2018年推出的10个JavaScript动画库
Posted 西安华美校区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018年推出的10个JavaScript动画库相关的知识,希望对你有一定的参考价值。
查看javascript开发人员的一些优秀动画库,包括html,CSS和JavaScript代码示例!
现代网站的客户端提供高质量的动画,这导致了对JavaScript动画库的需求的增加。幸运的是,供应似乎与需求相匹配,并且有很多选择。但是,选择哪个库可能会引起很多麻烦。许多图书馆有可能在一年中变得更好,并且将成为创建动画的首选解决方案。

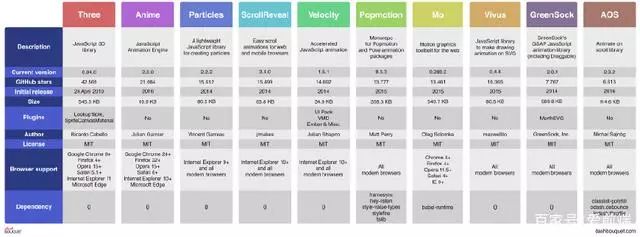
我们来看看十大JavaScript动画库。
1.three.js
42,569 ★

超过42K的星级,这个列表中的头号和最受欢迎的动画库(包含900多个项目贡献者)是 Three.js。八年后仍然强劲,Three.js仍然是一个强大的动画工具。依赖于<canvas>,<svg>,CSS3D和WebGL渲染器,Three.js可用于构建精美的3D计算机图形以在WebGL浏览器上运行。Three.js的特征包括但不限于浮雕效果,透视和正交相机,几何工具,例如平面,立方体,球体和环面。该图书馆于2010年4月首次推出,目前仍由近1,000名参与者开发。然而,这个库的一个缺点是一些开发人员发现它使用起来很慢。
安装:
使用NPM,可以使用以下命令安装Three.js。
npm install three
更多信息可以在https://github.com/mrdoob/three.js/上找到。
2.anime.js
21,084 ★

超过20K可能是Three.js的替代品,anime.js 排在第二位。anime.js由Julian Garnier创建,是您将遇到的最快的动画库之一。anime.js可以与DOM一起顺利运行,并支持主要的Web浏览器,如Chrome,Firefox,Opera,Safari和Internet Explorer 10+。此库包括但不限于以下功能:用于动画CSS变换的CSS变换,用于行的SVG或任何DOM属性以及JavaScript对象。此库允许您链接多个动画以及用于同步多个实例的时间轴。使anime.js对开发人员有吸引力的一点是它非常轻量级。
安装:
使用NPM,可以使用以下命令安装anime.js.
npm install animejs
更多信息可以在https://github.com/juliangarnier/anime上找到。
3.Particles.js
15,612 ★
我们将看到的第三个库是Particles.js库。Particles.js由Vincent Garreau创建,是一个动画特定的JavaScript库,用于创建带点和线的精彩动画。如前所述,此库用于创建看起来像粒子的动画。因此,它允许开发人员切换诸如粒子的密度,颜色,不透明度,形状和大小之类的东西。但是,由于它仅适用于粒子背景,因此不适合创建其他类型的动画。
安装:
使用NPM,可以使用以下命令安装Particles.js。
npm install particlesjs
有关更多信息,请访问官方网站 或npm网站。
4.ScrollReveal JS
15,499 ★
scrollReveal.js在我们的列表中占据了第四位,就像Particles.js一样,它也是一个特定于动画的JavaScript库。用于创建惊人的滚动动画,scrollReveal.js是一个轻量级工具(它没有任何依赖项)并且非常易于使用,因为“自然语言”用于发送创建动画的指令。scrollReveal.js适用于DOM节点,多个容器,异步内容,并且它支持3D旋转。您可以获得滚动动画的最佳工具,它支持许多Web浏览器,前提是它们支持CSS Transform和CSS Transition。
安装:
使用NPM,可以使用以下命令安装scrollReveal.js。
npm install scrollreveal
更多信息可以在官方网站和npm网站上找到。
5.Velocity.js
14,692 ★

