从项目的 GitHub 星星数看 2018 年 JavaScript 生态圈
Posted 开源最前线
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从项目的 GitHub 星星数看 2018 年 JavaScript 生态圈相关的知识,希望对你有一定的参考价值。
开源最前线(ID:OpenSourceTop)整编
链接:https://risingstars.js.org/2018/en/#section-compiler
第三年 javascript Rising Stars 统计结果出来了,该排行通过对比各项目过去12个月在GitHub上新增 Star 数量,来评估其在 2018 年度的受关注程度,进而选出2018年度JavaScript领域崛起的明星项目。
最受欢迎的项目
Vue.js 连续第三次登顶年度排行榜冠军。它是 2018 年在 GitHub 上增长了 45k+ 的 Stars,比 2017 还要多 5k ...势头依然不减!
2018 年的第二名也跟 2017 年相同,是用于构建用户界面的 JavaScript 库 React,star 数比去年增长成长近 7 千。
第 4 名,Deno 是今年前十名中唯一的新项目。它是由 Node.js 之父 Ryan Dahl 带头开发,可以在网页浏览器之外执行 JavaScript 和 TypeScript 的应用程式,Node.js 之父的说法,这是一个尝试解决部分 Node.js 原有问题的,可靠的 TypeScript 运行时。
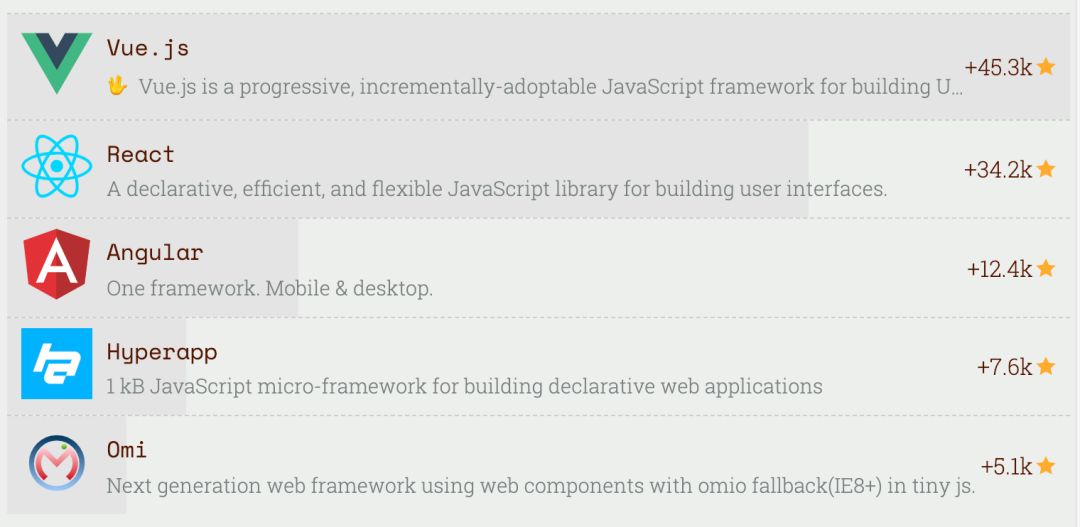
前端框架

在前端框架方面,前三名还是和去年一样:Vue.js,React 和 Angular。
在六月份的时候,Vue.js 和 React 都有一个小高峰。这是为什么呢?因为那时 Vue.js 总 Star 数超过 React,成为 UI 框架类别中最受欢迎的项目。那时候,双方的粉丝在争夺那个开源项目才是最受欢迎的。
2018 年的新秀是 Omi,基于 Shadow Dom 设计的,是一个非常有前途的UI框架,同时采用了React开发者们熟知的“JSX”语法,Web Components + JSX 相互融合为一个框架 Omi。
而对于前端开发框架来说,除了第一名与第二名的 Vue.js 和 React,还有 Angular、Hyperapp 以及 Omi 占据了前五名。
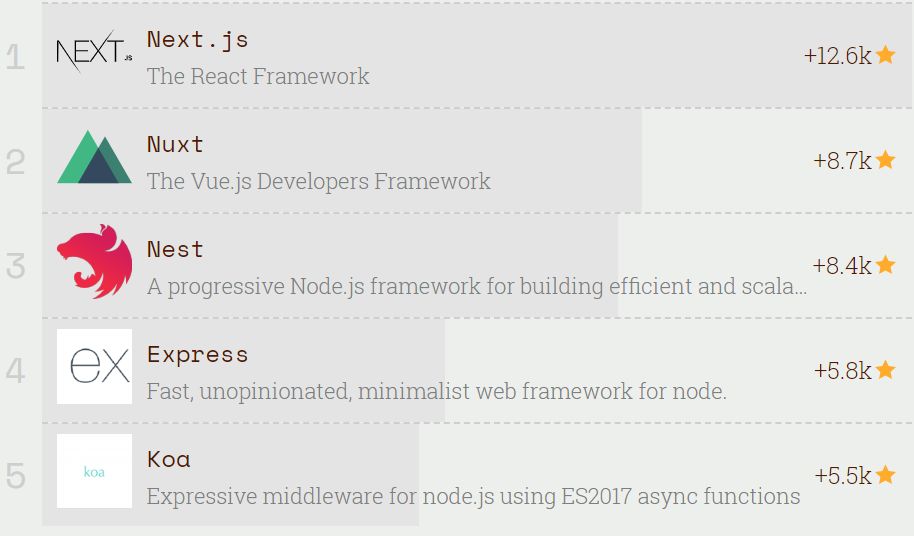
Node.js框架

