Vue2的生命周期
Posted luckest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2的生命周期相关的知识,希望对你有一定的参考价值。
Vue2.的生命周期
1、生命周期流程
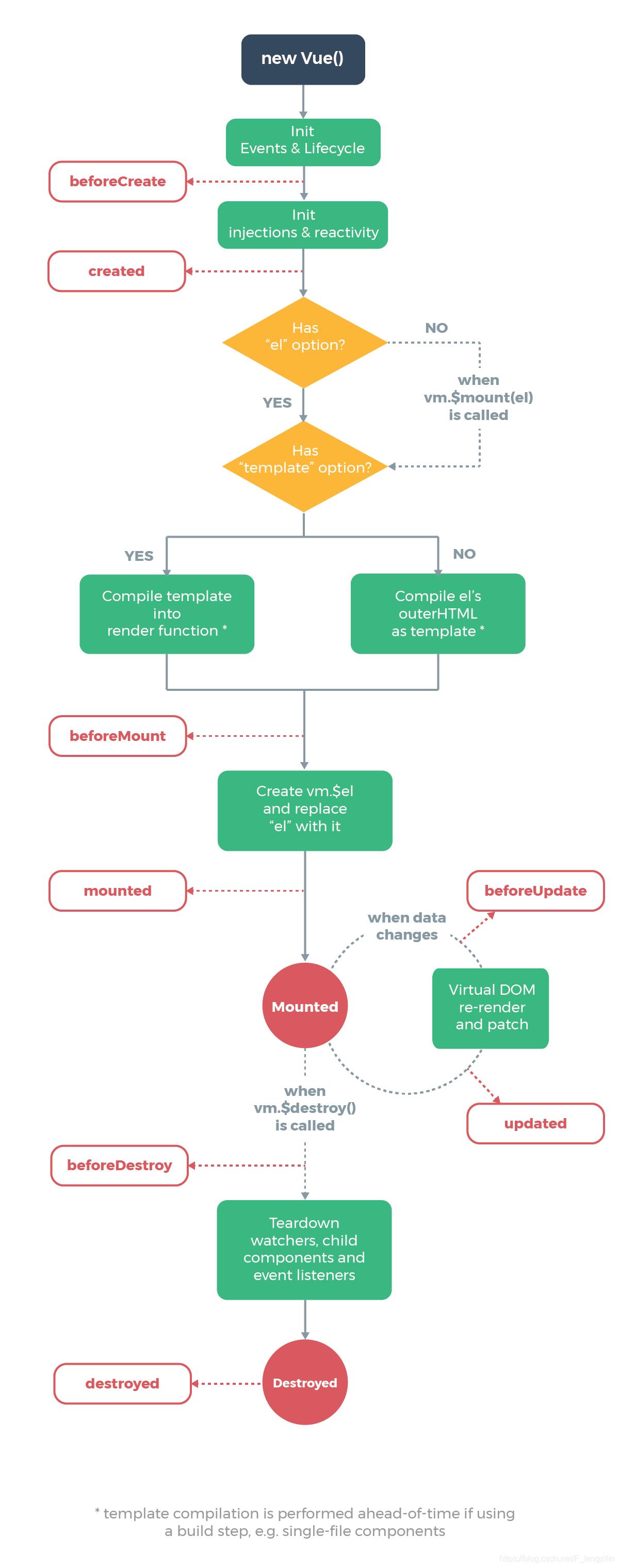
下面3的图中,红色框部分就是生命周期钩子函数,在我们开发中会经常使用到这些钩子:
1.1、初始化流程
beforeCreate钩子函数
- 英文意思是”将要创建“,在vue实例创建之前会触发。
- 既然实例没有创建,那么就不存在实例,因此data中的数据,methods中的方法都无法访问。
created钩子函数
- 英文意思是”创建完毕“,在vue实例创建完成后会触发。
- 此时,可以通过vue实例对象,访问到data中的数据,以及methods中的方法。
beforeMount钩子函数
- 英文意思是”将要挂载“,在vue实例挂载之前会触发。
- 挂载的概念:所谓挂载,就是Vue将虚拟DOM编译成真实DOM,渲染到页面上的过程。
- 既然在挂载之前,那就说明页面上不存在任何DOM结构,因此在这个钩子函数中对DOM元素进行的任何操作,都是不奏效的!
mounted钩子函数(常用)
- 英文意思是“挂载完毕”,在vue实例挂载完成后触发。
- 此时,页面上的DOM结构都已经呈现,对DOM的操作均有效,但还是应该尽可能地避免去直接操作DOM元素。
- 为什么这个钩子函数常用?
