javaScript快速入门(仅需一天)
Posted [我叫白小白]
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaScript快速入门(仅需一天)相关的知识,希望对你有一定的参考价值。
js入门 OneDay
最近学习了一些简单的js入门知识,拿出来分享一下,不喜勿喷!
js的特点:
①主要用来向htnl页面添加动态效果
②直接嵌套再html界面中,建议写在js文件中,有利于结构和行为的分离
③脚本语言可以不用进行预编译直接执行
④弱类型,对使用的数据没有严格的要求
⑤基于对象,不仅可以创建对象,还可以拥有现有的对象
⑥跨平台性,绝大多数浏览器都支持
介绍完js的特点,来看看js中注释//是用来注释单行(多行也是没有问题的)的,/* */是用来注释代码块的。
js代码有时会出错,所以我们要学会如何调试:
<script>
alert("alert弹出");//弹出框
console.log("console.log控制台输出");//控制台输出
prompt("prompt提示用户进行输入的对话框");//提示,对话框的形式,
//prompt传入的任何数据都会变成字符串
confirm("confirm先是一个带取消按钮的对话框");//显示一个带有取消按钮的对话框
document.write("<p>这里的内容由document.write输出</p>");//内容输出在文档中
</script>
注意:
js代码严格区分大小写
每个语句结尾都需要分号(最好加上分号,以免引擎自动补齐造成语义改变)
js引用方式:
方法一:
<!--js引用方式1:外部引用可以放在head body之中,用script标签来引用-->
<script type="text/jscript" charset="UTF-8" src="js/js.js"></script>
方法二:
<!--js引用方法2 内部标签 可以放在head body之中用<script></script>包起来-->
<script> alert("2333"); </script>
方法三:
<!--js引用方法3 放在标签内部 不需要使用script标签,不触发不执行-->
<button onclick="alert(2345667)">点击</button>
<!--语法格式<开始标签 on+事件类型=“js代码”></结束标签>-->
变量的命名:
必须以下划线或者字母开头,后面可以跟字母、下划线、数字,不可以有空格和特殊字符
var str_1 = 0;//声明一个变量并赋值
alert (str_1);//弹出变量
//变量名区分大小写
var a = 1;
alert (A);//会报错,无法找到A,js严格区分大小写
不能使用js中的关键字和保留值作为变量名
关键字
break、case、catch、continue、default、delete、do、else、finally、for、function、if、 return、switch、this、in、 instanceof、new、throw、try、typeof、var、void、 while、with…
保留字
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto、 implements、import、int、interface long、native、package、private、protected、public、 short、super、static、synchronized、throws、transient、volatile …
切记: 改变关键字和保留字的中字母的大小写也是一样不行的
命名的时候一定要贴近所需变量的意思或意义,方便以后查找和维护
例如:名字 name、年龄 age、性别 sex…
命名规范
Camel标记法(小驼峰):采用第一个字符首字母小写,其他字符首字母大写
Pascal标记法(大驼峰):所有首字母大写
匈牙利标记法:i代表整数 iMyAge s代表字符串 sMyName
变量的声明与赋值
es5:使用关键字 var, var 变量名
例如:var a = 2;定义一个变量a,并给它赋值2
es6: let(定义变量) const(定义常量)
var num = 3;//声明变量并赋值
var num;
num = 2;
//先声明后赋值
var myName,myAge,mySex,Toast;
myName = "小明";
myAge = 18;
mySex = "男";
Toast="我的名字是:"+myName+",今年"+myAge+"岁,我的性别是:"+mySex;
变量的作用域
全局变量
如其名,是全局的,它定义在函数之外,作用范围是整个函数,在声明变量的时候,凡是没有带var关键字自接赋值的都是全局变量
局部变量
定义在函数体之内,只对该函数起作用其他函数不可见
访问规则:
函数体内的可以访问父函数的变量,父函数不可以访问子函数的变量
可以使用闭包的方式改变变量的作用域
<script>
var str_father="im am boy!"//定义一个全局变量
function my()//定义一个函数,名为my,命名是自定义
var str = "this is my !";//声明变量并赋值
var num = "3";//声明变量并赋值
console.log(str_father);//控制台输出全局变量
console.log(str);//控制台输出局部变量
if(num==1)//if条件判断,符合条件执行,否则不执行
var str_child = "gun";
alert(str);//弹出变量
console.log(str_father);//控制台输出全局变量
else
alert("if不行")
</script>
变量的覆盖
var str_long = "this is long!";//定义变量
console.log(str_long);//输出变量
var str_long;
