Vuejs426- vue动态定义图片路径
Posted 前端自习课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs426- vue动态定义图片路径相关的知识,希望对你有一定的参考价值。
来源 | https://www.jianshu.com/p/fab484498e4e
最近在使用vue动态设置图片路径的时候遇到了一些问题,特此整理。
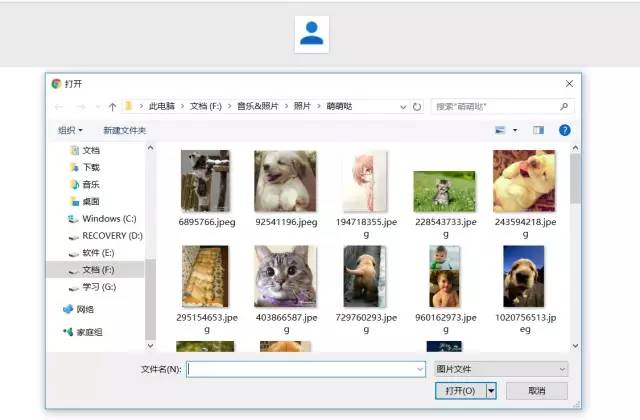
我想实现的效果:点击图片,弹出系统图片选择框,选择图片后替换原图片。
App.vue中:
<input type="file" id="avatar" @change="chooseFile($event)" accept="image/*" style="display: none" ><label for="avatar"><img :src="../assets/user_1.png" alt="图片"></label>
结果:

默认图片加载成功,点击该图片可以弹出图片选择框。
本着组件抽象的原则,我想把上述代码抽象成组件,并且希望默认的图片url可以在父组件指定,于是,我这样写:
App.vue:
<template><ItemShow-imageChoose id="userPicture" imageSrc="../assets/user.png"></ItemShow-imageChoose></template><script>import ItemShow_imageChoose from "./components/ItemShow-imageChoose"export default {name:'App',components: {"ItemShow-imageChoose":ItemShow_imageChoose}}
./components/ItemShow-imageChoose.vue:
<template><div><input type="file" :id="id" @change="chooseFile($event)" accept="image/*" style="display: none" ><label :for="id"><img :src="imageSrc" alt="图片"></label></div></template><script>export default{name:'ItemShow_imageChoose',props:{"id":[String],"imageSrc":[String] },methods:{ chooseFile(e){// this.$emit('choose',e.target.files) } } }</script>结果:

默认图片没有加载出来。
开始一步步找错....
首先,把图片的src移至子组件的data中,看图片是否能加载出来:
./components/ItemShow-imageChoose.vue:
<template><div><input type="file" :id="id" @change="chooseFile($event)" accept="image/*" style="display: none" ><label :for="id"><img :src="src" alt="图片" /></label></div></template><script>export default{name:'ItemShow_imageChoose',props:{"id":[String],"imageSrc":[String]},data(){return {src:'../assets/user.png' //重点看这里}},methods:{chooseFile(e){// this.$emit('choose',e.target.files)}}}</script>
结果:

本来以为这样写肯定是对的,结果竟然不对,但是这个结果也说明:问题不是出在父子组件的参数传递上。
于是开始查资料....
看了一些文章和问答,也大致理解了出错的原因(参考文章见附录),是图片路径的问题。
<template><img /></template>
webpack编译后会变成:
<img /><!-- 或者 --><img />
实测:
<template><img /></template>
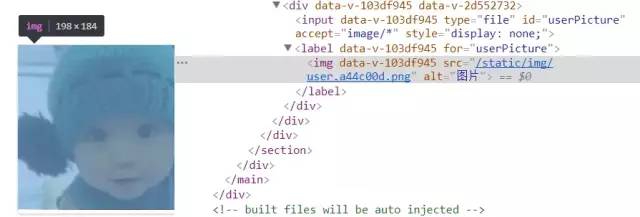
打包成绝对路径:

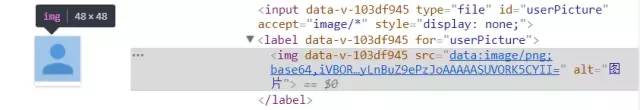
打包成base64字符串:

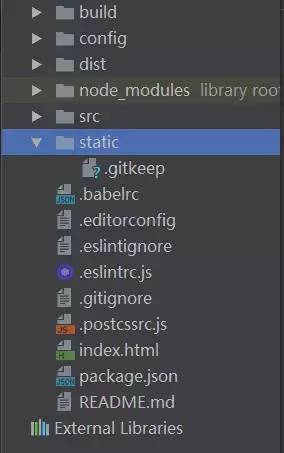
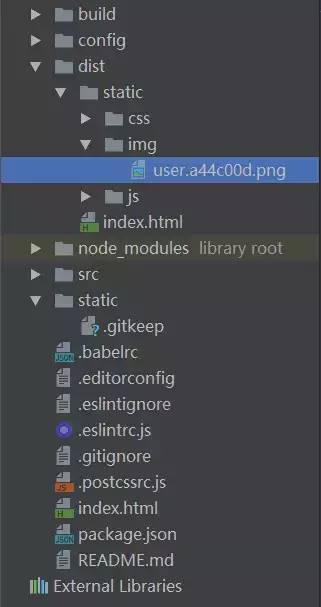
项目目录:

以上就是webpack打包的两种方式,我们重点看第一种。第一种方式,图片是以绝对路径(以/开头的路径就是绝对路径,/指根目录,根目录在本地就是指磁盘,在github上就是指仓库的根目录,在网站上就是指服务器的根目录)进行查找,图片的目录为/static/img,但是我们查看上图项目目录,发现static目录下并没有img目录,也没有图片,那么这里的路径是怎么来的呢?
运行npm run build,再看一下项目目录:

我们在dist目录下面找到了该图片。由此知道,webpack打包后,会将静态资源文件放在dist/static/img下,我们的网站实际上以dist目录作为根目录,并由此加载该目录下的index.html所需的css、js、img等。
现在我们使用Vue.js来动态定义图片路径:
<template><div><img :src="src" alt="图片" /></div></template><script>export default{data(){return {src:`../assets/user.png`}}}</script>
结果:

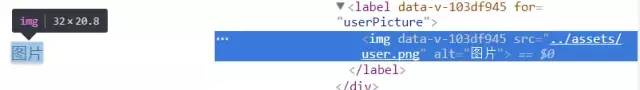
dist目录为根目录,index.html的路径为“./index.html”,那“../assets/user.png”即为与dist目录平级的assets目录下面的user.png,我们发现该目录不存在,图片自然加载失败。
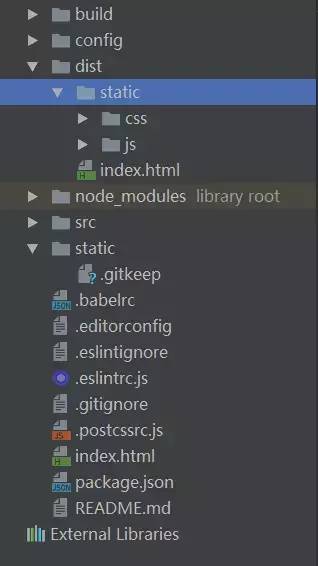
当Vue.js来动态定义图片路径的时候,url-loader是无法探测到图片路径的。我们build后发现,图片根本不会打包输出到dist目录(webpack是按需打包的):

由上图可知,dist目录下无图片文件或文件夹。
如何解决?
我整理并测试了以下三种解决办法:
1、绝对路径访问
把图片放到静态资源目录static目录下(build 会将static目录中的文件或者文件夹按照原本的结构放在dist目录下),并用/static绝对路径访问:
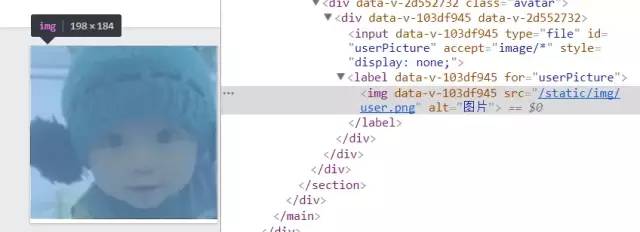
<template><div><img :src="src" alt="图片" /></div></template><script>export default{data(){return {src:`/static/img/user.png`}}}</script>
结果:

2、使用require
如果想在不调整目录结构的情况下读取图片,还可以使用require:
data(){return {src:require('../assets/user.png') //重点看这里}}

该结果与上面说的webpack打包的第一种方式结果相同。
缺点:由于CommonJS只允许使用字符串字面量,所以不利于组件化,灵活性较差。
3、使用import
也可以用import引入图片路径:
<template><div><img :src="src" alt="图片" /></div></template><script>import userPath from '../assets/user.png'export default{data(){return {src:userPath}}}</script>
结果:

该结果与上面说的webpack打包的第一种方式结果相同。
就先整理到这里。多花些时间踩踩坑也是很好的,学到了就是赚到了。由于个人水平有限,错误之处,烦请指正!
附完整代码
./components/ItemShow-imageChoose.vue:
<template><div><input type="file" :id="id" @change="chooseFile($event)" accept="image/*" style="display: none" ><label :for="id"><img :src="'/static/img/'+imageSrc" alt="图片" /></label></div></template><script>export default{name:'ItemShow_imageChoose',props:{"id":[String],"imageSrc":[String]},methods:{chooseFile(e){var currentImg=e.target.nextElementSibling.childNodes[0]currentImg.setAttribute('src',window.URL.createObjectURL(e.target.files[0]))currentImg.onload=function () {window.URL.revokeObjectURL(this.src)}}}}</script>
参考:
1、Vue中img的src属性绑定与static文件夹
2、问:vue+webpack动态设置图片src导致404错误
回复“加群”与大佬们一起交流学习~
以上是关于Vuejs426- vue动态定义图片路径的主要内容,如果未能解决你的问题,请参考以下文章