Vue入门基础
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门基础相关的知识,希望对你有一定的参考价值。
目录
1. Vue基础
1.1 概述
概述:是一款国内主流的框架之一 作者:尤雨溪
Vue:渐进式javascript框架
声明式渲染——>组件系统——>客户端路由——>集中式状态管理——>项目构建
- 易用:熟悉html、CSS、JavaScript知识即可快速上手
- 灵活:在一个库和一套完整框架之间伸缩自如
- 高效:超快虚拟DOM
2 Vue基本使用
传统开发
原始js
<div id="msg"></div>
<script type="text/javascript">
var msg = "hello world"
var div = document.getElementById('msg');
div.innerHTMl = msg;
</script>
jQuery
<div id="msg"></div>
<script type="text/javascript" src="js/jQuery.js"></script>
<script>
var msg = "hello world"
$('#msg').html(msg)
</script>
Vue的基本使用
<div id="app">
<div>{{msg}}</div>
<div>{{1 + 2}}</div>
<div>{{msg + '-----' +123}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
// 1、需要提供标签用于填充数据
// 2、引入Vue.js库文件
// 3、可以使用Vue的语法做功能了
// 4、把Vue提供的数据填充到标签里面
var vm = new Vue({
el:'#app',
data:{
msg:'hello Vue'
}
})
</script>

2.1 Vue.js之Hello word 细节分析
1、实例参数分析
- el:元素的挂载位置(值可以是CSS选择器或者DOM元素)
- data:模型数据(值是一个对象)
2、差值表达式用法
- 将数据填充到HTML标签中
- 差值表达式支持基本计算操作
3. Vue模板语法
3.1 模板语法概述
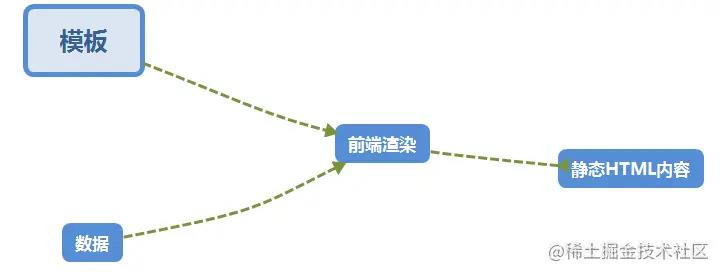
- 如何理解前端渲染?
把数据填充到HTML标签中

2.前端渲染方式
- 原生JS拼接字符串
- 使用前端模板引擎
- 使用Vue特有的模板语法
3.1.1 原生JS拼接字符串
基本上就是将数据以字符串的形式进行拼接起来,填充到HTML中
缺点:不同开发人员的代码风格差异很大,随着业务的复杂,后期维护会变得很困难
var aBox=document.getElementsByClassName('box')[0];
//点击div 更换颜色
var arr=[25,124,231,.4];
aBox.οnclick=function(){
this.style.background="rgba(" +arr[0]+ "," +arr[1]+ "," +arr[2]+ "," +arr[3]+ ")";
};
3.1.2 前端模板引擎
下面代码是基于art-template的一段代码,使用模板引擎与拼接字符串相比,代码明显规范了很多,有了自己的一套语法规则
优点:大家都遵守相同的规则去编写代码,代码可读性提高,有了统一的规范,方便维护
缺点:没有专门提供事件的机制
<div id="contem"></div>
<script src="js/template-web.js"></script>
<script type="text/html" id="tpl">
<div>
<span>姓名:{{name}}</span>
<span>年龄:{{age}}</span>
</div>
</script>
<script>
var data ={
name:'李四',
age:20
}
//告诉模板引擎将ID为tpl的模板和data数据对象进行拼接
var html = template('tpl',data);
document.getElementById('contem').innerHTML = html
</script>
3.1.3 模板语法
- 插值表达式
- 指令
- 事件绑定
- 属性绑定
- 样式绑定
- 分支循环结构
3.2 指令(v-)
3.2.1 什么是指令?