console.log(str_long);//直接声明不赋值,变量不会改变
var str_long = "this is short!";//声明并赋值,变量会被覆盖
console.log(str_long);
//省略关键字var
str_short = 123;
console.log(str_short);//直接赋值,全局变量,建议不要使用
//str_num;
//console.log(str_num);//不使用var,不赋值,会报错
基础算术符号计算
<script>
var int_num = 10;//定义一个变量,并赋值
var float_num = 20.2;//定义一个变量,赋一个浮点型数字
//+ - * / 先加减后乘除 先括号里的后外面(说实话,感觉和数学区别不大)
var a=10;
var b=20;
var c= a+b;
console.log(c);
var d = a-b ;
console.log(d);
var e=a*b;
console.log(e);
var f = a/b;
console.log(f);
var g = a*(a+b)-(a-b);
console.log(g);
</script>
非数字
NaN(not a number)
var str="你好";
var str_change= Number(str);//Number() 把括号里的变量转为数值
console.log(str_change);//NaN,因为文字是无法转换为数字的
function my()//封装成了函数,需要调用
if(isNaN(str_change))//isNaN 判断一个值是否为NaN
alert("not");
else
alert("yes");
写在html代码中(函数名一定要对应,否则会调用失败)
<button onclick="my()">请点击</button>
isNaN的使用
var num1 = "147";
var str00 = "hllow";
var num2 = Number(num1);
var str3= Number(str00);
console.log(isNaN(num2));//false
console.log(isNaN(str3));//true
//isNaN判断一个值是否是非数字
//是就返回true 不是就返回false
字符串的输出与拼接
//string字符串,字符串是以单引号或者双引号括起来的任意文本,
//单引号或者双引号成对出现
var str_string="123";//定义一个变量
var str_01 = "他说:'明天'";//双引号包单引号
var str_02 = '他说:"晚上"';//单引号包双引号
console.log(str_01);
console.log(str_02);
var str_03= "他说:'听天书\\"明天\\"'";//Unexpected identifier 意外的标识符
//\\ \\转义,单引号里包双引号再包单引号时,需要使用转义符
console.log(str_03);
var str_04 = "小明";
var sAge = "18";
var sLoaction = "广州";
var info = "他的名字叫"+str_04+",他今年"+sAge+"岁,是"+sLoaction+"本地人";
//ES5字符串用+拼接并赋值
var info01 = `他的名字叫$str_04,他今年$sAge岁,是$sLoaction本地人`;
//ES6字符串用``拼接,使用$包变量
console.log(info);
console.log(info01);
操作字符串①
//length返回字符串的长度
var str_len="wasdsafsddfssd";
console.log(str_len.length);//length 返回字符的长度,包括空格
console.log(str_len[4]);//返回指定字符
//toUpperCase()把字符串全部变成大写
console.log(str_len.toUpperCase());
var str_case = str_len.toUpperCase();
//把表达式中的结果赋值给变量
//toLowerCase()把字符串全部变成小写
console.log(str_case.toLowerCase());
/*
indezOf()和lastIndexOf()
indexOf从前往后搜索
lastIndexOf()从后往前搜索
* */
console.log(str_len.indexOf("a",3));
/*
indexOf从前往后搜索,返回第一个符合参数的指定位置
indexOf(a,b)a,b是index的两个参数,第二个参数可选;
第一个参数是指定的要搜索的字符,第二个是搜索的起始位置,它返回下标
* */
console.log(str_len.lastIndexOf("a",5));
/*
lastIndexOf从后往前搜索,返回第一个符合参数的指定字符的位置
lastIndexOf(a,b)a,b是lastIndexOf的两个参数,第二个参数可选;
第一个参数是指定的要搜索的字符,第二个是搜索是指定字符的个数(从前往后搜索),
返回最后一个符合条件的字符的下标
* */
console.log(str_len.indexOf("v"));//搜索不到返回-1
操作字符串②(截取)
var str_len="wasdsafsddfssd";
console.log(str_len.charAt(3,9));//chartAt()返回指定下标所代表的字符串
/*
返回子字符串:slice(),substring(),substr(),从某个字符串中获取一段字符串
第二个参数是字符串的终止位置,不包括终止位置的那个字符,如果只有一个参数,是起始位置的参数,
默认获取从起始位置到最后的所有字符作为子字符串,不改变原来的字符串
* */