在2018年中领跑的两个Node.js框架是基于特定前端框架的“全栈框架”。
冠军是轻量级的 React服务端渲染应用框架Next.js。
Vue.js的轻量级应用框架Nuxt。
它们都旨在提供一个良好的单页应用(SPA)开发体验,并支持服务端渲染(SSR)。位于第4的是 Express,2017 年的第一名,尽管它可以说是“年事已高”,却依然十分流行。
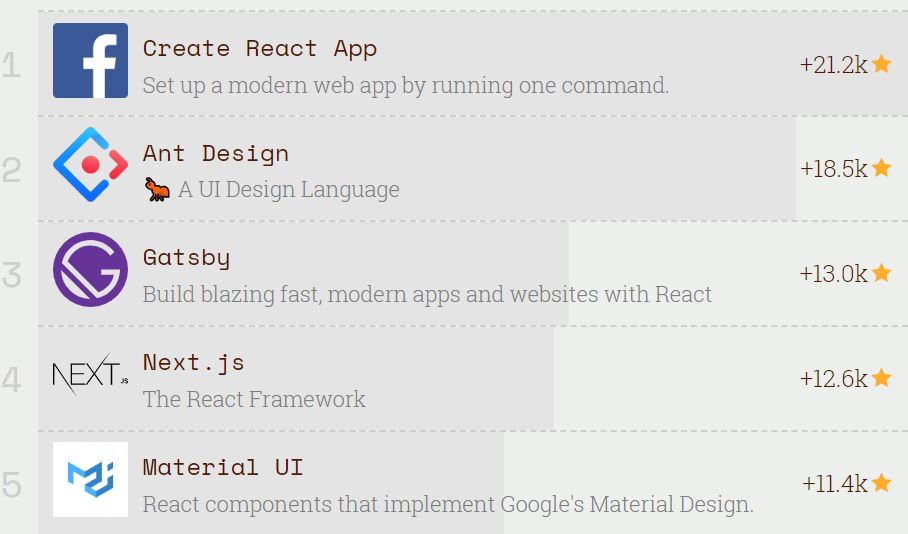
React 生态圈

毫无悬念,在 React 生态圈,2018 年的头号项目是 Create React App,基本可以零配置搭建基于 webpack 的 React 开发环境,内置了热更新等功能。
其第 2 版在 2018 年发布,是一次大版本更新,改动包括内置 Webpack 4,以及兼容 TypeScript 。对于 React 本身,主要变动在于引入了 hooks,它或许能够改变我们对于状态管理的处理方式。
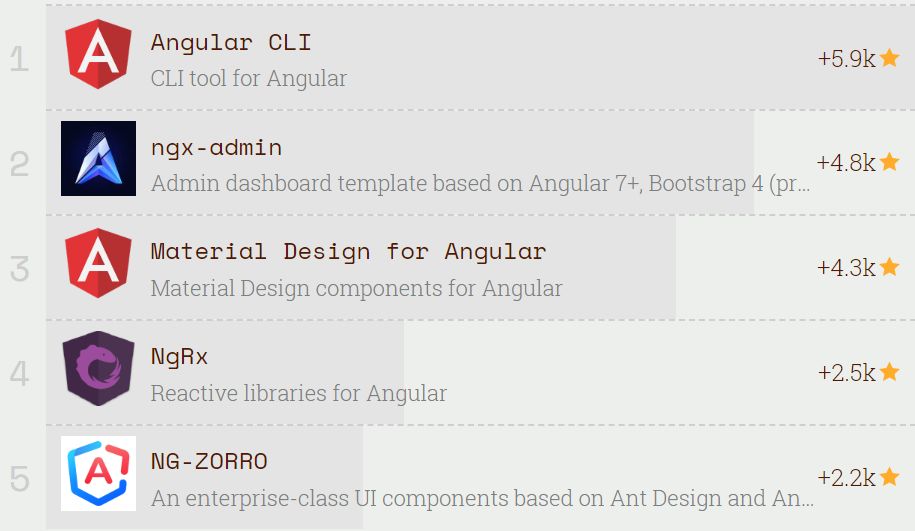
Angular 生态圈

