OpenCV Python 系列教程4 - OpenCV 图像处理(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OpenCV Python 系列教程4 - OpenCV 图像处理(上)相关的知识,希望对你有一定的参考价值。
参考技术A学习目标:
OpenCV 中有 150 多种色彩空间转化的方法,这里只讨论两种:
HSV的色相范围为[0,179],饱和度范围为[0,255],值范围为[0,255]。不同的软件使用不同的规模。如果要比较 OpenCV 值和它们,你需要标准化这些范围。
HSV 和 HLV 解释
运行结果:该段程序的作用是检测蓝色目标,同理可以检测其他颜色的目标
结果中存在一定的噪音,之后的章节将会去掉它
这是物体跟踪中最简单的方法。一旦你学会了等高线的函数,你可以做很多事情,比如找到这个物体的质心,用它来跟踪这个物体,仅仅通过在相机前移动你的手来画图表,还有很多其他有趣的事情。
菜鸟教程 在线 HSV-> BGR 转换
比如要找出绿色的 HSV 值,可以使用上面的程序,得到的值取一个上下界。如上面的取下界 [H-10, 100, 100],上界 [H+10, 255, 255]
或者使用其他工具如 GIMP
学习目标:
对图像进行阈值处理,算是一种最简单的图像分割方法,基于图像与背景之间的灰度差异,此项分割是基于像素级的分割
threshold(src, thresh, maxval, type[, dst]) -> retval, dst
计算图像小区域的阈值。所以我们对同一幅图像的不同区域得到不同的阈值,这给我们在不同光照下的图像提供了更好的结果。
三个特殊的输入参数和一个输出参数
adaptiveThreshold(src, maxValue, adaptiveMethod, thresholdType, blockSize, C[, dst]) -> dst
opencv-threshold-python
OpenCV 图片集
本节原文
学习目标:
OpenCV 提供两种变换函数: cv2.warpAffine 和 cv2.warpPerspective
cv2.resize() 完成缩放
文档说明
运行结果
说明 : cv2.INTER_LINEAR 方法比 cv2.INTER_CUBIC 还慢,好像与官方文档说的不一致? 有待验证。
速度比较: INTER_CUBIC > INTER_NEAREST > INTER_LINEAR > INTER_AREA > INTER_LANCZOS4
改变图像的位置,创建一个 np.float32 类型的变换矩阵,
warpAffine(src, M, dsize[, dst[, flags[, borderMode[, borderValue]]]]) -> dst
运行结果:
旋转角度( )是通过一个变换矩阵变换的:
OpenCV 提供的是可调旋转中心的缩放旋转,这样你可以在任何你喜欢的位置旋转。修正后的变换矩阵为
这里
OpenCV 提供了 cv2.getRotationMatrix2D 控制
cv2.getRotationMatrix2D(center, angle, scale) → retval
运行结果
