mac下F12好像不行呀,求指点!!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在win和linux下,F12都是能调出js调试的; 在mac下F12好像不行呀,求指点!!相关的知识,希望对你有一定的参考价值。
楼主你没明白F12的含义。。。。这是浏览器的快捷键,有的可以调出开发人员工具(比如IE,Chrome),火狐的开发人员工具需要自己下firebug插件,我猜你在mac上用的是Safari。Safari是没有快捷键的,你要启用的话,在设置的里“高级”选项卡里有一个Show Develop menu in menu bar,把它勾选上就好了。记住,这是和操作系统无关的追问
其实我想问的是 chrome的f12,在mac下怎么弄出来;
现在我装的firebug f12可以出来,chrome的js调试出不来;
不过你的回答让我知道了safari的开发~很感谢哈
给你看一下一篇文章http://www.chromi.org/archives/11452 ,看红色update后面的字。可能是你Chrome版本过低吧。。。
参考技术A fn + F12追问不行额~
vs 开发 win32 程序,调出控制台窗口,方便调试
设置方法
项目 -> 属性 -> 生成事件 ->后期生成事件 -> 命令行 中添加
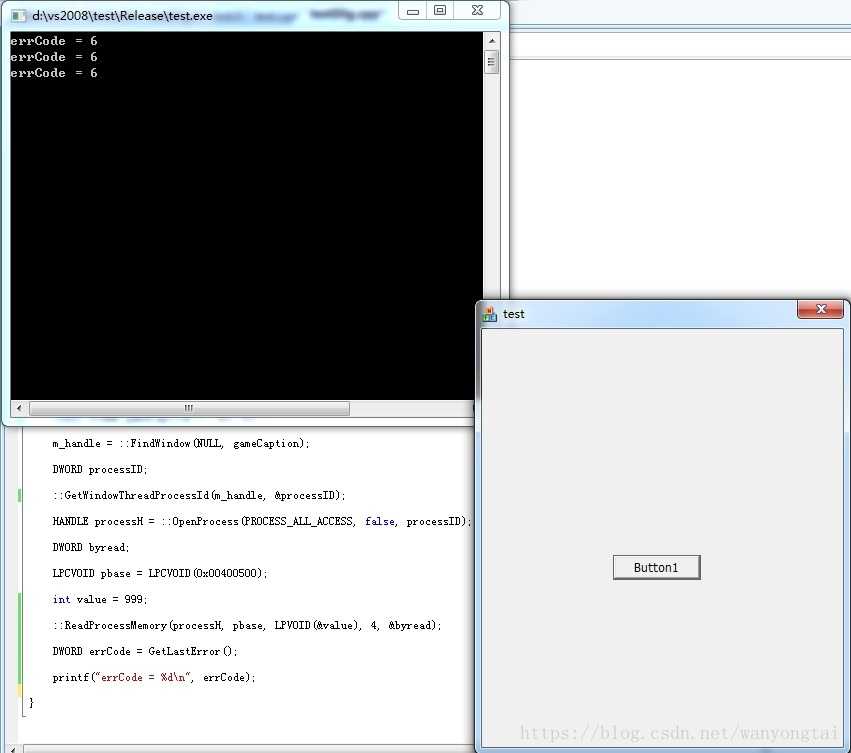
editbin /SUBSYSTEM:CONSOLE $(OutDir)\\$(ProjectName).exe运行效果

以上是关于在win和linux下,F12都是能调出js调试的; 在mac下F12好像不行呀,求指点!!的主要内容,如果未能解决你的问题,请参考以下文章