它连续三年夺冠!2018年 JavaScript 明星项目盘点
Posted 山东互联网沙龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了它连续三年夺冠!2018年 JavaScript 明星项目盘点相关的知识,希望对你有一定的参考价值。
在 2016年 和 2017年 之后,欢迎来到第三届 javascript 明星项目!
是时候回顾 2018 年 Javascript 领域的发展与变化了。
通过对比各项目过去 12 个月在 GitHub 上新增 star 数量,来评估其在 2018 年度的受关注程度,进而选出 2018 年度 JavaScript 领域崛起的明星项目。
最受欢迎项目
最受欢迎项目
这些就是今年最火热的项目,涵盖所有类别。
Vue.js 连续第三次登顶年度排行榜冠军。
它今年在 GitHub 上新增了超过 45k 的 star,比 2017 还要多 5k… 势头依然不减!
第 4 名,Deno 是今年前十名中唯一的新项目。
Deno 是“一个可在浏览器外执行 JavaScript 和 TypeScript 代码的程序”
根据其作者 Ryan Dahl( Node.js 之父)的说法,这是一个尝试解决部分 Node.js 原有问题的、可靠的 TypeScript 运行时。看他的视频演讲。
前端框架

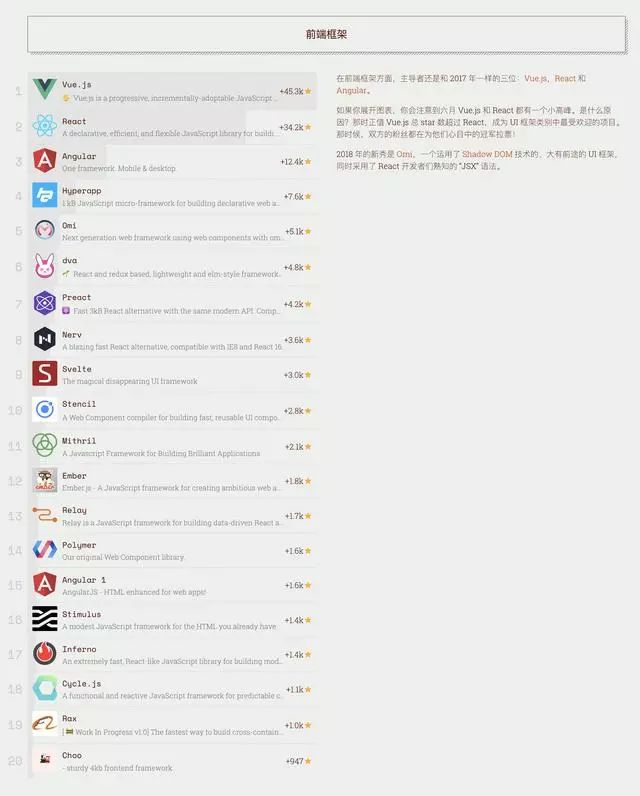
前端框架
在前端框架方面,主导者还是和 2017 年一样的三位:Vue.js,React 和 Angular。
如果你展开图表,你会注意到六月 Vue.js 和 React 都有一个小高峰。是什么原因?那时正值 Vue.js 总 star 数超过 React,成为 UI 框架类别中最受欢迎的项目。那时候,双方的粉丝都在为他们心目中的冠军拉票!
2018 年的新秀是 Omi,一个运用了 Shadow DOM 技术的、大有前途的 UI 框架,同时采用了 React 开发者们熟知的 “JSX” 语法。
Node.js 框架

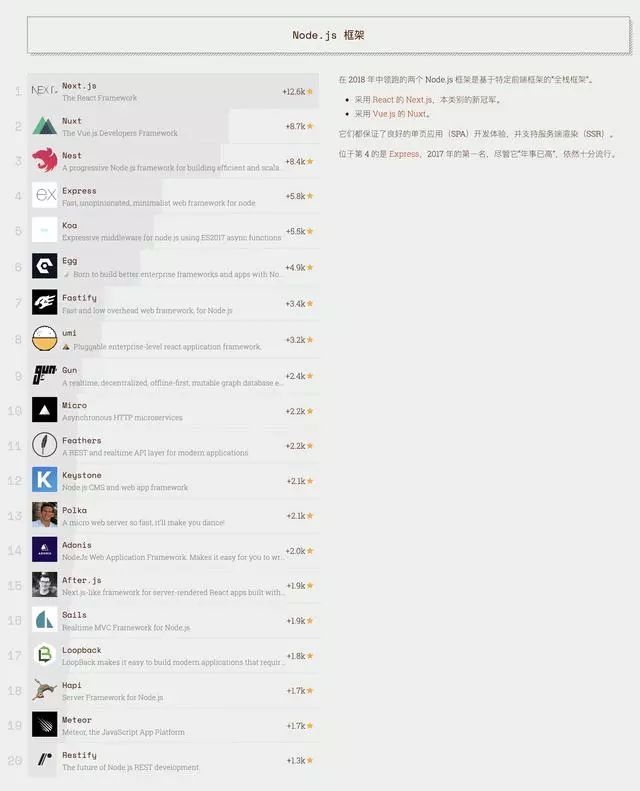
NodeJs 框架
在 2018 年中领跑的两个 Node.js 框架是基于特定前端框架的“全栈框架”。
采用 React 的 Next.js,本类别的新冠军。
采用 Vue.js 的 Nuxt。
它们都保证了良好的单页应用(SPA)开发体验,并支持服务端渲染(SSR)。
位于第 4 的是 Express,2017 年的第一名,尽管它“年事已高”,依然十分流行。
React 生态圈

