第1350期2018年值得关注的10大JavaScript动画库
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第1350期2018年值得关注的10大JavaScript动画库相关的知识,希望对你有一定的参考价值。
前言
平时大家开发动画是采用什么方式呢?虽然18年过半,可这十个动画库是真的没听过几个,有点尴尬。今日早读文章由@旭日云中竹翻译分享。
正文从这开始~
现代网站的客户端依靠高质量的动画,使得javascript动画库的需求不断增加。幸运的是,供应似乎与需求相匹配,并且有多种选择。至于选择哪一个就难以定夺了。在这一年里,许多动画库有可能完善得更好,为创建动画提供更好的解决方案。
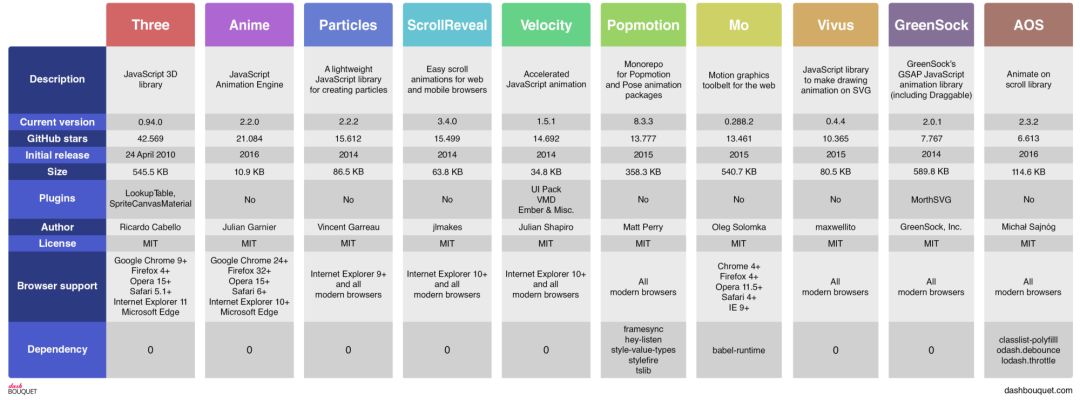
让我们来看看2018年值得关注的十大JavaScript动画库。
Three JS
42,569 ★
Three JS 是这里面排名第一、最受欢迎的动画库(该项目有900多位的贡献者)。八年了,Three JS 仍然是一个强大的动画工具。Three JS 依赖于WebGL,可以用来构建浏览器端酷炫的3D计算机图形。它的功能包括但不限于浮雕效果,透视和正交相机效果,几何工具,如平面,立方体,球体,环面。然而,这个库有个缺点,就是一些开发人员发现它使用起来很慢。
安装:
使用NPM,可以使用以下命令安装Three JS。
npm install three更多信息可从官方网站或npm获取。
Anime JS
21,084 ★

Anime JS 可能是 Three JS的备选方案,居于列表第二位。Anime JS由Julian Garnier创建,是您遇到过最快的动画库之一。它可以与DOM一起顺利运行,并且支持Chrome,Firefox,Opera,Safari,IE10+等的主流浏览器。该库包括但不限于以下功能:用于CSS动画的的CSS transform,用于线的SVG动画,用于同步多个实例的时间轴。Anime JS最吸引开发者的原因之一就是它非常轻量级。
安装:
使用NPM,可以使用以下命令安装Anime JS。
npm install animejs更多信息可从官方网站或npm获取。
Particles JS
15,612 ★

接下来我们要看的第三个动画库是Particles JS。Particles JS由Vincent Garreau创建,是一款特定动画的JavaScript库,用于创建点和线组成的精彩动画。如上所述,该库用于创建看起来像粒子的动画。因此,它允许开发人员切换诸如粒子的密度,颜色,不透明度,形状和大小之类的东西。但是,由于它仅适用于粒子背景,因此不适合用来创建其他类型的动画。
安装:
使用NPM,可以使用以下命令安装Particles JS。
npm install particlesjs更多信息可从官方网站或npm获取。
ScrollReveal JS
15,499 ★