2018 年,在 Angular 生态圈中,不只一个而是有两个大版本更新!Angular 6在五月份的时候 发布,提供了很多和工具化相关的功能。因此,在 Angular 生态圈中,最流行的项目是官方的命令行工具 Angular CLI,用于搭建新项目和管理现有项目。
在这些新功能中,update 命令使更新应用和依赖变得容易。此外,现在可以在不 "ejecting" 的情况下调整底层 Webpack 配置。
Angular 7 于十月发布,包含了 Angular CLI prompts,以及 Material Design for Angular 的更新,并侧重性能提升,包括一个称为“虚拟滚动”(Virtual Scrolling)的特性。
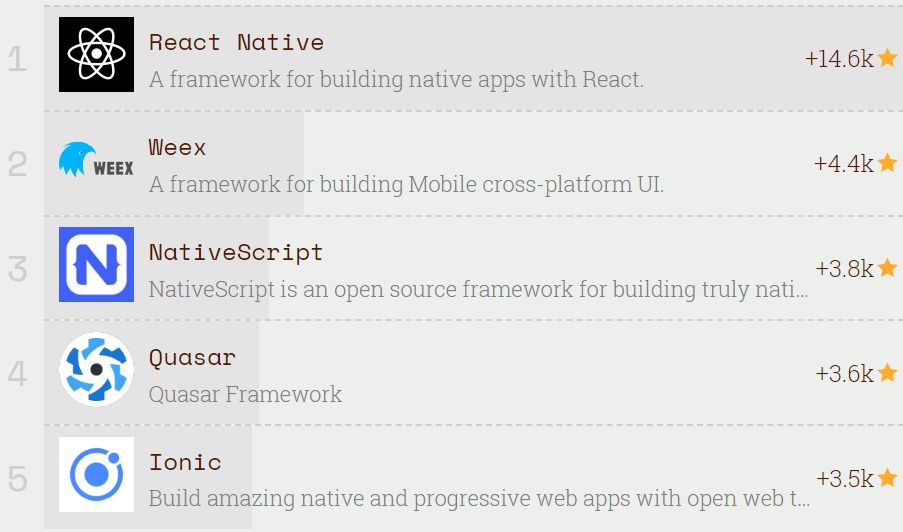
移动开发

React Native 依然是使用 JavaScript 语言创建移动端应用的主要解决方案。但 Airbnb 最近发布了一系列完整的文章解释了为什么他们决定在下一个产品中抛弃 React Native 转而开发原生 Apps。
对于那些希望使用 Vue.js 而不是 React 的人们来说,这儿也有一些选择。以下四个项目 Weex,NativeScript,Quasar 和 Ionic 全都支持 Vue.js 作为视图层来构建移动端应用。
来自 Google 的 Flutter 虽然不是 JavaScript 语言的项目(因为它使用 Dart 编程语言), 但对于构建跨环境移动端应用,它也是一个很棒的备选方案。
编译器

