Vue模板的概述
Posted 程序猿微课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue模板的概述相关的知识,希望对你有一定的参考价值。
Vue模板的概述
Vue.js 使用了基于 html 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
插值
将数据插入到html文档中,包含 文本、html元素、元素属性等相当于我们Jquery里的DOM操作
文本插值

文本插值中用得最多的就是用双大括号{{变量}}的形式
HTML插值

是在HTML标签中插入内容,被插入的内容都会被当做 HTML 数据绑定会被忽略。语法格式 v-html="变量" 的方式
普通的文本

数据绑定最常见的形式就是使用“Mustache[小胡子]”语法 (双大括号) 的文本插值,无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。


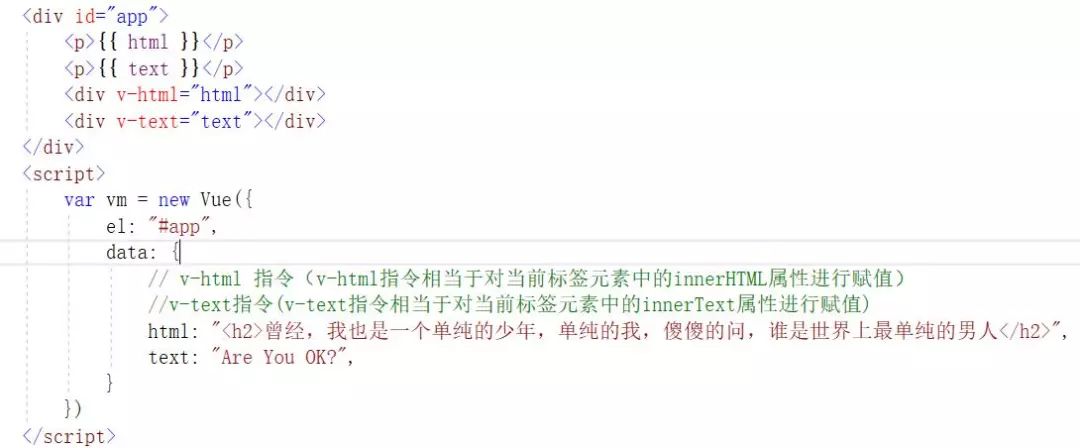
v-html 指令与v-text指令



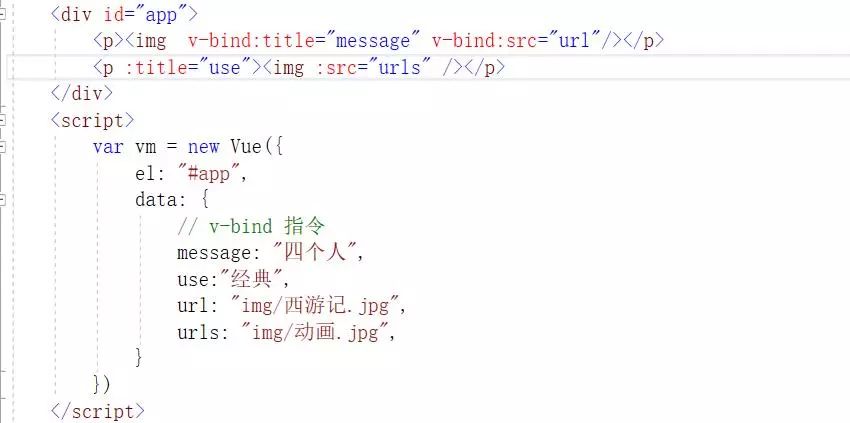
v-bind指令



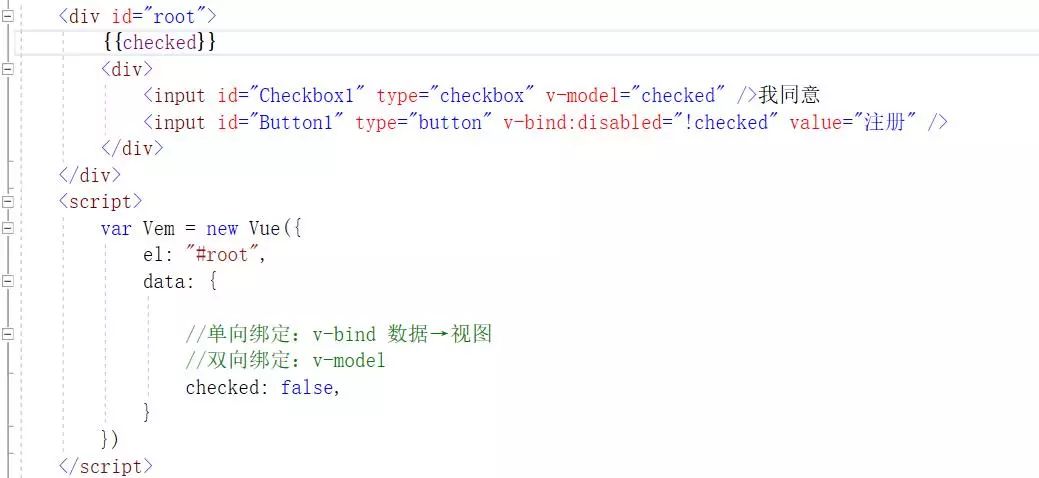
双向绑定与单向绑定



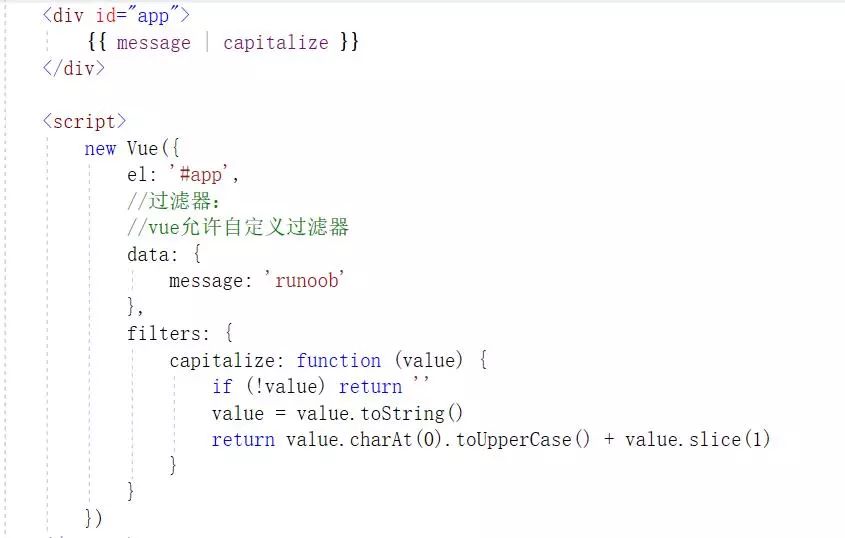
过滤器

Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。由"管道符"指示,

v-bind的说明
match
当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM
语法格式
参数
对于v-bind:后接的属性值,不同的表单控件是不同的,如:
♦property
html元素的属性♦val
后接值
对于v-bind:后接的属性值,不同的表单控件是不同的,如:♦input的checkbox,使用true-value和false-value
♦input的radio,使用pick
♦select的情况下,使用selected
♦其他的文本类,使用value
以上是关于Vue模板的概述的主要内容,如果未能解决你的问题,请参考以下文章