ScrollReveal JS居于列表第四位,与前面讨论的Particles JS一样,也是一款特定动画的JavaScript库。ScrollReveal JS用于创建十分酷炫的滚动特效,是一个轻量级的工具(没有任何依赖),而且非常容易使用,因为它使用自然语言来发送创建动画的指令。ScrollReveal JS适用于DOM节点,多个容器,异步内容,并且支持3D旋转。ScrollReveal JS可能是创建滚动特效最好用的工具,它支持大量的浏览器,只要这些浏览器支持CSS Transform和CSS Transition特性。
安装:
使用NPM,可以使用以下命令安装ScrollReveal JS。
npm install scrollreveal更多信息可从官方网站或npm获取。
Velocity JS
14,692 ★

接下来在这个令人惊叹的动画库列表上的就是Velocity JS了。它深得许多UI设计师的喜爱。通过使用html和SVG,该工具可以轻松地创建各种功能强大的Web动画。Velocity JS可用于滚动浏览器窗口,甚至撤消以前的动画。Velocity JS尽管使用与jQuery的$.animate()相同的API,您会发现它是少数独立于强大的jQuery框架的动画工具之一,像 WhatsApp 和 MailChimp 就是这个优秀工具的知名用户。
安装:
使用NPM,可以使用以下命令安装Velocity JS。
npm install velocity-animate更多信息可从官方网站或npm获取。
Popmotion JS
13,777 ★

Popmotion JS排行第六,是一款与Anime JS类似的动画库,可用于创建精彩的浏览器动画。该库还具有指针跟踪,弹簧物理效果,3D动画等功能,并可用于创建功能型和反应型的动画。
安装:
使用NPM,可以使用以下命令安装Popmotion JS。
npm install popmotion更多信息可从官方网站或npm获取。
Mo JS
13,461 ★

与Popmotion JS类似,Mo JS排名第七,是一款用于创建Web动画的简单库。Mo JS简单易学,它的创作者Oleg Solomka已经创建了很多教程和demo,来帮助初学者快速上手。Mo JS还具有创建圆形,多边形,矩形,线条等功能。Mo JS看起来很简单,却可以构建出非常复杂的动态图形的Web动画。
安装:
使用NPM,可以使用以下命令安装Mo JS。
npm install mo-js更多信息可从官方网站或npm获取。
Vivus JS
10,365 ★

Vivus JS在这个列表上排名第八。如果您在这个列表中寻找一个使用SVG的优秀库,那么Vivus JS是最佳之选,尤其适合初学者。这个库也很快、很轻量级,因为它没有任何依赖。除了使用SVG之外,Vivus JS还可用于创建漂亮的按钮,也有其他令人惊叹的动画可供使用。
安装:
使用NPM,可以使用以下命令安装Vivus JS。
npm install vivus更多信息可从官方网站或npm获取。
GreenSock JS
7,767 ★

GreenSock,通常被称为GSAP(GreenSock动画平台),我们忽略它在列表中的排名,它是列表中最受欢迎的库之一。GreenSock的速度和高效率是它受人喜爱的原因之一。这个强大的库也支持各式浏览器,并且没有任何依赖。
安装:
使用NPM,可以使用以下命令安装GreenSock JS。
npm install gsap更多信息可从官方网站或npm获取。
AOS
6,613 ★

因此,虽然本文中讨论的其它库大力依赖于JavaScript,但是AOS(Animate On Scroll)却更多地依赖于CSS。使用AOS,开发人员可以在向下滚动时为页面元素添加动画,然后在向上滚动时恢复之前的动画状态。这个库还附带了许多由滚动事件触发的预定义事件。
安装:
使用NPM,可以使用以下命令安装Animate On Scroll。
npm install aos更多信息可从官方网站或npm获取。
总结

就这些了,十个用于创建精美动画的JavaScript库。您是否使用过这些库中的任意一个?是否在用户体验方面有些许建议?或者你认为这里哪些库应该被列出来,但没有?
最后,360奇舞团@月影在前一段时间开源了跨平台绘图对象模型spritejs,有兴趣的可以了解一下:http://spritejs.org/#/
最后,为你推荐
有想参加8月18、19号分享会的童鞋,早读君买了会议的优惠码,有需要的话可以私聊我微信:zhgb_f2er
以上是关于第1350期2018年值得关注的10大JavaScript动画库的主要内容,如果未能解决你的问题,请参考以下文章