- 什么是自定义属性
- 指令的本质就是自定义属性
- 指令的格式:以 V-开始(比如v-if)
3.2.2 v-cloak指令用法
- 插值表达式存在的问题:‘闪动’
- 如何解决:‘使用v-cloak’
- 原理:先隐藏,替换好值之后在显示值
v-cloak代码示例:
<style type="text/css">
[v-cloak]{
display:none;
}
</style>
<div id="app">
<div v-cloak>{{msg}}</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
msg:'hello Vue'
}
})
</script>
3.2.3 数据绑定指令(v-text/v-html/v-pre)
- v-text 填充纯文本(比插值表达式更加简洁)
- v-html 填充HTML片段(存在安全问题、本网站内数据可用,第三方不能用)
- v-pre 填充原始信息(显示原始信息,跳过编译过程)
<div id="app">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msg1"></div>
<div v-pre>{{msg}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
msg:'hello Vue',
msg1:'<h1>Vue</h1>'
}
})
</script>
3.2.4 数据响应式(v-once)
- 如何理解响应式
1、html5中的响应式(屏幕尺寸的变化导致样式的变化)
2、数据的响应式(数据的变化导致页面内容的变化)
- 什么是数据绑定
1、数据绑定:将数据填充到标签中
- v-once 只编译一次
1、显示内容之后不在具有响应式功能
代码示例
<div id="app">
<div>{{msg}}</div>
<div v-once>{{info}}</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
v-once 的应用场景:如果显示的信息后续不需要在修改
就可以使用v-once,这样可以提高性能
*/
var vm = new Vue({
el:'#app',
data:{
msg:'hello Vue',
info:'你好'
}
})
3.3 双向数据绑定(v-model/MVVM设计思想)
1、 什么是双向数据绑定?
2、 双向数据绑定分析
v-model指令用法
<div id="app">
<div v-cloak>{{msg}}</div>
<div>
<input type="text" v-model='msg'>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
msg:'hello Vue'
}
})
</script>
3、 MVVM设计思想
- M(model)——数据
- V(view)——视图
- VM(view-Model)——控制逻辑
3.4 事件绑定
1.Vue 如何处理事件?
- v-on 指令用法
<button v-on:click = 'msg++'>
- v-on 指令 缩写(事件函数的调用)
//直接绑定函数名称
<button @click = 'hander'></button>
//调用函数
<button @click = 'hander()'></button>
代码示例
<div id="app">
<di>{{msg}}</di>
<div>
<button v-on:click = 'msg++'>点击</button>
<button @click = 'hander'> 点击</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
msg:0
},
methods:{
hander:function(){
//这里的this是vue的实例对象
console.log(this === vm);
this.msg++;
}
}
})
</script>
2.事件函数参数传递
普通函数和事件对象
<button @click = 'hander(123,666,$event)'>点击</button>
<div id="app">
<div v-cloak>{{msg}}</div>
<div>
<button @click = ' hander2(123,666,$event)'>点击2</button>
</div>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
1、如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
*/
var vm = new Vue({
el:'#app',
data:{
msg:0
},
methods:{
hander2:function(p,p1,event){
this.msg++;
console.log(p,p1);
console.log(event.target.innerHTML);
}
}
})
3.事件修饰符(.stop/.prevent)
- .stop阻止冒泡
<a v-on:cliick.stop="handle">跳转</a>
- .prevent阻止默认行为
<a v-on:cliick.prevent="handle">跳转</a>
代码示例
<div id="app">
<div v-cloak>{{msg}}</div>
<div @click='hander0'>
<button @click='hander1'>点击</button>
</div>
</div>
<div>
<a @click.prevent='han' href="http://www.baidu.com" >点击跳转</a>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
/*
1、如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event
*/
var vm = new Vue({
el: '#app',
data: {
msg: 0
},
methods: {
hander0: function () {
this.msg++
},
hander1: function (event) {
// // 阻止冒泡
event.stopPropagation()
},
han: function (event) {
// 阻止默认行为
event.preventDefault();
}
}
})
</script>
4.按键修饰符
- .enter回车键
<input @keyup.enter='submit>
- .delete删除键
<input @keyup.delete = 'handle'>
代码示例
<div id="app">
<form action="">
<div>
用户名:
<input type="text" v-on:keyup.delete='clear' v-model="username">
</div>
<div>
密码:
<input type="text" v-on:keyup.enter='handerbtn' v-model="password">
</div>
<div><input type="button" @click="handerbtn" value="提交"></div>
</form>
</div>
<script type="text/javascript" src=&#以上是关于Vue入门基础的主要内容,如果未能解决你的问题,请参考以下文章