仅需 5 步,用 JavaScript 直接通过前端发送电子邮件
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仅需 5 步,用 JavaScript 直接通过前端发送电子邮件相关的知识,希望对你有一定的参考价值。

作者 | Mateusz Iwaniuk
译者 | 明明如月,责编 | 夕颜
出品 | CSDN(ID:CSDNnews)


-
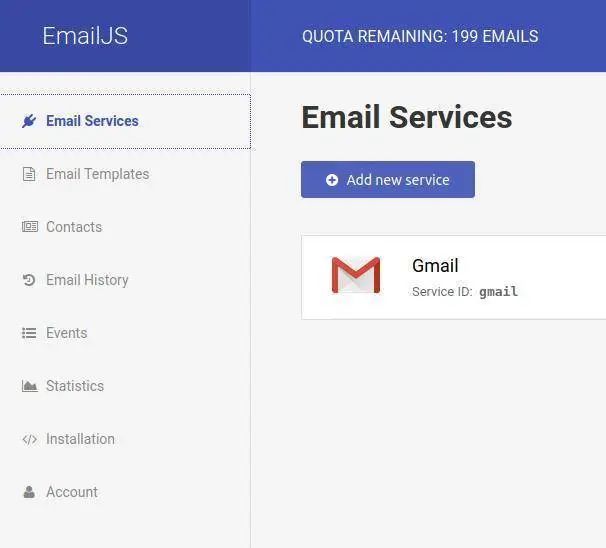
配置 emailjs 帐户 -
使用 JS 发送电子邮件

<form class="form"><input name='name' type="text" placeholder="Your name..." class="form__input" /><input name='topic' type="text" placeholder="Topic..." class="form__input" /><textarea name='message' type="text" placeholder="Your Message..." class="form__input" ></textarea><input type="submit" value="send" class="form__input form__input--button"></form>
步骤2-注册成为 email 用户






-
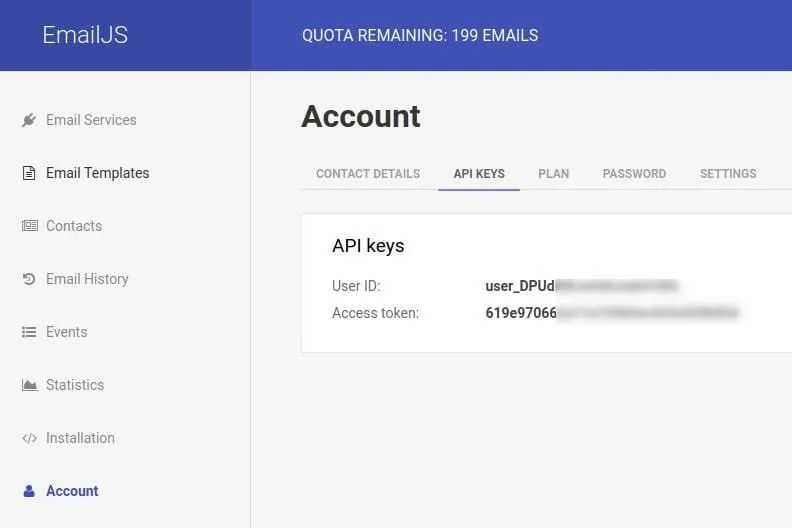
你的 USER_ID 位于 Account > API Keys 菜单下。

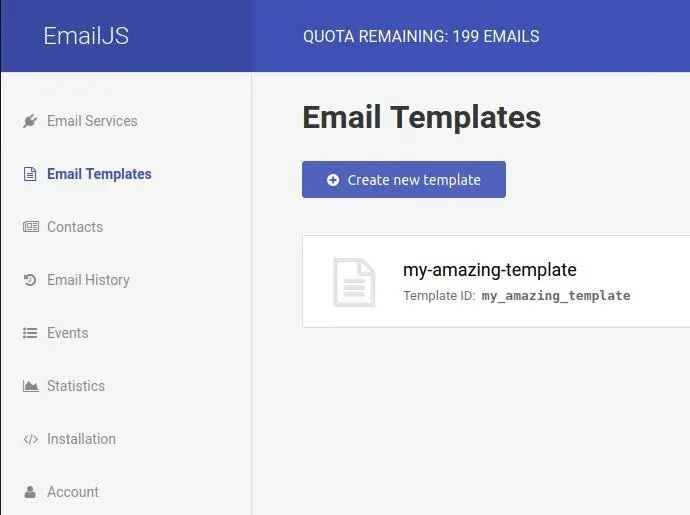
TEMPLATE_ID 位于模板的标题下面。

这是我基于不存在的 keyssrc / js / apikeys. js 的示例配置.
src/js/apikeys.js
export default {USER_ID :'user_DPUd-rest-of-my-id',TEMPLATE_ID:'my_amazing_template'}
如果需要将源码发布到 GITHUB,不要忘记将 APIKEYS 文件添加到 .GITIGNORE文件中