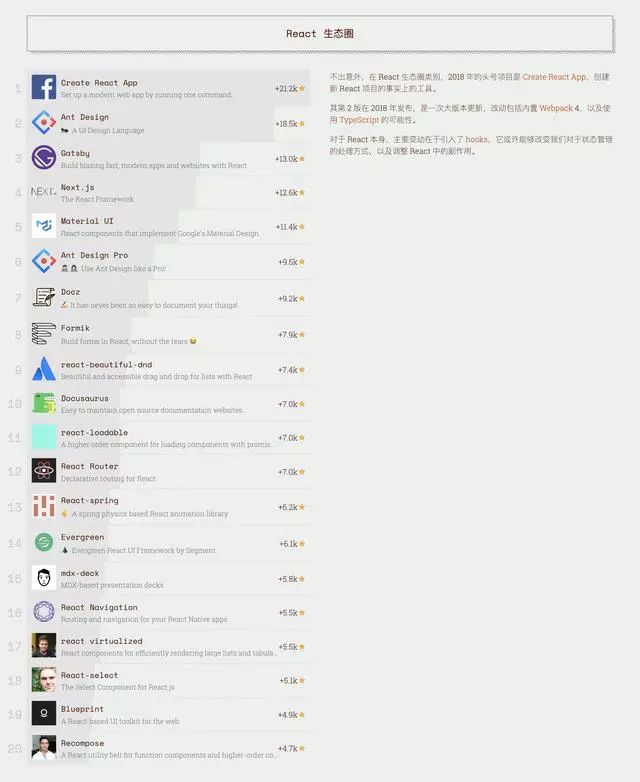
React 生态圈
不出意外,在 React 生态圈类别,2018 年的头号项目是 Create React App,创建新 React 项目的事实上的工具。
其第 2 版在 2018 年发布,是一次大版本更新,改动包括内置 Webpack 4,以及使用 TypeScript 的可能性。
对于 React 本身,主要变动在于引入了 hooks,它或许能够改变我们对于状态管理的处理方式,以及调整 React 中的副作用。
Vue 生态圈

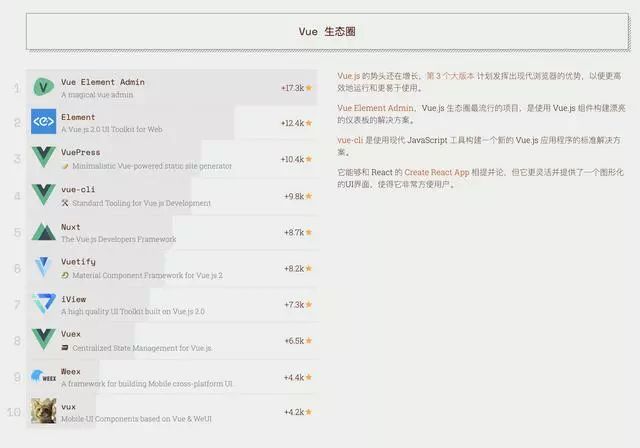
Vue 生态圈
Vue.js 的势头还在增长,第 3 个大版本 计划发挥出现代浏览器的优势,以便更高效地运行和更易于使用。
Vue Element Admin,Vue.js 生态圈最流行的项目,是使用 Vue.js 组件构建漂亮的仪表板的解决方案。
vue-cli 是使用现代 JavaScript 工具构建一个新的 Vue.js 应用程序的标准解决方案。
它能够和 React 的 Create React App 相提并论,但它更灵活并提供了一个图形化的UI界面,使得它非常方便用户。
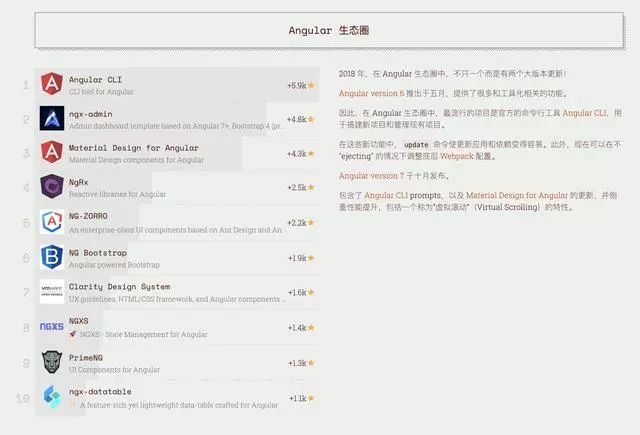
Angular 生态圈