- 因为在开发当中,我们通常会在这里进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等等初始化的操作。
上述钩子函数从上往下的过程,就是一个vue实例的初始化流程,对应着下面3图的中间那一条直线下来。
1.2、销毁流程
beforeDestroy钩子函数(函数)
- 英文意思是“将要销毁”,在vue实例销毁之前触发。此时,vue实例中的data、methods等等功能都是正常可用的,等一下马上就要执行销毁过程了。
- 为什么这个钩子函数常用?
- 开发中,一般在此阶段进行:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作,和上面的mounted相对应。
- 一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
destroyed钩子函数
- 英文意思是“销毁完毕”,在vue实例销毁完成之后触发。一般在这个阶段啥也不干,没有什么用处,React中就没有这个钩子。
1.3、更新流程
beforeUpdate钩子函数
- 英文意思是“将要更新”,在vue实例中的data数据发生改变的时候触发。
- 此时,数据是新的,但页面是旧的,页面和数据没有保持同步。
updated钩子函数
- 英文意思是“更新完毕”,在页面上的数据更新完成后触发。
- 此时,此时,数据是新的,页面也是新的。页面和数据保持同步。
注意:更新流程中,渲染数据的时候没有触发mounted挂载的钩子函数,到updated就结束了。
2、总结
vm的生命周期:
- 将要创建(beforeCreate函数)
- 创建完毕(created函数)
- 将要挂载(beforeMount函数)
- 挂载完毕(mounted函数)【重要钩子】
- 将要更新(beforeUpdate函数)
- 更新完毕(updated函数)
- 将要销毁(beforeDestroy函数)【重要钩子】
- 销毁完毕(destroyed函数)
常用的生命周期钩子:
- mounted:一般在这里进行:开启定时器、发送网络请求、订阅消息、绑定自定义事件等初
始化操作。 - beforeDestroy:一般在此阶段:关闭定时器、取消订阅消息、解绑自定义事件等收尾操作。
3、生命周期图

vue生命周期是啥,有啥作用
参考技术A 我们知道 vue 是通过构建数据驱动的web界面的渐进式框架所谓周期就是指从一个起点到一个终点的过程,那么生命周期就是指从生命开始到生命结束的过程
从而可以理解vue生命周期就是指vue实例从创建到销毁的过程
使用vue时, 用到所有功能都是围绕vue生命周期实现的,在生命周期的不同阶段调用对应的钩子函数来实现组件数据管理和DOM渲染两大重要功能
1、 beforeCreate :这个阶段实例已经初始化,只是数据观察与事件机制尚未形成,不能获取DOM节点 (没有data,没有el)
使用场景:因为此时data和methods都拿不到,所以通常在实例以外使用
2、 created :实例已经创建,仍然不能获取DOM节点 (有data,没有el)
使用场景:模板渲染成html前调用,此时可以获取data和methods,so 可以初始化某些属性值,然后再渲染成视图,异步操作可以放在这里
1、 beforeMount :是个过渡阶段,此时依然获取不到具体的DOM节点,但是vue挂载的根节点已经创建 (有data,有el)
2、 mounted :数据和DOM都已经被渲染出来了
使用场景:模板渲染成html后调用,通常是初始化页面完成后再对数据和DOM做一些操作,需要操作DOM的方法可以放在这里
1、 beforeUpdate :检测到数据更新时,但在DOM更新前执行
2、 updated :更新结束后执行
使用场景:需要对数据更新做统一处理的;如果需要区分不同的数据更新操作可以使用$nextTick
1、 beforeDestroy :当要销毁vue实例时,在销毁前执行
2、 destroyed :销毁vue实例时执行
以上是关于Vue2的生命周期的主要内容,如果未能解决你的问题,请参考以下文章