在14Kstars,这个奇妙的Javascript动画引擎的下一个是Velocity.js。许多UI设计师的心上人,只需使用HTML和SVG,就可以轻松创建功能强大的Web动画。Velocity.js可用于滚动浏览器窗口甚至撤消以前的动画。尽管使用与jQuery相同的API,您将发现的为数不多的动画工具之一独立于强大的jQuery框架$.animate()。像WhatsApp和MailChimp这样的服务是这个奇妙工具的已知用户。
安装:
使用NPM,可以使用以下命令安装Velocity.js。
npm install velocity-animate
更多信息可以在https://github.com/legomushroom/mojs上找到。
6.Popmotion
13,777 ★

在14Kstars,Popmotion排在第六位。与anime.js类似的库,Popmotion可用于构建精彩的浏览器动画。该库还具有指针跟踪,弹簧物理,3D对象动画等功能,并且可以创建功能性,反应性动画。
安装:
使用NPM,可以使用以下命令安装Popmotion JS。
npm install popmotion
更多信息可以从https://github.com/legomushroom/mojs获得。
7.mo.js
13,461 ★

这个库是13K星,具有与Popmotion类似的功能,mo.js在此列表中排在第七位。一个简单的用于创建网络动画的库,它很容易学习,因为创作者Oleg Solomka已经创建了许多教程和演示,以帮助初学者快速上手。mo.js还具有创建形状的功能,如圆形,多边形,矩形,线条等.mo.js可能看起来很简单,但它能够构建非常复杂的动画图形web动画。
安装:
使用NPM,可以使用以下命令安装mo.js.
npm install mo-js
更多信息可以在https://github.com/legomushroom/mojs上找到。
8.Vivus.js
10,365 ★

在超过10K的stars,Vivus 在这份名单上排名第八。如果您正在寻找一个使用SVG的优秀图书馆,那么Vivus.js是最好的选择,特别是对于初学者。这个库也非常快速和轻量级,因为它没有依赖性。除了使用SVG之外,Vivus.js还可用于创建精彩按钮,还有许多其他令人惊叹的动画可供使用。
安装:
使用NPM,可以使用以下命令安装Vivus.js。
npm install vivus
更多信息可以在https://github.com/legomushroom/mojs上获得。
9.使用GreenSock
7,767 ★
 忽略它在此列表中的位置 - GreenSock 通常被称为GSAP(GreenSock动画平台),并且是列表中最受欢迎的库之一。用于创建高性能,零依赖性,跨浏览器动画,声称在超过400万个网站中使用。 GSAP非常灵活,可以与React,Vue,Angular和vanilla JS一起使用。
忽略它在此列表中的位置 - GreenSock 通常被称为GSAP(GreenSock动画平台),并且是列表中最受欢迎的库之一。用于创建高性能,零依赖性,跨浏览器动画,声称在超过400万个网站中使用。 GSAP非常灵活,可以与React,Vue,Angular和vanilla JS一起使用。
GreenSock的速度和高效率是其珍惜的部分原因。这个伟大的库也适用于各种各样的Web浏览器,并且没有依赖关系。GSDevtools还可以帮助改进使用GSAP构建的动画。
安装:
使用NPM,可以使用以下命令安装GreenSock。
npm install gsap
更多信息可以在https://github.com/legomushroom/mojs上找到。
10.AOS
6,613 ★
因此,虽然本文中讨论的其他库严重依赖于JavaScript,但AOS(Animate On Scroll)比JavaScript更依赖于CSS。使用AOS,开发人员可以在向下滚动期间为页面元素设置动画,然后在向上滚动期间将动画反转为之前的状态。该库还附带了许多可由滚动事件触发的预定义事件。
安装:
使用NPM,可以使用以下命令安装Animate On Scroll。
npm install aos
更多信息可以在https://github.com/legomushroom/mojs上找到。
总结

你用于创建精美动画的十大JavaScript库。您是否使用过这些库中的任何一个并且在用户体验方面有一两个字?或者你认为应该列出哪些图书馆,但没有?让我们来谈谈它。

西安北大青鸟华美学校
长按二维码关注,免费获得java零基础教程!额外附送excel教程!
陕西省西安市雁塔区富鱼路外事学院北校区
官网:http://www.hmaccp.com/index.html
以上是关于2018年推出的10个JavaScript动画库的主要内容,如果未能解决你的问题,请参考以下文章
第1350期2018年值得关注的10大JavaScript动画库
2018年度总结:11 个受欢迎的 JavaScript 动画库!
2019 年 最受欢迎的10个 JavaScript 动画库!