vue之 动态定义图片路径
Posted 架构师日刊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue之 动态定义图片路径相关的知识,希望对你有一定的参考价值。
1、长期为你提供最优质的学习资源!
2、给你解决技术问题!
4、每周1、3、5送纸质书籍免费送给大家,每年至少送书800本书!
5、为大家推荐靠谱的就业单位!
请注意!我上面说的5点全部都是免费的!全网你应该找不到第二家吧!
当然,大家在我私人微信上问我问题,仅限回答web前端、java相关的。
---------------------------
好了,接下来开始今天的技术分享!上次老师跟大家分享了CSS之 响应式布局的知识,今天跟大家分享下vue之 动态定义图片路径的知识。
<input type="file" id="avatar" @change="chooseFile($event)" accept="image/*" style="display: none" ><label for="avatar"><img :src="../assets/user_1.png" alt="图片"></label>

<template><ItemShow-imageChoose id="userPicture" imageSrc="../assets/user.png"></ItemShow-imageChoose></template><script>import ItemShow_imageChoose from "./components/ItemShow-imageChoose"export default {name:'App',components: {"ItemShow-imageChoose":ItemShow_imageChoose}}
<template><div><input type="file" :id="id" @change="chooseFile($event)" accept="image/*" style="display: none" ><label :for="id"><img :src="imageSrc" alt="图片"></label></div></template><script>export default{name:'ItemShow_imageChoose',props:{"id":[String],"imageSrc":[String]},methods:{chooseFile(e){// this.$emit('choose',e.target.files)}}}</script>

<template><div><input type="file" :id="id" @change="chooseFile($event)" accept="image/*" style="display: none" ><label :for="id"><img :src="src" alt="图片" /></label></div></template><script>export default{name:'ItemShow_imageChoose',props:{"id":[String],"imageSrc":[String]},data(){return {src:'../assets/user.png' //重点看这里}},methods:{chooseFile(e){// this.$emit('choose',e.target.files)}}}</script>

<template><img /></template>
webpack编译后会变成:
<img /><!-- 或者 --><img />
实测:
<template><img /></template>
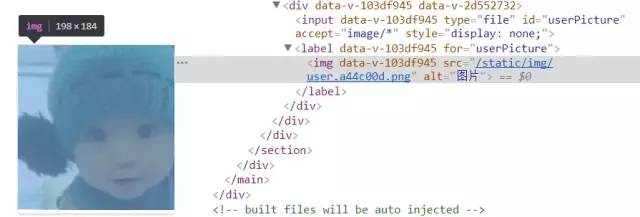
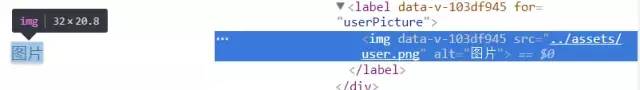
打包成绝对路径:

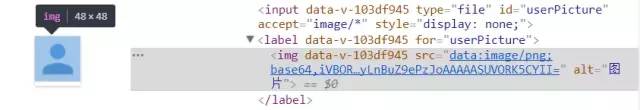
打包成base64字符串:

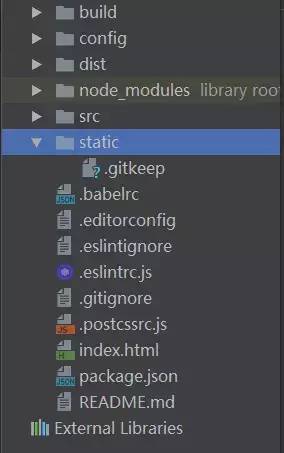
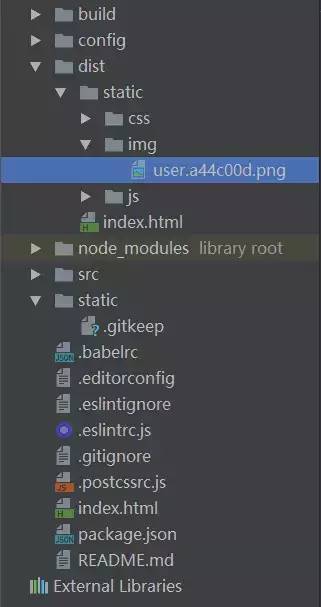
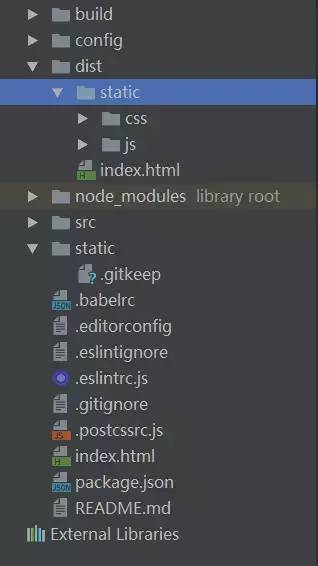
项目目录:


<template><div><img :src="src" alt="图片" /></div></template><script>export default{data(){return {src:`../assets/user.png`}}}</script>


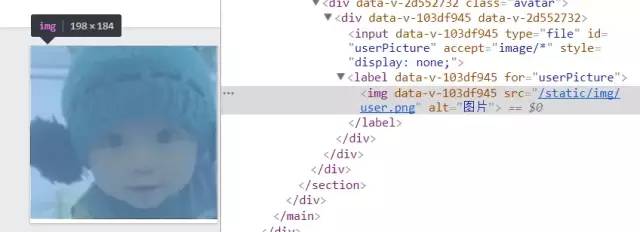
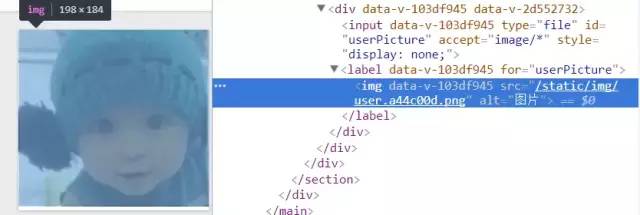
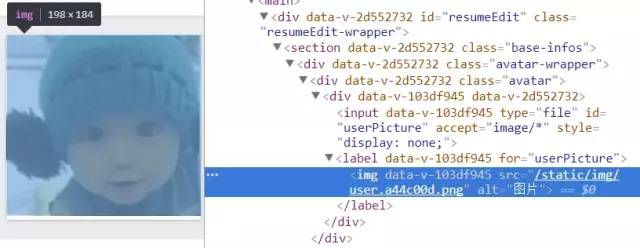
<template><div><img :src="src" alt="图片" /></div></template><script>export default{data(){return {src:`/static/img/user.png`}}}</script>

data(){return {src:require('../assets/user.png') //重点看这里}}

<template><div><img :src="src" alt="图片" /></div></template><script>import userPath from '../assets/user.png'export default{data(){return {src:userPath}}}</script>
结果:

<template><div><input type="file" :id="id" @change="chooseFile($event)" accept="image/*" style="display: none" ><label :for="id"><img :src="'/static/img/'+imageSrc" alt="图片" /></label></div></template><script>export default{name:'ItemShow_imageChoose',props:{"id":[String],"imageSrc":[String]},methods:{chooseFile(e){var currentImg=e.target.nextElementSibling.childNodes[0]currentImg.setAttribute('src',window.URL.createObjectURL(e.target.files[0]))currentImg.onload=function () {window.URL.revokeObjectURL(this.src)}}}}</script>
参考文献:https://www.jianshu.com/p/fab484498e4e以上是关于vue之 动态定义图片路径的主要内容,如果未能解决你的问题,请参考以下文章