var str_slice = str_len.slice(3,8);
console.log(str_slice);
var str_string = str_len.substring(3,9);
console.log(str_string);
var str_other = str_len.slice(3);//slice()只有一个参数,是起始位置
console.log(str_other);//默认是获取从起始位置到结尾的所有字符
/*
slice()和substring()的区别,在对于负数的处理,slice()是从字符串的结尾往前计数,
substring()对负数直接忽略,作为0来处理,并把最小的作为起始位置,大的作为结束位置
* */
var str_an = str_len.slice(3,-5);//参数二为负数,表示从字符串的末尾往前计数
console.log(str_an);
var str_sub = str_len.substring(3,-5);
//相当于str_len.substring(3,0); 也就是str_len。substring(0,3);
console.log(str_sub);
//substr(),接受两个参数,第一个是起始位置,第二个子字符串是长度
var str_str = str_len.substr(0,9);
//从第一个字符开始,截取9个字符长度
console.log(str_str);
算术运算符
//算术运算符:+、-、*、/、%
//+ 用于加法
var sum_jia = 1+1;
console.log(sum_jia);//加法运算
//+用于字符串拼接,任意类型的数据和字符串拼接后都会是字符串
var num = 18;
console.log(typeof(num));//typeof()检测数据类型
var str = "他的年龄是:";
console.log(typeof(str));
var totle = str+num;//任意类型的数据和字符串拼接后都会是字符串
console.log(typeof(totle));
console.log(totle);
//-用于减法
var sum_jian = 1-2;
console.log(sum_jian);
//*用于乘法
var sum_cheng = 1*2;
console.log(sum_cheng);
// /用于除法,被除数不能为零,为零则会得到无穷大,也不建议用小数
var sum_chu = 1/2;
console.log(sum_chu);
//%求余
var sum_yu = 5%3;
console.log(sum_yu);
变量的自加减①
var a = 1;
var b = a++;
console.log(b);//1
console.log(a);//1
var c=++b;
console.log(c);//2
var sum_a = 4;
var sum_b = --sum_a;
console.log(sum_b);//3
console.log(sum_a);//3
var sum_c = sum_a++;
console.log(sum_c);//3
console.log(sum_a);//4
var sum_d=sum_b--;
console.log(sum_d);//3
console.log(sum_b);//2
var sum_e = sum_b;
console.log(sum_b);//2
console.log(sum_e);//2
例子一:
var num_a = 10;
var num_b = 20;
if(num_a*num_b)
num_a++;
num_b--;
var sum_num1 = num_a+num_b;
//num_a 已经是自增过后的,11
//num_b 已经是自减过后的,19
console.log(sum_num1);//30
else
num_a--;
++num_b;
var sum_num2 = num_a+num_b;
//num_a 已经自减过后,9
//num_b 已经自增过后,21
console.log(sum_num2);
例子二:
//+= 相加后再赋值
var sum_num3 = 3;
var sum_num4 = 4;
sum_num4+=sum_num3;//相当于sum_sum4 = sum_4+sum_3;
console.log(sum_num4);
var sum=0;
for(var i=o;i<=100;i++)//for()循环,满足条件一直执行
sum+=i;//相当于sum = sum + i;
console.log(sum);
console.log(i);
变量的自加减②
//+=相加后再赋值
var sum_str = "这个数字为:";
sum_str += sum_num3;//拼接字符
console.log(sum_str);
console.log(typeof(sum_str));//String类型
//-=相减后再赋值
var sum_num5 = 6;
sum_num5-= sum_num4;
console.log(sum_num5);
//*=相乘后再赋值
var sum_num6 = 7;
sum_num6 *= sum_num6;
console.log(sum_num6);
// /=相除后再赋值
var sum_num7 = 8;
sum_num7 /=sum_num6;
console.log(sum_num7);
// %=求余后再赋值
var sum_num8 %= sum_num6;
console.log(sum_num8);
console.log(sum_num6);
//=、==、===的区别
/*
= 赋值,将右边的赋值给左边
== 全等,数值类型相等,先自动换数据类型再比较
=== 绝对等于,数值、类型严格相等
* */
以上是我一个星期的入门基础学习,后续补全。
欢迎各位大神前来指教,也欢迎想要学习的伙伴一起探讨!!!