步骤5-发送电子邮件
现在是该项目最后也是最重要的部分的了。现在我们必须使用 javascript 发送电子邮件。
首先,你必须下载 emailjs 包。
npm i emails-com
然后,转到 js 文件,导入库和 apikeys。
src/js/main.js
import emailjs from 'emailjs-com'import apiKeys from './apikeys'
现在是编写发送电子邮件功能的时候了
src/js/main.js
const sendEmail = e => {e.preventDefault()emailjs.sendForm('gmail', apiKeys.TEMPLATE_ID, e.target, apiKeys.USER_ID).then(result => {console.log(result.text)},error => {console.log(error.text)})}
sendForm 函数有4个参数:
你的电子邮件的 ID,在这里:

TEMPLATE_ID 来自 apikey 文件,
事件对象来自你的表单提交
USER_ID 来自 apikey 文件,
最后,查找表单并添加提交事件监听器:
src/js/main.js
const form = document.querySelector('.form')form.addEventListener('submit',sendEmail)
正如我前面提到的,由于 `preventDefault()` 函数,属性验证将无法工作。你必须使用 JS 自己进行验证和清除输入。
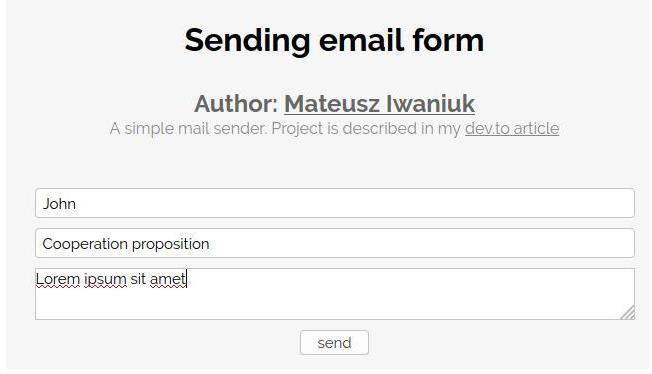
以上就是全部内容,接下来让我们测试一下。
填写页面上的表单并发送。

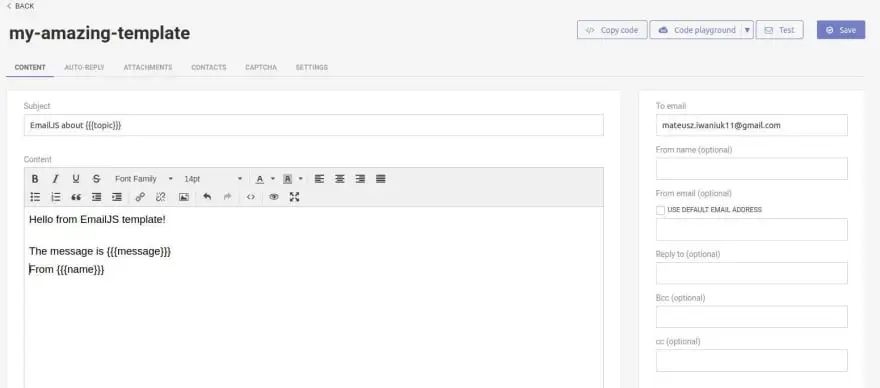
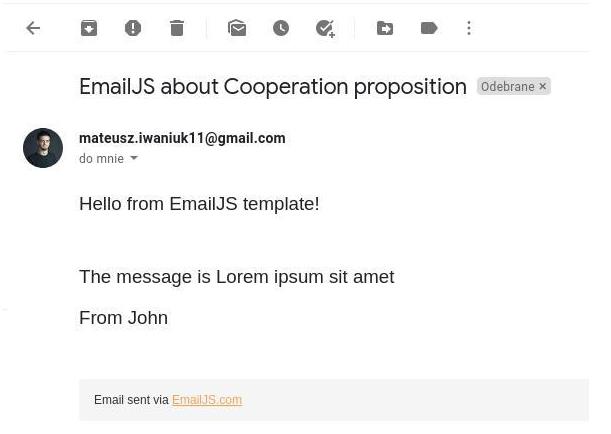
我收到电子邮件,内容正是根据我们的模板和表单数据渲染出来的。

通过上图可以看出,所有的变量的值都填充到了正确的位置上。

总结
通过本文的介绍你会发现用 JS 发送邮件并非难事。
使用 emailjs,你可以简单的方式发送电子邮件。
我相信你未来的用户会很高兴收到来自他们网页上表单填写数据的t邮件,相信本文对你有帮助。
这篇文章的配套代码在这里: https://github.com/iwaniukooo11/email-sender
原文链接:
https://dev.to/iwaniukooo11/send-e-mails-directly-from-front-end-with-js-5d7d
本文为CSDN翻译文章,转载请注明出处。

更多精彩推荐
☞
☞
☞
☞
你点的每个“在看”,我都认真当成了喜欢
以上是关于仅需 5 步,用 JavaScript 直接通过前端发送电子邮件的主要内容,如果未能解决你的问题,请参考以下文章
『GCTT 出品』仅需简单 5 步,给你的 Golang 程序添加 GUI (使用 Electron )
AIOps 落地难?仅需9步构建一套 AIOps 的最佳实践