Angular 生态圈
2018 年,在 Angular 生态圈中,不只一个而是有两个大版本更新!
Angular version 6 推出于五月,提供了很多和工具化相关的功能。
因此,在 Angular 生态圈中,最流行的项目是官方的命令行工具 Angular CLI,用于搭建新项目和管理现有项目。
在这些新功能中,update 命令使更新应用和依赖变得容易。此外,现在可以在不 "ejecting" 的情况下调整底层 Webpack 配置。
Angular version 7 于十月发布。
包含了 Angular CLI prompts,以及 Material Design for Angular 的更新,并侧重性能提升,包括一个称为“虚拟滚动”(Virtual Scrolling)的特性。
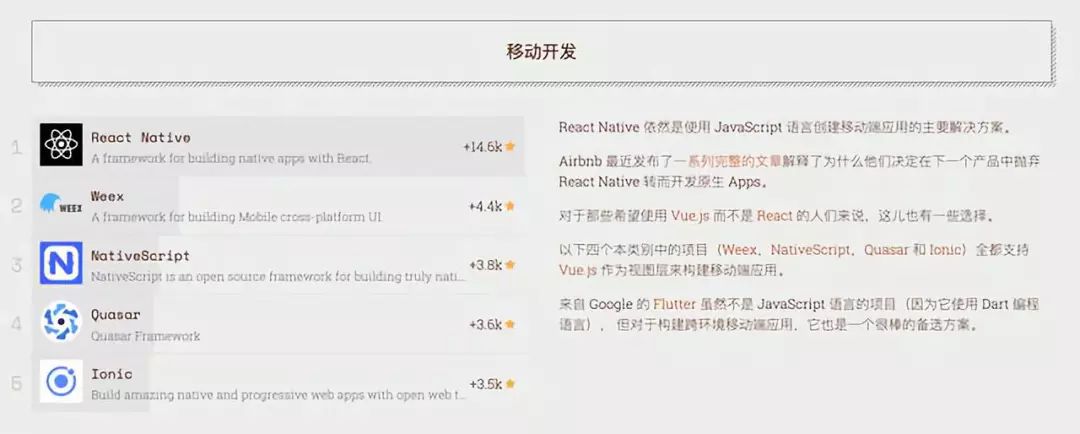
移动开发

移动开发
React Native 依然是使用 JavaScript 语言创建移动端应用的主要解决方案。
Airbnb 最近发布了一系列完整的文章解释了为什么他们决定在下一个产品中抛弃 React Native 转而开发原生 Apps。
对于那些希望使用 Vue.js 而不是 React 的人们来说,这儿也有一些选择。
以下四个本类别中的项目(Weex,NativeScript,Quasar 和 Ionic)全都支持 Vue.js 作为视图层来构建移动端应用。
来自 Google 的 Flutter 虽然不是 JavaScript 语言的项目(因为它使用 Dart 编程语言), 但对于构建跨环境移动端应用,它也是一个很棒的备选方案。
编译工具

编译工具
我们过去曾讨论在 JavaScript 中引入静态类型的最佳方案。
到了 2018 年,看起来微软的 TypeScript 大幅领先了其灵感来源 —— Facebook 的 Flow。
实际上,支持 TypeScript 的最新版 Babel 是一个搅局者。
TypeScript 几乎是一个开发标准了:无论对于后端还是前端开发来说,我们看到越来越多的项目包含了 TypeScript 声明。而且,如果某些库自身不带类型声明,那么名为 DefinitelyTyped 的项目会为大量的那些库提供类型声明。
构建工具

