前端三大巨头之一的Vue框架!
Posted 大学生考证资料网
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端三大巨头之一的Vue框架!相关的知识,希望对你有一定的参考价值。
A:什么是Vue?
B:简单来说,vue可以简单写单个页面,也可以写一个大的前端系统。Vue可以做从简单到复杂的前端单页应用,随处可见的Web前端都可以用Vue来开发。
Vue在中国的热度相对较高,究其原因也是因为Vue能提供更加丰富的资源文档和中文支持,且Vue是渐进式开发,上手容易,门槛比较低。

A:Vue 越来越受开发人员和市场欢迎了。
B:是啊!截止2019年3月,Vue在Github上的star数达13万,远超React与Angular,不管是在 BAT 等互联网大厂,还是创业公司,Vue 都有广泛的应用。对于前端工程师来说,掌握 Vue 可能已经不是一个可选项,而是一门必修课了。
不得不承认, Vue 越来越受欢迎了。对比 Angular 和 React,虽然三者都是非常优秀的前端框架,但从 GitHub 趋势看,Vue 已经排在第一位,达到了 13 万的 Star。
这并不奇怪,Vue 基于 html 的模板语法,响应式的更新机制,可以让你更快、更高效地开发项目,渐进式的开发理念和繁荣的生态圈,给我们提供了大量的最佳实践。
无论你是开发简单的活动页还是复杂逻辑的中后台系统,Vue 都可以轻松应对。
A:可是,想要真正用好Vue,没有想象中容易欸!
B:那当然了!大部分人在学习和使用 Vue 的过程中,都面临下面的困境:
1.概念过多,记不住。属性、事件、插槽、指令、修饰符等等,开发的时候还要一遍又一遍翻文档。
2.没能真正理解数据驱动,总是用各种 hack 方法更改视图,为项目挖了一个又一个的坑。
3.状态管理的不合理,不知道如何组织 Vue 中的 data、provide、vuex、observable。
4.工程化,大型项目无从下手。我们有单页面、多页面、前后端分离、mock 联调、构建、打包、单测、持续集成等等,想系统掌握很费力。
学习Vue,首先要懂 javascript 和基本的 Web 开发
Vue 是一个用于构建 Web 用户界面的 JavaScript 框架。在开始使用 Vue 之前,你必须了解 JavaScript 和 Web 开发的基础知识。
