原来JavaScript还可以这样学
Posted java新人交流
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原来JavaScript还可以这样学相关的知识,希望对你有一定的参考价值。
计算机是功能强大到令人难以置信的工具,它能够执行很多惊人的操作,例如,下国际象棋比赛、提供数以千计的Web页面,或者在数秒钟之内执行数百万次复杂的计算。但是,深入去看,计算机实际上是很傻的。计算机只能够执行人类告诉它的事情。我们使用计算机程序告诉计算机采取什么动作,而程序只是令计算机遵从的指令集合。没有程序的话,计算机什么也干不了。
更糟糕的是,计算机不能理解英语或任何人类语言。计算机程序是使用像JavaScript这样的编程语言来编写的。你此前可能没有听说过JavaScript,但是,你可能已经用过它了。JavaScript语言用来编写在Web页面中运行的程序。JavaScript可以控制一个Web页面的外观,并且当浏览者点击按钮或移动鼠标的时候,它让页面做出响应。
诸如Gmail、Facebook和Twitter等Web站点,都使用JavaScript使得发送邮件、发布评论或浏览Web站点更加容易。例如,当你在Twitter上阅读@nostarch发布的tweets的时候,随着页面滚动,你会在页面的底部看到更多的tweets,这就是JavaScript所为。
要搞清楚JavaScript为何如此令人兴奋,你必须访问几个Web站点。
JavaScript可以播放音乐并创建惊人的视觉效果。例如,你可以欣赏由HelloEnjoy为Ellie Goulding所做的歌曲“Lights”所创建的一个交互式音乐视频,如图1-1所示。
JavaScript使你能为其他人构建工具,以便他们可以制作自己的艺术品。Patatap是一个虚拟的“制鼓机器”,可以创建各种很酷的声音以及伴随声音的很酷的动画,如图1-2所示。

图1-1 在HelloEnjoy的“Lights”音乐视频中,你可以控制闪光的鼠标

图1-2 当你访问Patatap的时候,尝试按下众多的按键以产生不同的声音
JavaScript允许你玩有趣的游戏。CubeSlam(是经典游戏Pong的一个3D复制版本,它看上去就像是桌上冰球。你可以和朋友对打,也可以和计算机所生成的一只熊来对打,如图1-3所示。

图1-3 CubeSlam游戏完全是用JavaScript编写的
JavaScript并非唯一的编程语言,实际上,还有数以百计的编程语言。但是,学习JavaScript的理由有很多。首先,它比很多其他的语言更容易学习(而且更有乐趣)。但可能还有一个最好的理由,就是要编写和运行JavaScript程序,你只需要像Internet Explorer、Mozilla Firefox或Google Chrome这样的一个Web浏览器就够了。每一个Web浏览器都带有一个JavaScript解释器,它可以理解如何阅读JavaScript程序。
一旦你编写了JavaScript程序,就可以将到该程序的一个链接发送给人们,并且,他们可以在自己的计算机上的Web浏览器中运行程序(参见本书后记中的“使用JSFiddle分享你的代码”部分)。
我们通过在Chrome的JavaScript控制台中编码而开始,这是程序员测试JavaScript程序的一种秘密方式。在Microsoft Windows或Linux上,按下Ctrl键和Shift键,并且按下J键。在Mac OS上,按下Command键和Option键,并且按下J键。
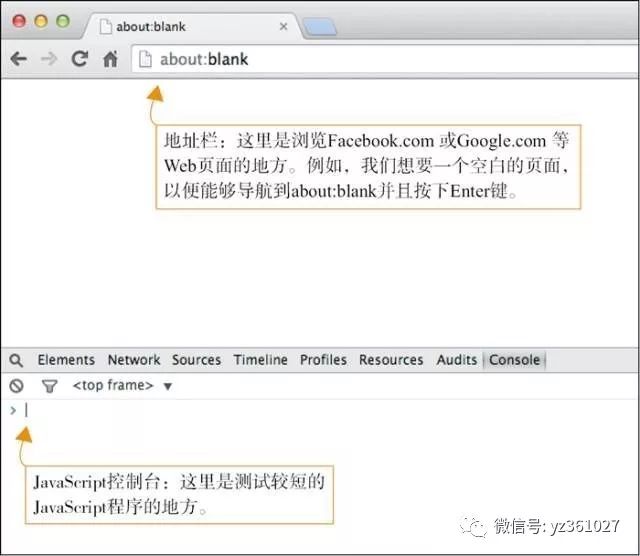
如果你正确地完成了所有的事情,应该会看到一个空白页,但是在其下面有一个右尖括号(>),后面跟着一个闪烁的光标(|),如图1-4所示。这是将要编写JavaScript的位置。