构建工具
打包工具 Parcel 证实了它在 2017 年的成功,开发者们喜欢零配置建立一个新项目的能力。
测试框架

测试框架
2018 年中测试框架领域总体没有什么变化,5 个领先的解决方案保持了和 2017 年相同的排名。
Jest 比竞争者们进步更快,开发者们喜欢 Fackbook 的全功能测试框架所带来的效用 —— 无论是在前端(它最初被打算用于测试 React 组件)还是后端使用,而且它是零配置的。
IDE 和编辑器

IDE 和编辑器
VS Code,全类别里第 3 流行的项目,几乎就是用于 web 开发的事实上的 IDE 了。
它依靠自动补全功能和自带 TypeScript 集成站稳了脚跟。
杀手级功能可能就是对于 Node.js 的调试能力了吧。
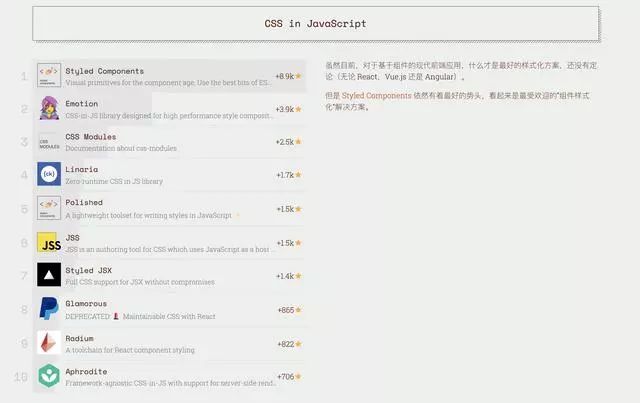
CSS in JavaScript

虽然目前,对于基于组件的现代前端应用,什么才是最好的样式化方案,还没有定论(无论 React,Vue.js 还是 Angular)。
但是 Styled Components 依然有着最好的势头,看起来是最受欢迎的“组件样式化”解决方案。
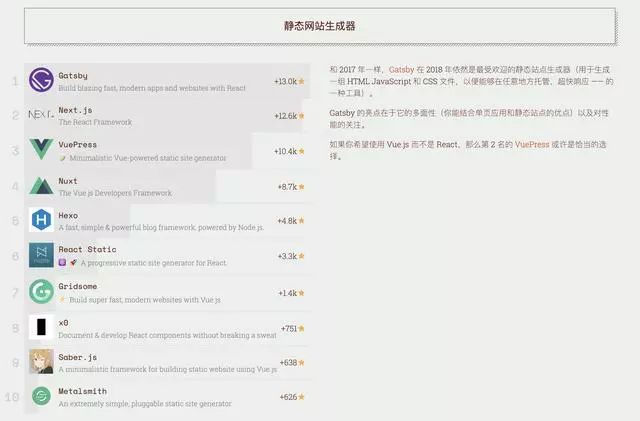
静态网站生成器

静态网站生成器
和 2017 年一样,Gatsby 在 2018 年依然是最受欢迎的静态站点生成器(用于生成一组 html JavaScript 和 CSS 文件,以便能够在任意地方托管,超快响应 —— 的一种工具)。
Gatsby 的亮点在于它的多面性(你能结合单页应用和静态站点的优点)以及对性能的关注。
如果你希望使用 Vue.js 而不是 React,那么第 2 名的 VuePress 或许是恰当的选择。
GraphQL
GraphQL
GraphQL 生态圈正在高速发展,并且有一个大趋势是: 一些工具的出现能够简化 GraphQL的配置过程。
Gatsby 依然是第一名,而且它绝对是最易上手使用 GraphQL 的工具之一。
从 Graphcool 演变而来的 Prisma 位于第二。与此同时,Hasura GraphQL Engine 还可以帮你直接从数据库生成一个能运作的后端。
前 15 名的其余部分,包括 GraphQL 服务端、客户端、以及各种其他工具 —— 比如 GraphQL Playground。
学习资源
学习资源
总结
回顾 2018年,JavaScript 社区最大的事件或许是十一月的 Event-stream 漏洞风波。
围绕这个事件,有大量关于开源项目安全问题和维护责任的讨论。
说到开源,六月份 微软收购 Github 算是一个爆炸新闻。
在过去的几个月里,微软为了成为 JavaScript 界主要参与者之一而做了大量工作,正如 TypeScript 语言和 VS Code 编辑器的成功所表明的。
因此,看到诸如微软这样的巨型企业控制了我们深爱的 GitHub,也许并不那么令人惊讶… 但在开源史上,这是多么大的一个转变啊!
以上是关于它连续三年夺冠!2018年 JavaScript 明星项目盘点的主要内容,如果未能解决你的问题,请参考以下文章
连续三年入围 Gartner 容器竞争格局,阿里云容器服务新布局首次公开
从项目的 GitHub 星星数看 2018 年 JavaScript 生态圈