SpringBoot一天快速入门,超级肝货!
目前springboot已经成为主流的框架技术,为了帮助小伙帮更快的掌握SpringBoot,我们搞了SpringBoot的快速入门。
所谓快速入门一定要快,不是三个月,也不是一个月,而是一天。

视频的效果更好,因此视频也安排了。
全部都进行了开源:

1.Spring Boot概述
Spring Boot 是所有基于 Spring 开发的项目的起点。Spring Boot 的设计是为了让你尽可能快的跑起来 Spring 应用程序并且尽可能减少你的配置文件。
2.什么是 Spring Boot
Spring Boot 是由 Pivotal 团队提供的全新框架,其设计目的是用来简化新 Spring 应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。Spring Boot 其实不是什么新的框架,它默认配置了很多框架的使用方式,就像 Maven 整合了所有的 Jar 包,Spring Boot 整合了所有的框架。
3.使用 Spring Boot 有什么好处
回顾我们之前的 SSM 项目,搭建过程还是比较繁琐的,需要:
1)配置 web.xml,加载 spring 和 spring mvc
2)配置数据库连接、配置日志文件
3)配置加载配置文件的读取,开启注解
4)配置mapper文件
.....
现在非常流行微服务,如果我这个项目仅仅只是需要发送一个邮件,如果我的项目仅仅是生产一个积分;我都需要这样折腾一遍!
但是如果使用 Spring Boot 呢?
很简单,我仅仅只需要非常少的几个配置就可以迅速方便的搭建起来一套 Web 项目或者是构建一个微服务!
划重点:简单、快速、方便地搭建项目;对主流开发框架的无配置集成;极大提高了开发、部署效率。
4.Spring Boot快速搭建
4.1插件构建
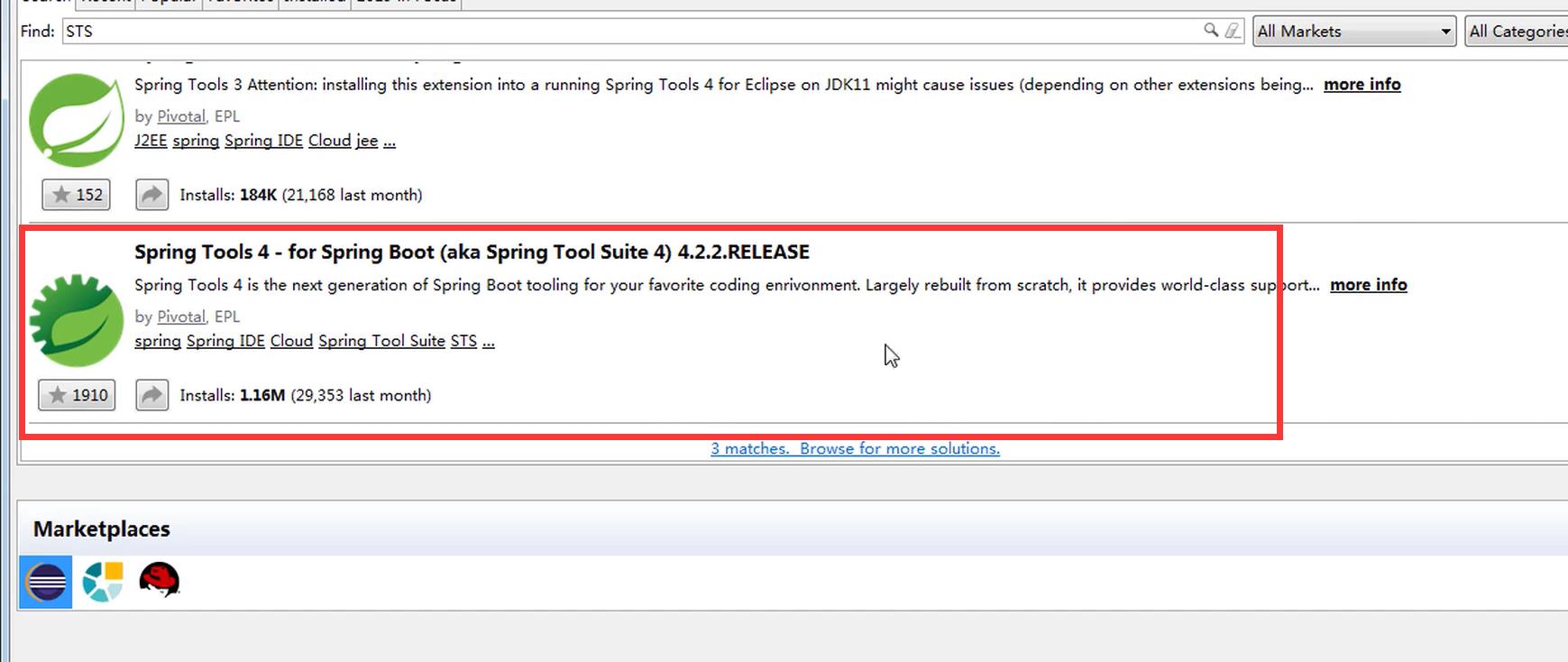
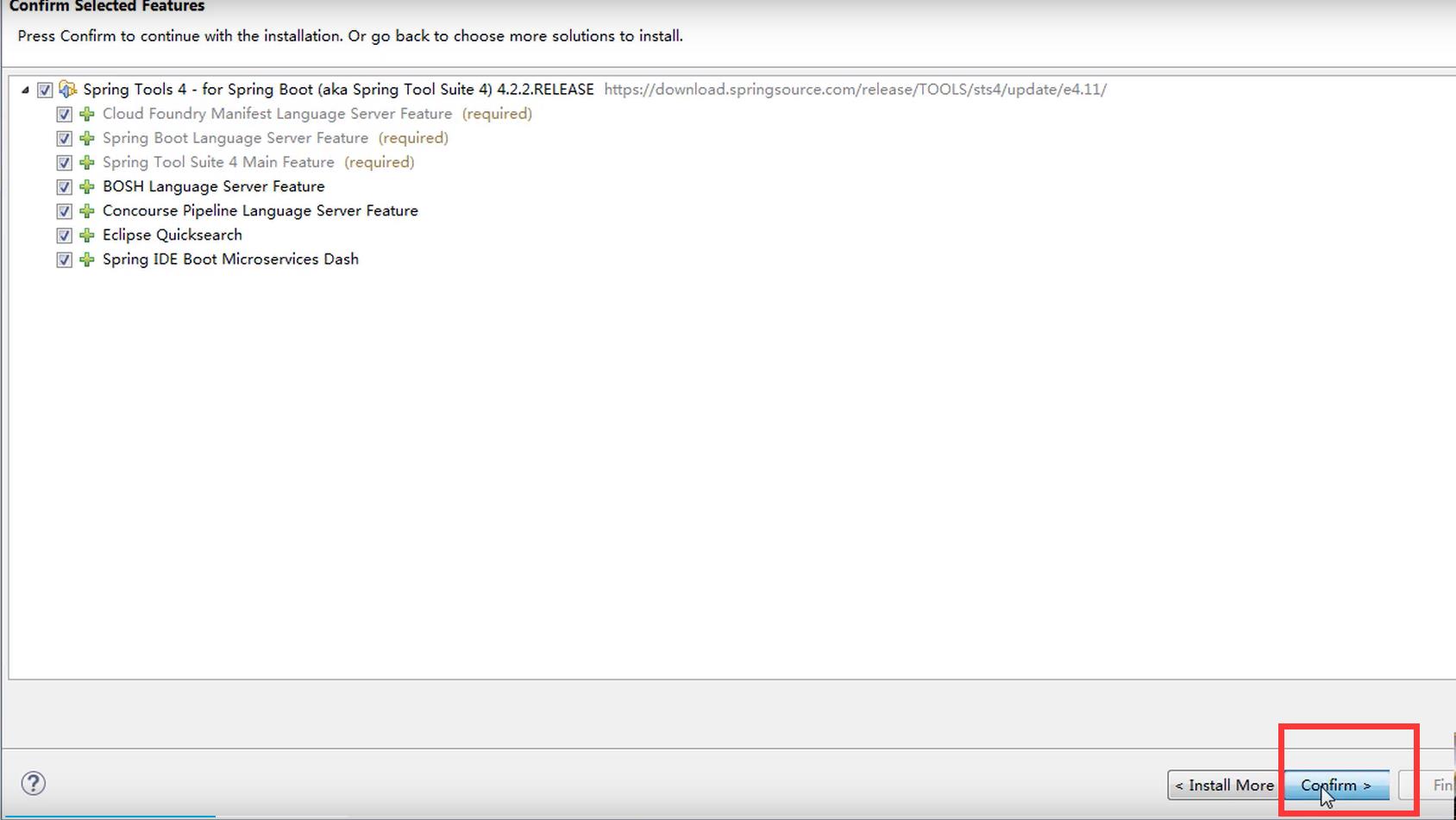
1)Eclipse—Help—Eclipse MarketPlace…Search输入STS,选择Spring Tools...