对于 JavaScript 编译器来说,最受欢迎的仍是 TypeScript。它在 2018 年共获得约 1.4 万颗 star,大幅领先了其灵感来源 —— Facebook 的 Flow。
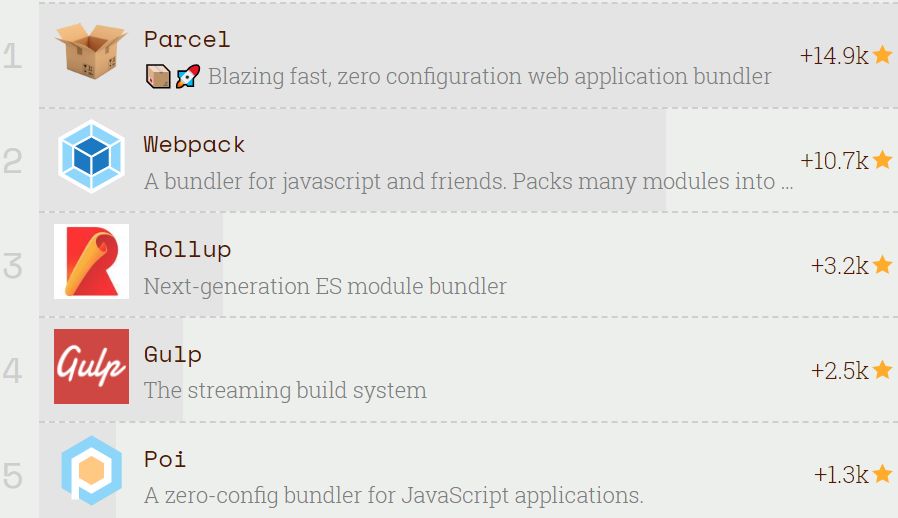
构建工具

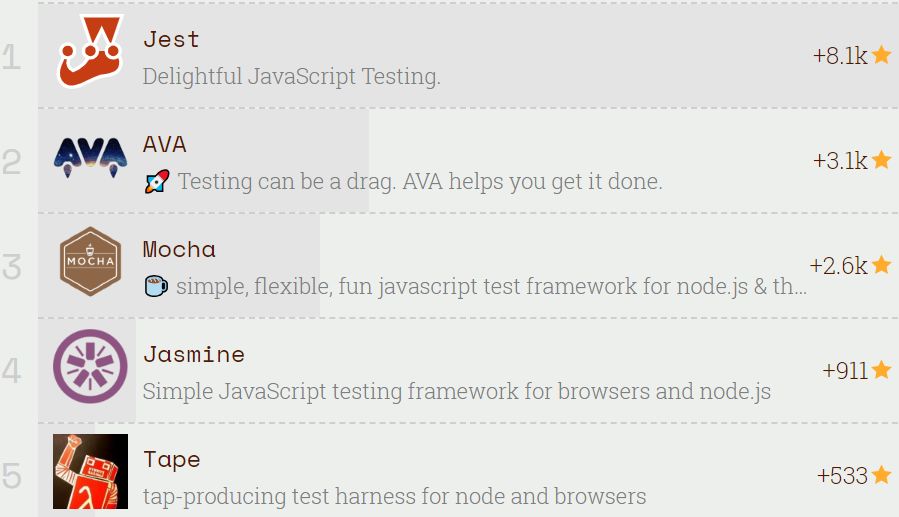
测试框架

2018 年中测试框架领域总体没有什么变化,5 个领先的解决方案保持了和 2017 年相同的排名。
相比而言,Jest 发展的比其他开源项目都快,开发者们喜欢 Fackbook 的全功能测试框架所带来的效用 —— 无论是在前端还是后端使用,而且它还是零配置的。
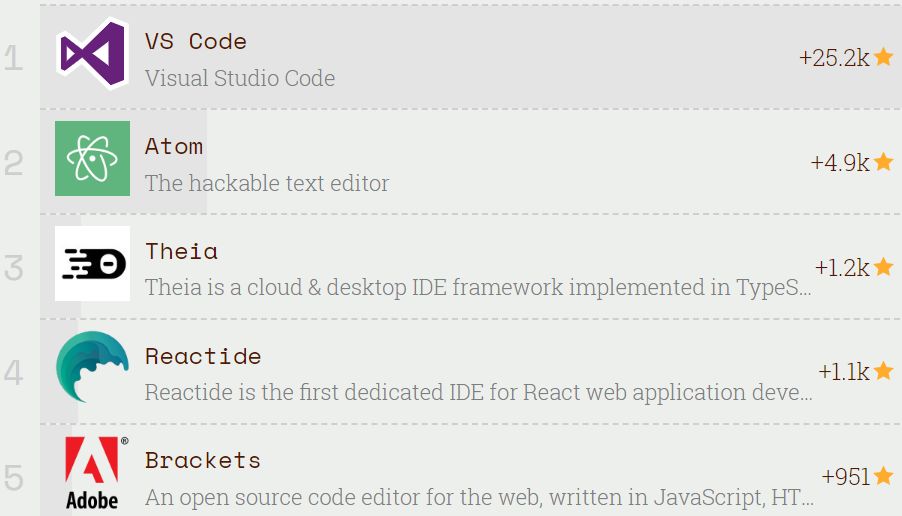
IDE 和编辑器