图1-4 Google Chrome的JavaScript控制台
注意
Chrome控制台将会以彩色显示你的代码文本,例如,你输入的文本是蓝色的,输出将会根据其类型而显示颜色。在本书中,我们对代码文本采用和控制台所使用的类似的颜色。
当你在光标处输入代码,并且按Enter键的时候,JavaScript应该会运行(或执行)你的代码,并且在下一行显示结果(如果有结果的话)。例如,在控制台输入如下内容:

然后按Enter键。JavaScript应该会在下一行输出这个简单的加法的结果(7):

好了,足够简单了。但是,JavaScript远不止是一个不错的计算器,对吧?让我们来尝试一些其他的事情。
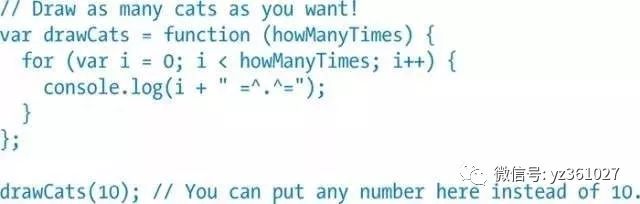
让我们创建一个看上去有点傻的JavaScript程序,它输出如下所示的一系列猫脸儿:

和加法程序不同,这个JavaScript程序需要几行代码。要将该程序输入到控制台,你必须在每一行代码的末尾按Shift键和Enter键,以便添加新的代码行(如果只是按Enter键的话,Chrome将会试图执行你所编写的内容,并且程序不会像期望的那样工作。我警告过你,计算机是很傻的。)

在浏览器控制台中输入如下内容:

最后,按Enter键而不是Shift键和Enter键。当你做完这些,应该会看到如下所示的输出:

如果有任何的输入错误,输出会截然不同,或者会得到一条错误消息。这就是我说“计算机很傻”的意思,即便是简短的一段代码,也必须完全无误,计算机才能够理解你要让它做什么。

现在,我还不想介绍代码是如何工作的(我们将在第8章再回到这个程序),但是,让我们看看这个程序的某些功能,以及通常的JavaScript程序是什么样的。
语法
我们的程序包含了很多的语法,包括括号、分号、花括号、加号,以及一些乍看上去有些神秘的单词(如var和console.log)。还有各种JavaScript语法,即JavaScript关于如何将符号和单词组合起来以创建可工作的程序的规则。
当你想要学习一门新的编程语言的时候,其中最难的部分是习惯如何编写针对计算机的各种不同命令的规则。当你刚开始的时候,需要包含一个圆括号的时候很容易会忘记,又或者当你需要包含某些值的时候搞乱了顺序。但是,通过练习,你会掌握这些规则。
在本书中,我们将按部就班地学习,一点一点地介绍新的语法,以便你能够创建功能逐渐强大起来的程序。
注释
画猫脸儿程序的第一行如下:

这是所谓的注释句。程序员使用注释来使得其他的程序员更容易阅读和理解自己的代码。计算机会完全忽略掉注释。JavaScript中的注释以两个斜杠开头(//)。斜杠后面的所有内容(同一行中)都会被JavaScript解释器忽略,因此,注释对于程序如何执行没有任何影响,它们只是提供对程序的说明。
在本书的代码中,你将会看到,注释说明了在代码中发生了什么。当你编写自己的程序的时候,请添加自己的注释。这样,你在随后见到自己的代码的时候,注释会提醒你代码是如何工作的,以及在每一个步骤中发生了什么。
在我们的程序的最后一行,还有另一个代码注释。记住,//之后的任何内容,计算机都不会运行。

代码注释可以单独成行,或者放在代码的后面。如果你在前面放上//,如下所示:

那么,什么也不会发生!Chrome会将整行都当作是一个注释,即便其内容是JavaScript代码。
一旦你开始阅读各种广泛的JavaScript代码,应该会看到如下所示的注释:

这是一种不同风格的注释,它通常用于一行以上的注释。但是,它做的事情是一样的:/和/之间的任何内容都是注释,计算机不会运行它们。
在本文中,我们了解了什么是JavaScript以及它可以用来干什么。你还学习了如何使用Google Chrome浏览器运行JavaScript,并且尝试了一个示例程序。本书中的所有代码示例,除非特别说明,都可以(并且应该)在Chrome的JavaScript控制台中使用。不要只是阅读代码,尝试输入一些内容。这是学习编程的唯一方法。




以上是关于原来JavaScript还可以这样学的主要内容,如果未能解决你的问题,请参考以下文章