2)new—other—Spring starter Project

如果大家还是不会操作,看上面的视频比较详细一些。
如果用Idea开发工具,上面都不用操作了。
groupId和artifactId是maven管理项目包时用作区分的字段,就像是地图上的坐标。
groupId:groupId分为几个字段,例如com.piggy,前面的com叫【域】,后面的是你自己起的域名。
artifactId:artifactId一般是项目名或者模块名。
4.2 网站下载demo
1) 访问 http://start.spring.io/
2) 选择构建工具 Maven Project、Java、Spring Boot 版本以及一些工程基本信息。
3) 点击 Generate Project 下载项目压缩包
4) 解压后,Import -> Existing Maven Projects -> Next -> 选择解压后的文件夹 -> Finsh
我们来了解一下默认生成的有什么:
SpringbootApplication: 一个带有 main() 方法的类,用于启动应用程序
SpringbootApplicationTests:一个空的 Junit 测试了,它加载了一个使用 Spring Boot 字典配置功能的 Spring 应用程序上下文
application.properties:一个空的 properties 文件,可以根据需要添加配置属性
pom.xml: Maven 构建说明文件
5. 项目结构介绍
Spring Boot 的基础结构共三个文件:
1) src/main/java 程序开发以及主程序入口
2) src/main/resources 配置文件
3) src/test/java 测试程序

package com.dahaiwuliang.springboot.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
/**
* 测试控制器
*/
@RestController
@RequestMapping("/hello")
public class HelloController {
@RequestMapping("/helloMethod")
public String hello() {
return "Hello Spring Boot !";
}
}package com.dahaiwuliang.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* 测试jsp
*/
@Controller
@RequestMapping("/jsp")
public class JSPController {
@RequestMapping("/gotoJSP")
public String gotoJSP(Model m) {
m.addAttribute("info", "Spring Boot后台传来的信息");
return "jspPage";
}
}package com.dahaiwuliang.springboot.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import com.dahaiwuliang.springboot.mapper.StudentMapper;
import com.dahaiwuliang.springboot.pojo.Student;
/**
* Student 控制器
*/
@Controller
public class StudentController {
@Autowired
StudentMapper studentMapper;
@RequestMapping("/listStudent")
public String listStudent(Model model) {
List<Student> students = studentMapper.findAll();
model.addAttribute("students", students);
return "listStudent";
}
}另外, Spring Boot 建议的目录结果如下:
root package 结构:com.example.myproject
com
+- example
+- myproject
+- Application.java
|
+- model
| +- Customer.java
| +- CustomerRepository.java
|
+- service
| +- CustomerService.java
|
+- controller
| +- CustomerController.java
|
1) Application.java 建议放到根目录下面,主要用于做一些框架配置
2) model 目录主要用于实体与数据访问层(Repository)
3) service 层主要是业务类代码
4) controller 负责页面访问控制
采用默认配置可以省去很多配置,当然也可以根据自己的喜好来进行更改。
最后,启动 Application main 方法,至此一个 Java 项目搭建好了!