VS Code,在总排行中排行第三的项目,几乎就是用于 web 开发的首选 IDE 了。
它是依靠自动补全(智能提示)功能和自带 TypeScript 集成站稳了脚跟。此外还有一个杀手锏就是对Node.js调试支持得很好。
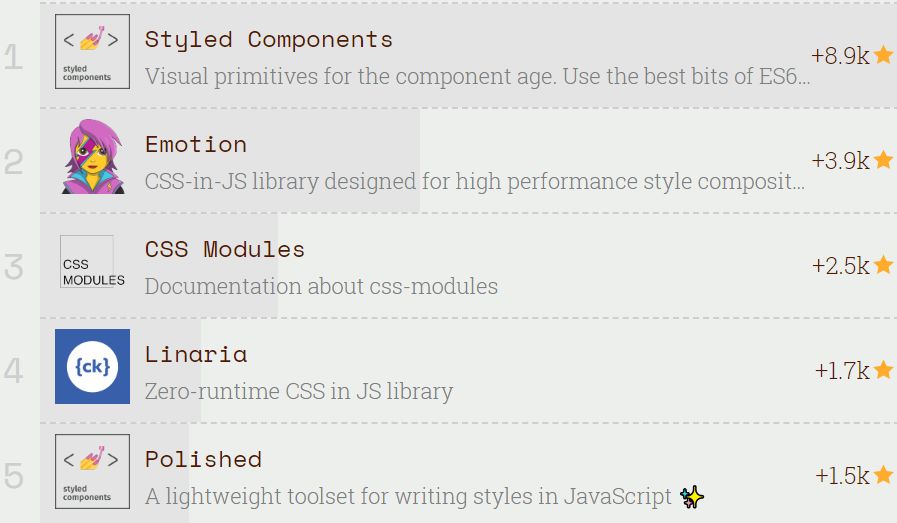
CSS 相关

虽然目前,对于基于组件的现代前端应用,什么才是最好的样式化方案,还没有定论(无论 React,Vue.js 还是 Angular)。但是 Styled Components 依然有着最好的势头,可以说是最受欢迎的“组件样式化”解决方案。
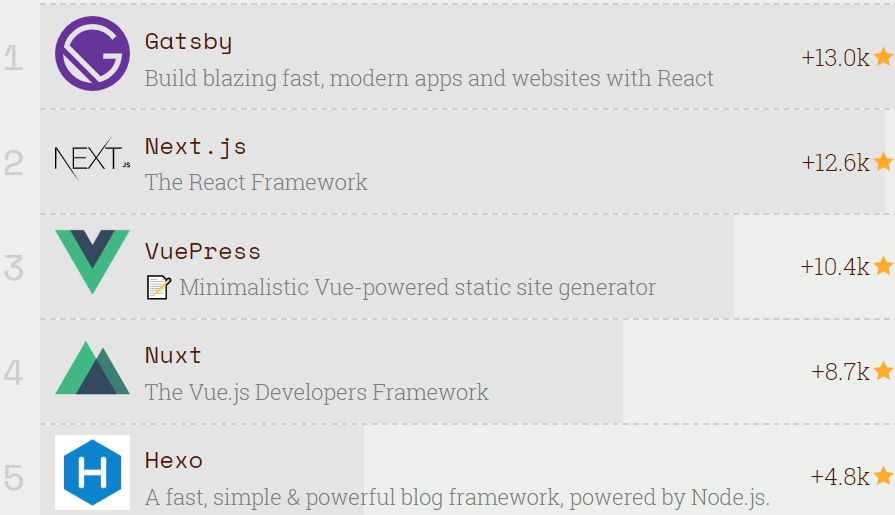
静态网站生成器

和 2017 年一样,Gatsby 在 2018 年依然是最受欢迎的静态站点生成器(它允许使用React作为渲染引擎引擎来搭建一个静态站点,)。如果你希望使用 Vue.js 而不是 React,那么第 2 名的 VuePress 或许是你的最佳选择。
学习资源
回顾 2018年,JavaScript 社区最大的事件或许是十一月的 Event-stream 漏洞风波。围绕这个事件,引发大量关于开源项目安全问题和维护责任的讨论。
说到开源,六月份 微软收购 Github 算是一个爆炸新闻,并在过去的几个月里成为 JavaScript 界主要参与者之一。
●编号522,输入编号直达本文
●输入m获取文章目录
以上是关于从项目的 GitHub 星星数看 2018 年 JavaScript 生态圈的主要内容,如果未能解决你的问题,请参考以下文章
这个在Github有52100颗星星的项目,怎么还有人不知道鸭!