Ajax-原生Ajax详解-同步与异步底层
Posted 小帅搜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax-原生Ajax详解-同步与异步底层相关的知识,希望对你有一定的参考价值。
Ajax-原生Ajax详解-同步与异步底层
It's a Title


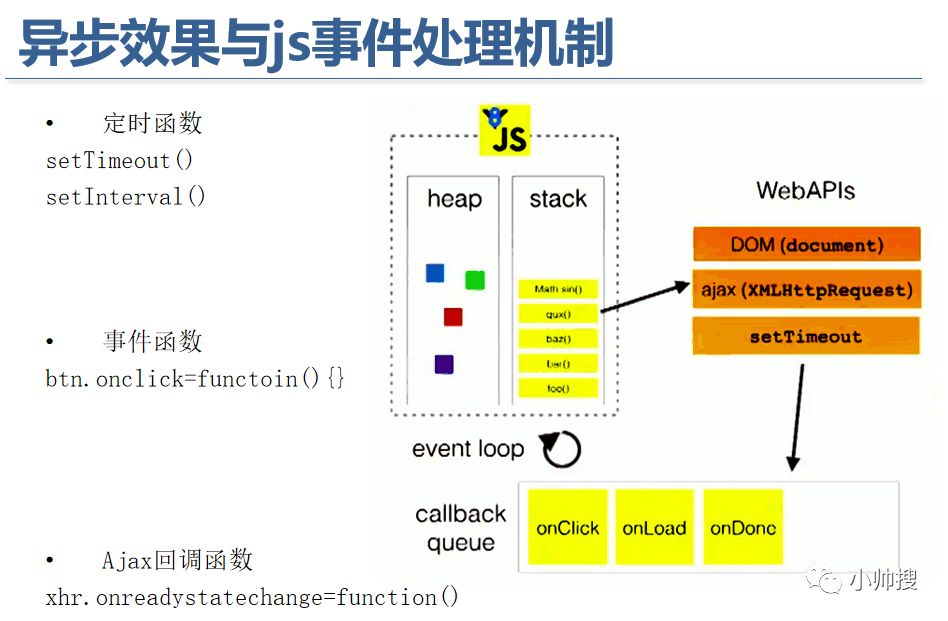
同步与异步底层
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><script type="text/javascript">/*单线程+事件队列事件队列中的任务执行的条件:1、主线程已经空闲2、任务满足触发条件1、定时函数(延时时间已经达到)2、事件函数(特定事件被触发)3、ajax的回调函数(服务器端有数据相应)*/// console.log(1);// setTimeout(function(){// console.log(2);// },100);// 之前执行顺序1 3 2 加一个比较耗时的代码 不管执行多久最终依然是// var sum = 0;// for(var i=0;i<100000000;i++){// sum += i;// }// console.log(sum);// console.log(3);window.onload = function(){var btn = document.getElementById('btn');console.log(1);btn.onclick = function(){console.log(this.value);}console.log(3);}</script></head><body><input type="button" value="点击" id="btn"></body></html>

记得点击再看哦!
以上是关于Ajax-原生Ajax详解-同步与异步底层的主要内容,如果未能解决你的问题,请参考以下文章