cv2.getAffineTransform(src, dst) → retval
函数关系:
\\beginbmatrix x\'_i \\ y\'_i \\endbmatrix\\beginbmatrix x\'_i \\ y\'_i \\endbmatrix =
其中
运行结果:图上的点便于观察,两图中的红点是相互对应的
透视变换需要一个 3x3 变换矩阵。转换之后直线仍然保持笔直,要找到这个变换矩阵,需要输入图像上的 4 个点和输出图像上的对应点。在这 4 个点中,有 3 个不应该共线。通过 cv2.getPerspectiveTransform 计算得到变换矩阵,得到的矩阵 cv2.warpPerspective 变换得到最终结果。
本节原文
平滑处理(smoothing)也称模糊处理(bluring),是一种简单且使用频率很高的图像处理方法。平滑处理的用途:常见是用来 减少图像上的噪点或失真 。在涉及到降低图像分辨率时,平滑处理是很好用的方法。
图像滤波:尽量保留图像细节特征的条件下对目标图像的噪声进行抑制,其处理效果的好坏将直接影响到后续图像处理和分析的有效性和可靠性。
消除图像中的噪声成分叫做图像的平滑化或滤波操作。信号或图像的能量大部分集中在幅度谱的低频和中频段,在高频段,有用的信息会被噪声淹没。因此一个能降低高频成分幅度的滤波器就能够减弱噪声的影响。
滤波的目的:抽出对象的特征作为图像识别的特征模式;为适应图像处理的要求,消除图像数字化时混入的噪声。
滤波处理的要求:不能损坏图像的轮廓及边缘等重要信息;图像清晰视觉效果好。
平滑滤波是低频增强的空间滤波技术,目的:模糊和消除噪音。
空间域的平滑滤波一般采用简单平均法,即求邻近像元点的平均亮度值。邻域的大小与平滑的效果直接相关,邻域越大平滑效果越好,但是邻域过大,平滑也会使边缘信息的损失的越大,从而使输出图像变得模糊。因此需要选择合适的邻域。
滤波器:一个包含加权系数的窗口,利用滤波器平滑处理图像时,把这个窗口放在图像上,透过这个窗口来看我们得到的图像。
线性滤波器:用于剔除输入信号中不想要的频率或者从许多频率中选择一个想要的频率。
低通滤波器、高通滤波器、带通滤波器、带阻滤波器、全通滤波器、陷波滤波器
boxFilter(src, ddepth, ksize[, dst[, anchor[, normalize[, borderType]]]]) -> dst
均值滤波是方框滤波归一化后的特殊情况。归一化就是要把处理的量缩放到一个范围内如 (0,1),以便统一处理和直观量化。非归一化的方框滤波用于计算每个像素邻近内的积分特性,比如密集光流算法中用到的图像倒数的协方差矩阵。
运行结果:
均值滤波是典型的线性滤波算法,主要方法为邻域平均法,即用一片图像区域的各个像素的均值来代替原图像中的各个像素值。一般需要在图像上对目标像素给出一个模板(内核),该模板包括了其周围的临近像素(比如以目标像素为中心的周围8(3x3-1)个像素,构成一个滤波模板,即 去掉目标像素本身 )。再用模板中的全体像素的平均值来代替原来像素值。即对待处理的当前像素点(x,y),选择一个模板,该模板由其近邻的若干像素组成,求模板中所有像素的均值,再把该均值赋予当前像素点(x,y),作为处理后图像在该点上的灰度个g(x,y),即个g(x,y)=1/m ∑f(x,y) ,其中m为该模板中包含当前像素在内的像素总个数。
