不来看看这些 VUE 的生命周期钩子函数? | 原力计划
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不来看看这些 VUE 的生命周期钩子函数? | 原力计划相关的知识,希望对你有一定的参考价值。





<div id="box">
<ul>
<li v-for="item in list" :key="item.id">{{item.name}}</li>
</ul>
</div>
<script>
new Vue({
el:"#box",
data:{
list:[]
},
created(){
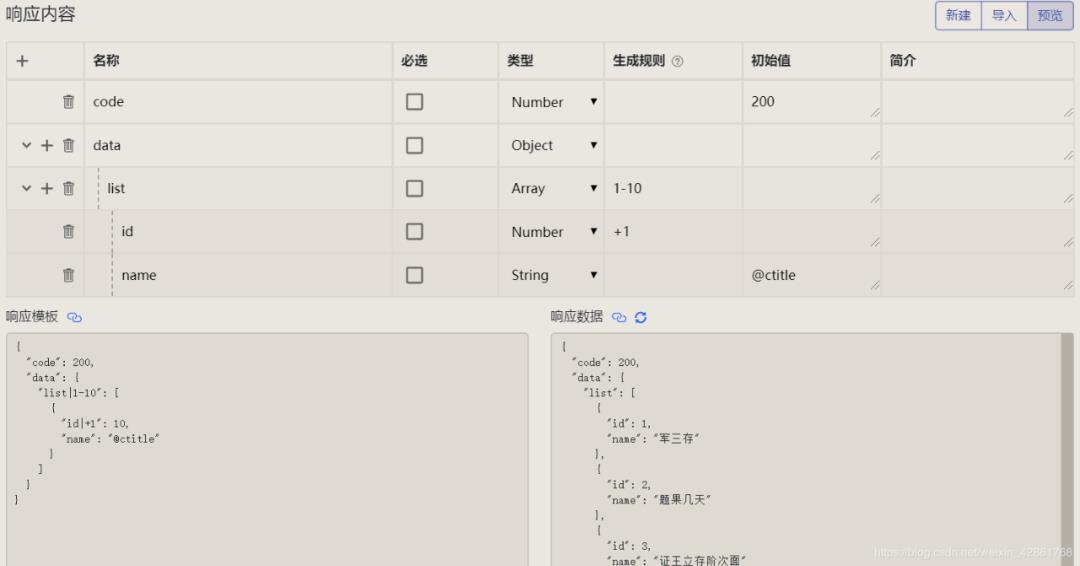
fetch('http://rap2.taobao.org:38080/app/mock/252122/test')
.then(res=>res.json())
.then((res)=>{
if(res.code===200){
this.list = res.data.list;
}
})
},
beforeCreate(){
},
})
</script>



mounted: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been rendered
})
}
<div id="box">
<div ref='demo'>demo</div>
</div>
<script>
new Vue({
el:"#box",
data:{
a:666
},
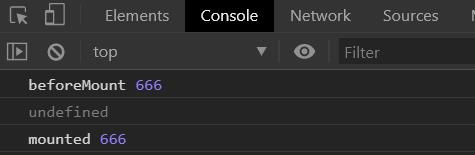
mounted(){
console.log('mounted',this.a);
},
beforeMount(){
console.log('beforeMount',this.a);
console.log(this.$refs.demo);
}
})
</script>

<div id="box">
<div ref='demo'>demo</div>
</div>
<script>
new Vue({
el:"#box",
data:{
a:666
},
mounted(){
console.log('mounted',this.a);
console.log(this.$refs.demo);
},
beforeMount(){
console.log('beforeMount',this.a);
}
})
</script>

<div id="box">
<input type="text" ref='txt'>
</div>
<script>
new Vue({
el:"#box",
data:{
a:666,
},
mounted(){
console.log('mounted',this.a);
this.$refs.txt.focus();
},
beforeMount(){
console.log('beforeMount',this.a);
}
})
</script>

<div id="box"></div>
<script>
new Vue({
el:"#box",
data:{
a:666,
},
created(){
console.log("created",this.a);
},
beforeCreate(){
console.log('beforeCreate',this.a);
},
mounted(){
console.log('mounted',this.a);
},
beforeMount(){
console.log('beforeMount',this.a);
}
})
</script>



updated: function () {
this.$nextTick(function () {
// Code that will run only after the
// entire view has been re-rendered
})
}
<body>
<div id="box">
<input type="range" min="1" max="100" v-model="n" />
<Com :n="n"></Com>
</div>
<script>
var Com = {
props:["n"],
template: `<div>{{n}}</div>`,
//这两个钩子会在数据更新时被调用
beforeUpdate(){
console.log("beforeUpdate")
},
updated(){
console.log("updated")
}
};
new Vue({
el: '#box',
components: {
Com,
},
data:{
n:1
}
});
</script>



<div id="box">
<Com></Com>
</div>
<script>
var Com = {
template: `<div>
<button @click="kill">kill</button>
</div>`,
mounted() {
this.timer = setInterval(()=>{
console.log("hello");
},1000)
},
beforeDestroy(){
clearInterval(this.timer);
console.log("beforeDestory")
},
destroyed(){
console.log("destoryed")
},
methods:{
kill(){ //销毁组件
this.$destroy()
}
}
};
new Vue({
el: '#box',
components: {
Com,
},
});
</script>



<div id="box">
<keep-alive>
<component :is="cName"></component>
</keep-alive>
<button @click="cName='One'">change1</button>
<button @click="cName='Two'">change2</button>
</div>
<script>
var One ={
template:`<div>one component</div>`,
activated(){
console.log("activated");
},
deactivated(){
console.log("deactivated");
}
}
var Two ={
template:`<div>two component</div>`,
}
new Vue({
el:"#box",
components:{
One,Two
},
data:{
cName:'One' //存组件的名字
}
})
</script>


-
默认情况下,如果全局的 config.errorHandler 被定义,所有的错误仍会发送它,因此这些错误仍然会向单一的分析服务的地方进行汇报。 -
如果一个组件的继承或父级从属链路中存在多个 errorCaptured 钩子,则它们将会被相同的错误逐个唤起。 -
如果此 errorCaptured 钩子自身抛出了一个错误,则这个新错误和原本被捕获的错误都会发送给全局的config.errorHandler。 -
一个 errorCaptured 钩子能够返回 false以阻止错误继续向上传播。本质上是说“这个错误已经被搞定了且应该被忽略”。它会阻止其它任何会被这个错误唤起的 errorCaptured钩子和全局的 config.errorHandler。
【END】
更多精彩推荐
☞
☞
☞
点击阅读原文,精彩继续。
你点的每个“在看”,我都认真当成了喜欢
以上是关于不来看看这些 VUE 的生命周期钩子函数? | 原力计划的主要内容,如果未能解决你的问题,请参考以下文章
