Ajax 原生底层代码
Posted 代码堆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax 原生底层代码相关的知识,希望对你有一定的参考价值。


Ajax介绍
AJAX 是 Asynchronous javascript And XML 的首字母缩写。
AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的 web 应用程序。
AJAX 使用 JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据。
通过在幕后与 web 服务器交换数据,而不是每当用户作出改变时重载整个 web 页面,AJAX 技术可以使网页更迅速地响应。

Ajax思路分析
获取 a 节点,并为其添加 onclick 响应函数
创建一个XMLHttpRequert对象
准备发送请求的数据: url
调用 XMLHttpRequert 对象的 open 方法
调用 XMLHttpRequert 对象的 send 方法
为 XMLHttpRequert 对象添加 onreadystatechange 响应函数
判断响应是否完成:XMLHttpRequert 对象的 readystate 属性为 4 的时候
在判断响应是否可用:XMLHttpRequert 对象的 state 属性值为 200 的时候
关闭节点的默认行为

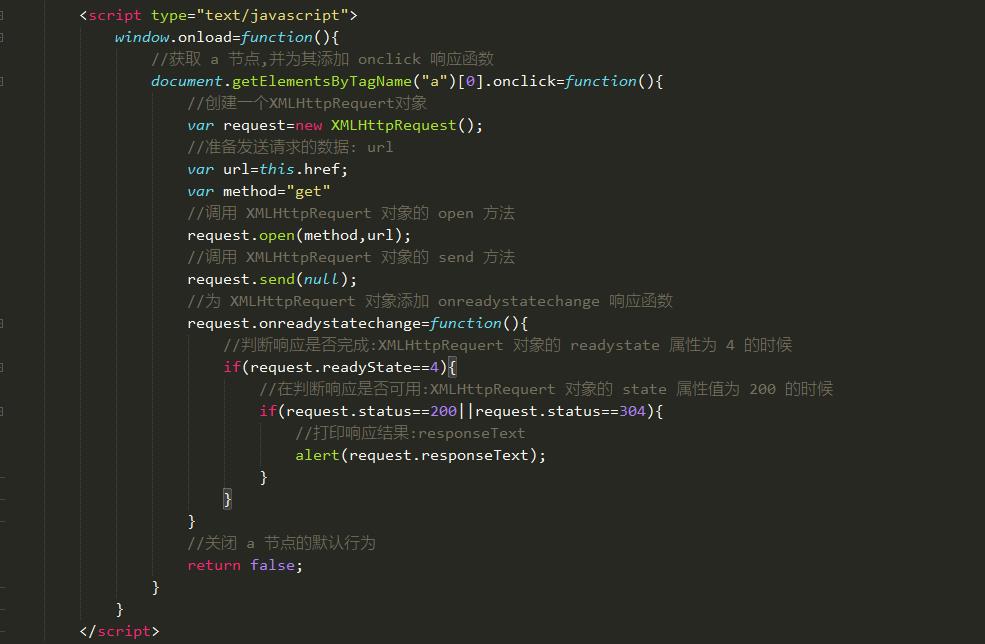
Ajax代码实现

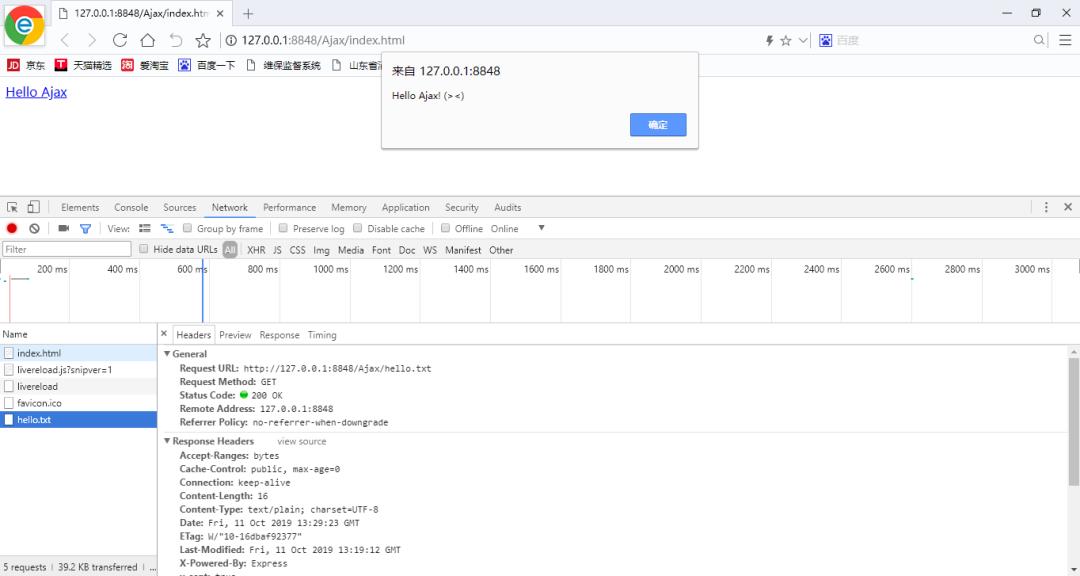
运行结果:


Ajax代码实现
index.html
<html><head><meta charset="utf-8" /><title></title><script type="text/javascript">window.onload=function(){//获取 a 节点,并为其添加 onclick 响应函数document.getElementsByTagName("a")[0].onclick=function(){//创建一个XMLHttpRequert对象var request=new XMLHttpRequest();//准备发送请求的数据: urlvar url=this.href;var method="get"//调用 XMLHttpRequert 对象的 open 方法request.open(method,url);//调用 XMLHttpRequert 对象的 send 方法request.send(null);//为 XMLHttpRequert 对象添加 onreadystatechange 响应函数request.onreadystatechange=function(){//判断响应是否完成:XMLHttpRequert 对象的 readystate 属性为 4 的时候if(request.readyState==4){//在判断响应是否可用:XMLHttpRequert 对象的 state 属性值为 200 的时候if(request.status==200||request.status==304){//打印响应结果:responseTextalert(request.responseText);}}}//关闭 a 节点的默认行为return false;}}</script></head><body><a href="hello.txt">Hello Ajax</a></body></html>
hello.txt
Hello Ajax! (><)源代码下载链接:
https://github.com/InterPargram/course


代码堆
好用的代码一大堆!

以上是关于Ajax 原生底层代码的主要内容,如果未能解决你的问题,请参考以下文章
html PHP代码片段: - AJAX基本示例:此代码演示了使用PHP和JavaScript实现的基本AJAX功能。
Ajax (Asynchronous javascript xml) 搜索框核心代码(JQuery) Ajax判断用户名存在核心代码 附:原生js的Ajax代码