均值滤波本身存在着固有的缺陷,即它不能很好地保护图像细节,在图像去噪的同时也破坏了图像的细节部分,从而使图像变得模糊,不能很好地去除噪声点。
cv2.blur(src, ksize[, dst[, anchor[, borderType]]]) → dst
结果:
高斯滤波:线性滤波,可以消除高斯噪声,广泛应用于图像处理的减噪过程。高斯滤波就是对整幅图像进行加权平均的过程,每一个像素点的值,都由其本身和邻域内的其他像素值经过 加权平均 后得到。高斯滤波的具体操作是:用一个模板(或称卷积、掩模)扫描图像中的每一个像素,用模板确定的邻域内像素的加权平均灰度值去替代模板中心像素点的值。
高斯滤波有用但是效率不高。
高斯模糊技术生成的图像,其视觉效果就像是经过一个半透明屏幕在观察图像,这与镜头焦外成像效果散景以及普通照明阴影中的效果都明显不同。高斯平滑也用于计算机视觉算法中的预先处理阶段,以增强图像在不同比例大小下的图像效果(参见尺度空间表示以及尺度空间实现)。从数学的角度来看,图像的高斯模糊过程就是图像与正态分布做卷积。由于正态分布又叫作高斯分布,所以这项技术就叫作高斯模糊。
高斯滤波器是一类根据高斯函数的形状来选择权值的线性平滑滤波器。 高斯平滑滤波器对于抑制服从正态分布的噪声非常有效。
一维零均值高斯函数为: 高斯分布参数 决定了高斯函数的宽度。
高斯噪声的产生
GaussianBlur(src, ksize, sigmaX[, dst[, sigmaY[, borderType]]]) -> dst
线性滤波容易构造,并且易于从频率响应的角度来进行分析。
许多情况,使用近邻像素的非线性滤波会得到更好的结果。比如在噪声是散粒噪声而不是高斯噪声,即图像偶尔会出现很大值的时候,用高斯滤波器进行图像模糊时,噪声像素不会被消除,而是转化为更为柔和但仍然可见的散粒。
中值滤波(Median filter)是一种典型的非线性滤波技术,基本思想是用像素点邻域灰度值的中值来代替该像素点的灰度值,该方法在去除脉冲噪声、椒盐噪声『椒盐噪声又称脉冲噪声,它随机改变一些像素值,是由图像传感器,传输信道,解码处理等产生的黑白相间的亮暗点噪声。椒盐噪声往往由图像切割引起。』的同时又能保留图像边缘细节,
中值滤波是基于排序统计理论的一种能有效抑制噪声的非线性信号处理技术,其基本原理是把数字图像或数字序列中一点的值用该点的一个邻域中各点值的中值代替,让周围的像素值接近的真实值,从而消除孤立的噪声点,对于 斑点噪声(speckle noise)和椒盐噪声(salt-and-pepper noise) 来说尤其有用,因为它不依赖于邻域内那些与典型值差别很大的值。中值滤波器在处理连续图像窗函数时与线性滤波器的工作方式类似,但滤波过程却不再是加权运算。
中值滤波在一定的条件下可以克服常见线性滤波器如最小均方滤波、方框滤波器、均值滤波等带来的图像细节模糊,而且对滤除脉冲干扰及图像扫描噪声非常有效,也常用于保护边缘信息, 保存边缘的特性使它在不希望出现边缘模糊的场合也很有用,是非常经典的平滑噪声处理方法。
与均值滤波比较:
说明:中值滤波在一定条件下,可以克服线性滤波器(如均值滤波等)所带来的图像细节模糊,而且对滤除脉冲干扰即图像扫描噪声最为有效。在实际运算过程中并不需要图像的统计特性,也给计算带来不少方便。 但是对一些细节多,特别是线、尖顶等细节多的图像不宜采用中值滤波。
双边滤波(Bilateral filter)是一种非线性的滤波方法,是结合 图像的空间邻近度和像素值相似度 的一种折衷处理,同时考虑空域信息和灰度相似性,达到保边去噪的目的。具有简单、非迭代、局部的特点。
双边滤波器的好处是可以做边缘保存(edge preserving),一般过去用的维纳滤波或者高斯滤波去降噪,都会较明显地模糊边缘,对于高频细节的保护效果并不明显。双边滤波器顾名思义比高斯滤波多了一个高斯方差 sigma-d ,它是基于空间分布的高斯滤波函数,所以在边缘附近,离的较远的像素不会太多影响到边缘上的像素值,这样就保证了边缘附近像素值的保存。 但是由于保存了过多的高频信息,对于彩色图像里的高频噪声,双边滤波器不能够干净的滤掉,只能够对于低频信息进行较好的滤波。
运行结果
学习目标:
形态变换是基于图像形状的一些简单操作。它通常在二进制图像上执行。
膨胀与腐蚀实现的功能
侵蚀的基本思想就像土壤侵蚀一样,它会侵蚀前景物体的边界(总是试图保持前景为白色)。那它是做什么的?内核在图像中滑动(如在2D卷积中)。只有当内核下的所有像素都是 1 时,原始图像中的像素( 1 或 0 )才会被视为 1 ,否则它将被侵蚀(变为零)
erode(src, kernel[, dst[, anchor[, iterations[, borderType[, borderValue]]]]]) -> dst
与腐蚀的操作相反。如果内核下的至少一个像素为“1”,则像素元素为“1”。因此它增加了图像中的白色区域或前景对象的大小增加。通常,在去除噪音的情况下,侵蚀之后是扩张。因为,侵蚀会消除白噪声,但它也会缩小我们的物体。所以我们扩大它。由于噪音消失了,它们不会再回来,但我们的物体区域会增加。它也可用于连接对象的破碎部分
深度学习和目标检测系列教程 12-300:常见的opencv的APi和用法总结(上)
@Author:Runsen
由于CV需要熟练使用opencv,因此总结了opencv常见的APi和用法。
OpenCV(opensourcecomputervision)于1999年正式推出,它来自英特尔的一项倡议。
-
OpenCV的核心是用C++编写的。在Python中,我们只使用一个包装器,它在Python内部执行C++代码。
-
它对于几乎所有的计算机视觉应用程序都非常有用,并且在Windows、Linux、MacOS、Android、iOS上受支持,并绑定到Python、Java和Matlab。
锐化
USM锐化的全称是:Unsharp Mask,译为「模糊掩盖锐化处理」,是一种胶片时代处理图片锐度的手法,延续到数码时代的产物。在胶片时代,我们通过将模糊的负片与正片叠加可产生边缘锐化的效果。
对,锐化的效果离不开模糊,甚至可以说,锐化的效果就是来源于模糊。USM的锐化实际上就是利用原图和模糊图产生的反差,来实现锐化图片的效果。
公式:(源图像– w*高斯模糊)/(1-w);其中w表示权重(0.1~0.9)。
我感觉我喜欢上,毕业前在学校自拍的照片
