小程序--WXS
Posted linbudu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序--WXS相关的知识,希望对你有一定的参考价值。
---是的,Vue还没学精的我,又要开始学小程序了,但是逮着一个东西一直学有点疲惫(虽然Vue要学的东西浩如烟海...)---
WXS是啥?(官方文档介绍)
WXS(WeiXin Script)是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
- WXS 不依赖于运行时的基础库版本,可以在所有版本的小程序中运行。
- WXS 与 javascript 是不同的语言,有自己的语法,并不和 JavaScript 一致。
- WXS 的运行环境和其他 JavaScript 代码是隔离的,WXS 中不能调用其他 JavaScript 文件中定义的函数,也不能调用小程序提供的API。
- WXS 函数不能作为组件的事件回调。
- 由于运行环境的差异,在 ios 设备上小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍。在 android 设备上二者运行效率无差异。
wxs-模块
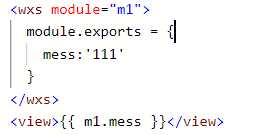
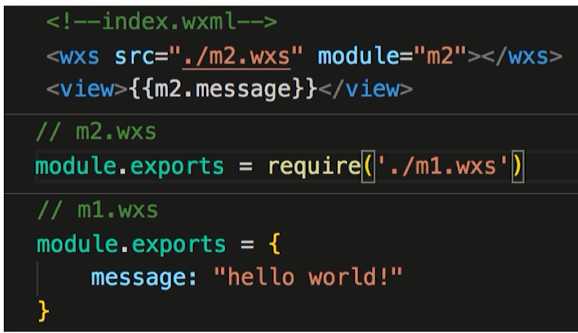
类似于ES6中的模块,在wxs中的使用方式主要有这两种

(module.exports.mess="111"也可以)

WXS的数据类型,相对于ES5少了undefined和null,多了date和Array(es5中的复杂数据类型只有object)
基础类库:
Number、Math、JSON、Global类似于ECMAScript,
Console只有console.log()方法,Date只有Date.now()、Date.Parse()以及Date.utc()三个方法
---边学边写---
以上是关于小程序--WXS的主要内容,如果未能解决你的问题,请参考以下文章