然后,理解 Vue 基本概念
如果你是 Vue 开发新手,应该专注于 Vue.js 生态系统的核心。从根本上,Vue 就是提供了一种优雅和高效的机制操作网页上的元素,实现这一目标的关键特性是反应式(reactive)数据,还有指令和插槽等模板特性。这些东西在一开始就要学习。
要想构建你的第一个 Vue 应用程序,你还需要知道如何在网页中安装 Vue,并了解 Vue 实例的生命周期;如何声明和利用组件,如何通过 prop 和 event 在它们之间交互;如何构建单页面应用,并且不会在每次用户触发导航时重新加载和重建页面。随着应用程序的复杂度增加,你还需要管理各种状态,这时候你会用到 Flux ……
然后,你进入了现实世界的 Vue
用这些知识可以构建高性能的 Vue 应用程序,那如何将它们部署到生产环境中?想要产品上线,你还需要学习更多东西,比如项目脚手架 Vue CLI,你需要 Vue 和传统的 REST API 或 GraphQL 交互,还需要保证数据的安全,还要对它们进行测试,这时候你会遇到 Vue Test Utils。
当你将应用程序部署到服务器开始为用户提供服务的时候,你发现它与你在开发环境中测试的速度和效率是不一样的。为了优化 Vue 应用程序,我们可以采用各种技术,包括服务器端渲染,也就是在服务器端执行 Vue 应用程序,然后输出 HTML 页面并传给用户。
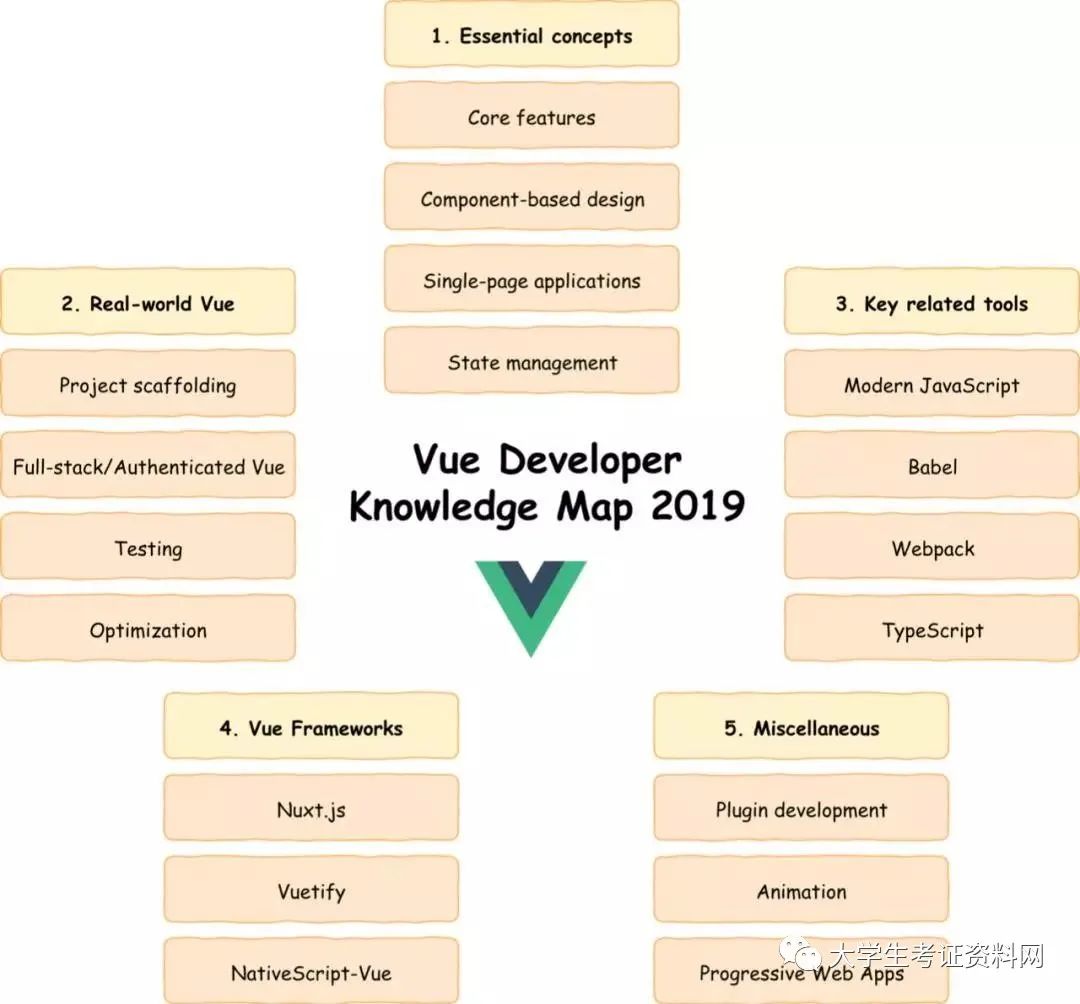
归纳一下Vue的学习路径就是如下图。

适合在校大学生
那么在学习在实战的同学们!
如果你想要学习优质的内容,肯定不能错过下面这份资料!
今天,小证君为你精心整理了一份Vue框架学习资料,这份资料包含:
1.Vue安装包
2.Vue视频教程
3.Vue实战项目
结合Vue 的核心知识点及实现原理,从属性、事件、插槽、指令再到生命周期,让你对 Vue 有一个全面的认识,可以上手开发基本的组件,甚至是负责项目中独立的模块。入门不难,深入不简单!但是绝对可以帮助你构建一个更全面的知识体系。感兴趣的小伙伴快来学习吧!
资料总览

资料截图
篇幅有限,仅展示部分






以上是关于前端三大巨头之一的Vue框架!的主要内容,如果未能解决你的问题,请参考以下文章