大家可以具体的去看上面的视频教程,更详细。

6.Spring Boot 默认模块
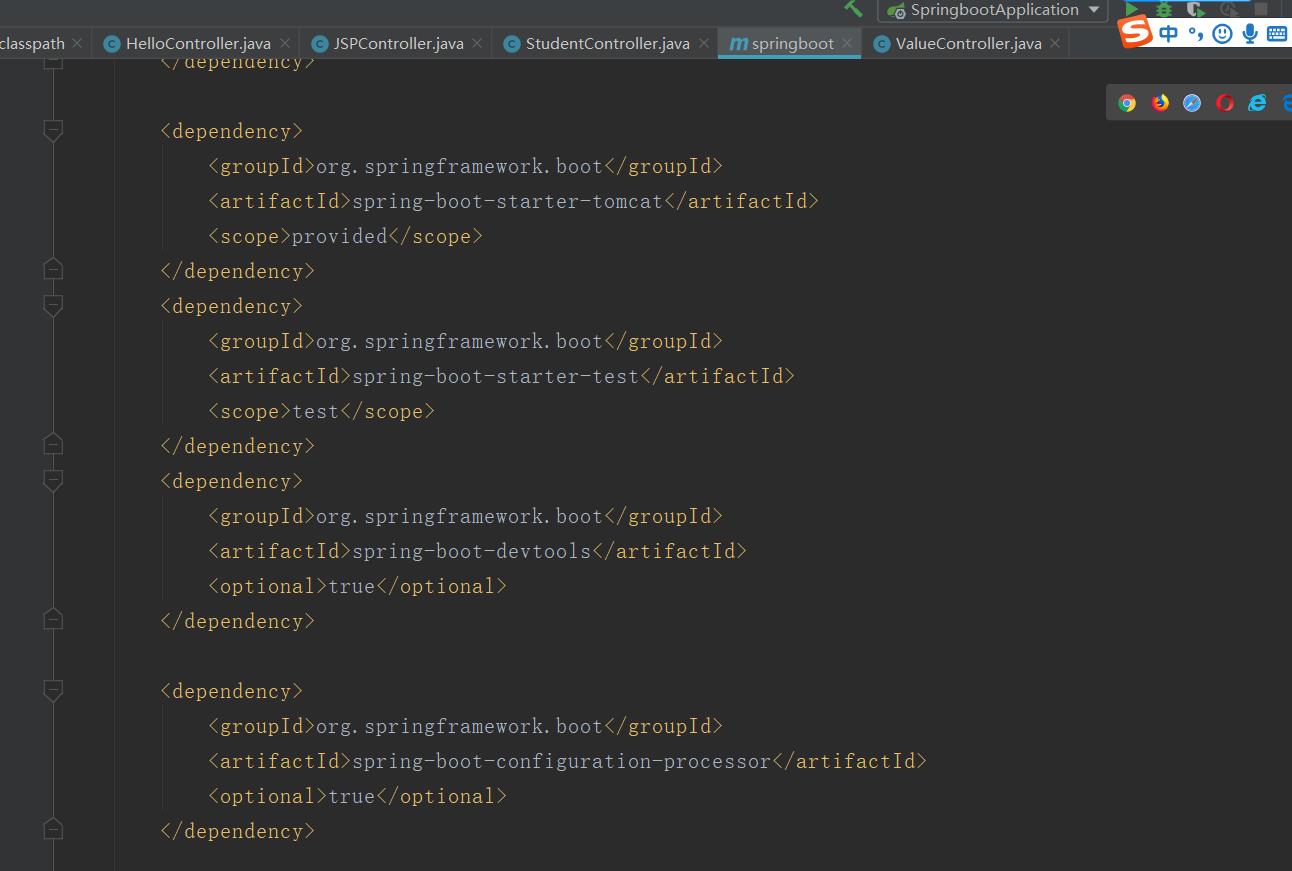
pom.xml 文件中默认有两个模块:
1) spring-boot-starter :核心模块,包括自动配置支持、日志和 YAML,如果引入了 spring-boot-starter-web web 模块可以去掉此配置,因为 spring-boot-starter-web 自动依赖了 spring-boot-starter。
2) spring-boot-starter-test :测试模块,包括 JUnit、Hamcrest、Mockito。

下期继续更新,一天入门SpringBoot,废话不说,直接上干货。
点个赞,点个关注,防止找不到。
以上是关于javaScript快速入门(仅需一天)的主要内容,如果未能解决你的问题,请参考以下文章