一文详解:Vue中的计算属性
Posted 德云IT学院
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一文详解:Vue中的计算属性相关的知识,希望对你有一定的参考价值。

文/大白老师
图/大白老师
Hello同学们,大家好!
目前工作中,很多公司都把vue作为自己的前端框架,vue的开发者和研究者也越来越多;不知道有多少人在研究使用vue的时候,对computed和methods到底有什么区别都不是特别明白。因为我们发现,想要实现一个需求,我们使用两种方式中的任何一个,基本上都可以实现,那么我们平时应该用什么更好呢?
01
什么是计算属性?
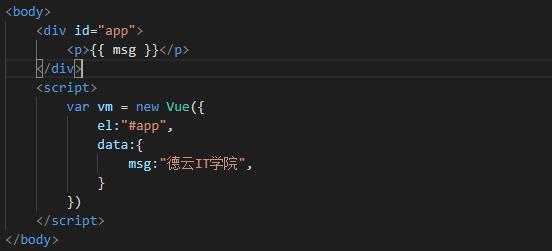
提到计算属性,就不得不先提一下Vue中的另一个内容,它就是插值表达式。话不多说,先上一个案例,来见识一下何为插值表达式:

上面这个案例就是一个Vue插值表达式的实例,通过这个例子,我们不难看出,差值表达式的语法相当简洁,使用起来也很方便。但是也不免暴露出它的一些缺点,最典型的就是无法进行复杂逻辑运算。所以,Vue才会自带计算属性的功能。
话说到这里,大家应该也就了解了,计算属性的本质就是辅助插值表达式来进行复杂逻辑运算的。
02
computed实例
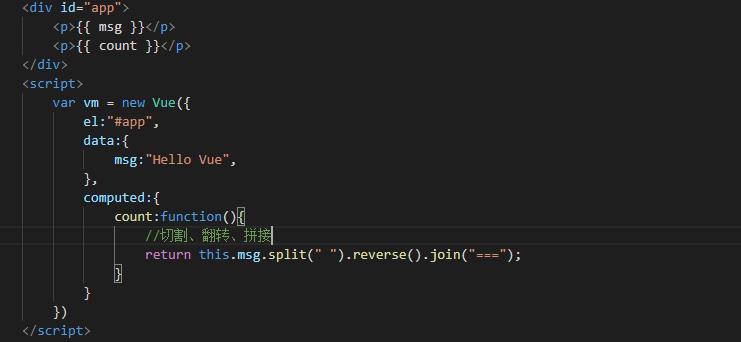
下面,我们通过一段代码来具体看一下Vue中计算属性的实际应用:

上面这个案例就是一个computed的实例演示,我们通过代码不难看出:第一个p标记中的插值表达式显示的是原文,而第二个p标记中,显示的则是经过一系列API处理之后的文本内容。
其中,所有的API操作都放在了computed中的count方法中来实现,而最终插值表达式,只是将computed中处理完毕的属性绑定给自己即可。这也从另一个侧面证实了computed只负责进行复杂逻辑运算的特点。
03
computed与method的区别
在Vue中,有computed和methods两个模块,且这两个模块都可以进行方法的编写。那么问题来了,二者之间到底有何区别?
首先,计算属性是基于它们的依赖进行缓存的,只有在依赖发生改变的时候,它们才会重新计算,否则,它们是不变的。换句话说,就是每次访问计算属性时,如果依赖没有发生改变,它们可以立即返回结果,而不需要进行复杂的逻辑运算。而methods中的方法,只要被触发,被调用的方法就会立即执行对应函数,重新进行渲染。
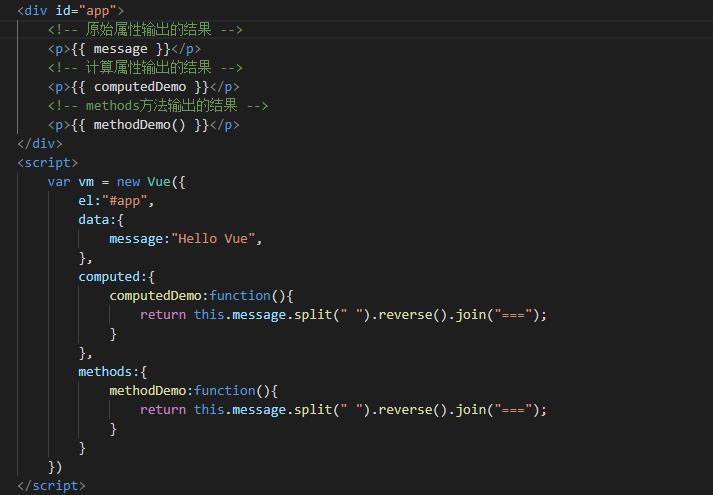
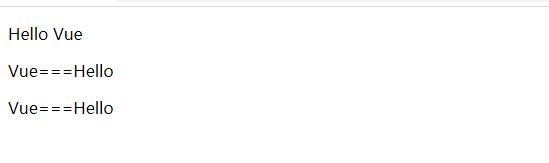
其次,计算属性是具有缓存性质的,而methods中的方法,则不具备缓存的能力,下面通过一个代码片段来进行演示:


通过上面这个案例,我们可以看出,computed和methods在输出的结果上是一致的,只不过在计算结果这个过程中,有所不同。一个是利用依赖关系进行缓存,只要依赖不变,值就不变;一个是被调用,重新执行函数。
04
传参问题
用过methods的同学一定知道,methods中定义的所有方法都是可以进行参数传递的,但是computed中的方法可以进行参数传递吗?
其实,我们如果仔细看一下Vue的官方文档,就会发现,官方文档说明中,并不支持的在computed中进行传参操作。那么问题来了,假如现在就想在computed中进行传参操作该怎么做呢?
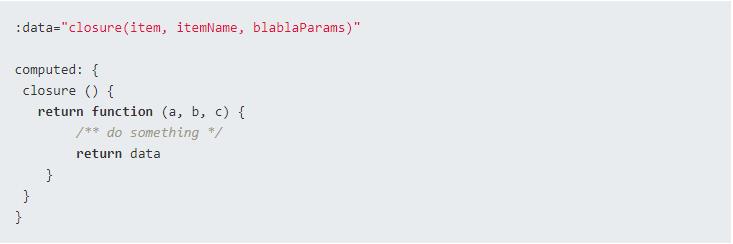
其实也很简单,在javascript语言中,我们提到过闭包这种设计,它的主要作用,不就是用来访问其他函数内部的变量,然后返回操作结果。所以,我们可以利用闭包来实现。

05
总结
通过上面概述我们不难发现,Vue的computed主要是用来进行组件复杂逻辑运算的,辅助插值表达式来简化结构性代码,让开发人员更专注与数据层的操作。
同时,对于一些运算复杂,且依赖变化较小的功能块,也可以从methods中移到computed中,来提高代码的运行速度,在方法传参方面,可以利用JavaScript的闭包设计来完成传参。
如果你对本篇文章心存疑惑,
或者对此有更深刻的见解,
都可添加咨询师微信进行沟通。

咨询师·王老师
德云IT学院,
致力于培养IT技术紧缺型人才,
教育之路,道阻且长,
我们期待与你进行思维的碰撞。

DEYUNXUEYUAN
德云IT学院
因为专注,所以专业!
德云致力于为互联网行业提供人才
打通了企业招聘和人才就业的双向渠道
对标一线互联网大厂岗位需求
培养高端IT技能紧缺型人才
是学员和企业信赖的IT职业教育机构
以上是关于一文详解:Vue中的计算属性的主要内容,如果未能解决你的问题,请参考以下文章