import numpy as np
import matplotlib.pyplot as plt
import cv2
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(1, 2, 1)
plt.title("Original")
plt.imshow(image)
# Create our shapening kernel
# the values in the matrix sum to 1
kernel_sharpening = np.array([[-1,-1,-1],
[-1,9,-1],
[-1,-1,-1]])
# 对输入图像应用不同的内核
sharpened = cv2.filter2D(image, -1, kernel_sharpening)
plt.subplot(1, 2, 2)
plt.title("Image Sharpening")
plt.imshow(sharpened)
plt.show()

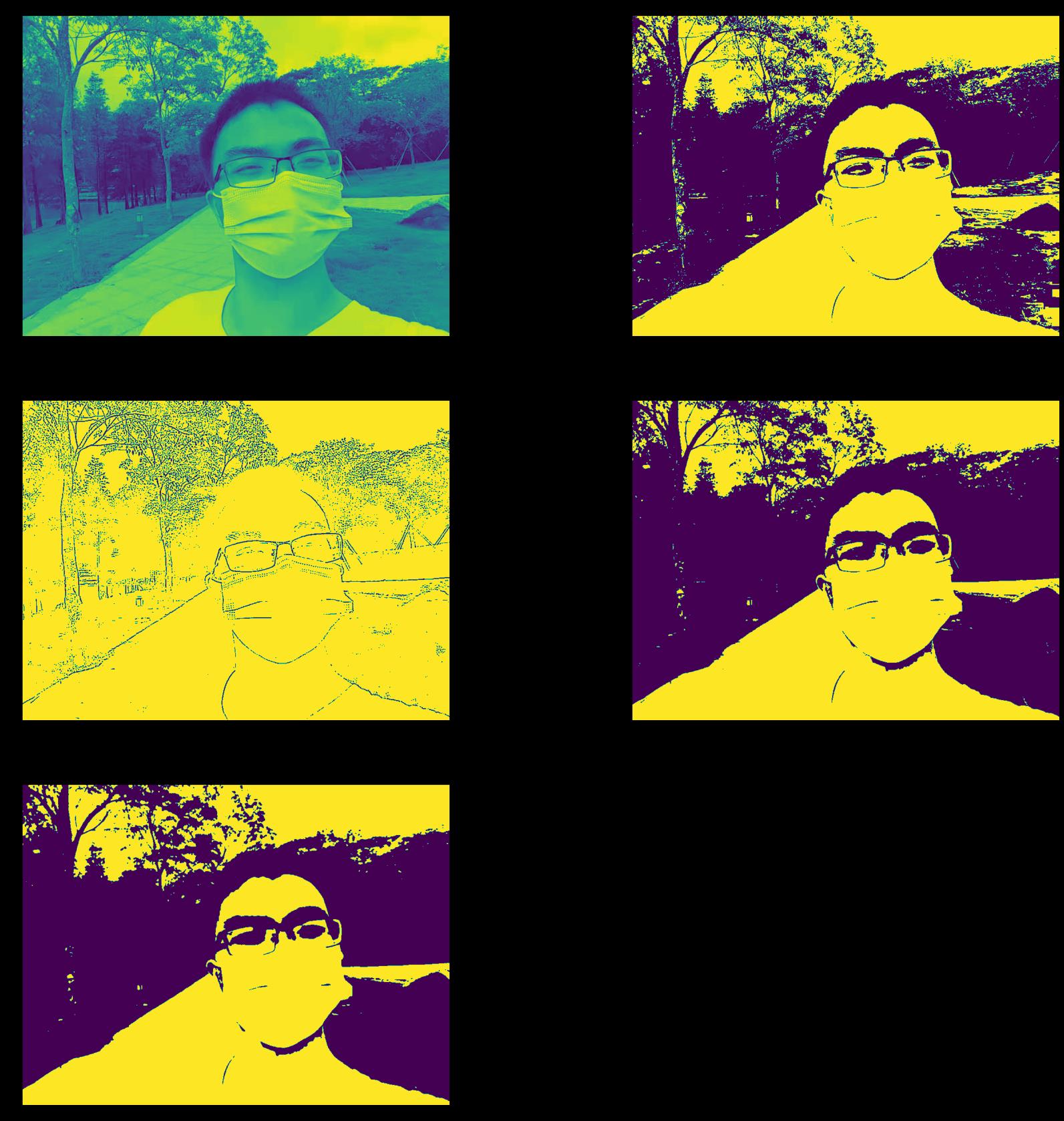
阈值化、二值化
image = cv2.imread('demo.jpg', 0)
plt.figure(figsize=(30, 30))
plt.subplot(3, 2, 1)
plt.title("Original")
plt.imshow(image)
# 小于127的值变为0(黑色,大于等于255(白色)
ret,thresh1 = cv2.threshold(image, 127, 255, cv2.THRESH_BINARY)
plt.subplot(3, 2, 2)
plt.title("Threshold Binary")
plt.imshow(thresh1)
# 模糊图像,消除噪音
image = cv2.GaussianBlur(image, (3, 3), 0)
# adaptiveThreshold
thresh = cv2.adaptiveThreshold(image, 255, cv2.ADAPTIVE_THRESH_MEAN_C, cv2.THRESH_BINARY, 3, 5)
plt.subplot(3, 2, 3)
plt.title("Adaptive Mean Thresholding")
plt.imshow(thresh)
_, th2 = cv2.threshold(image, 0, 255, cv2.THRESH_BINARY + cv2.THRESH_OTSU)
plt.subplot(3, 2, 4)
plt.title("Otsu's Thresholding")
plt.imshow(th2)
plt.subplot(3, 2, 5)
# 高斯滤波后的大津阈值法
blur = cv2.GaussianBlur(image, (5,5), 0)
_, th3 = cv2.threshold(blur, 0, 255, cv2.THRESH_BINARY + cv2.THRESH_OTSU)
plt.title("Guassian Otsu's Thresholding")
plt.imshow(th3)
plt.show()

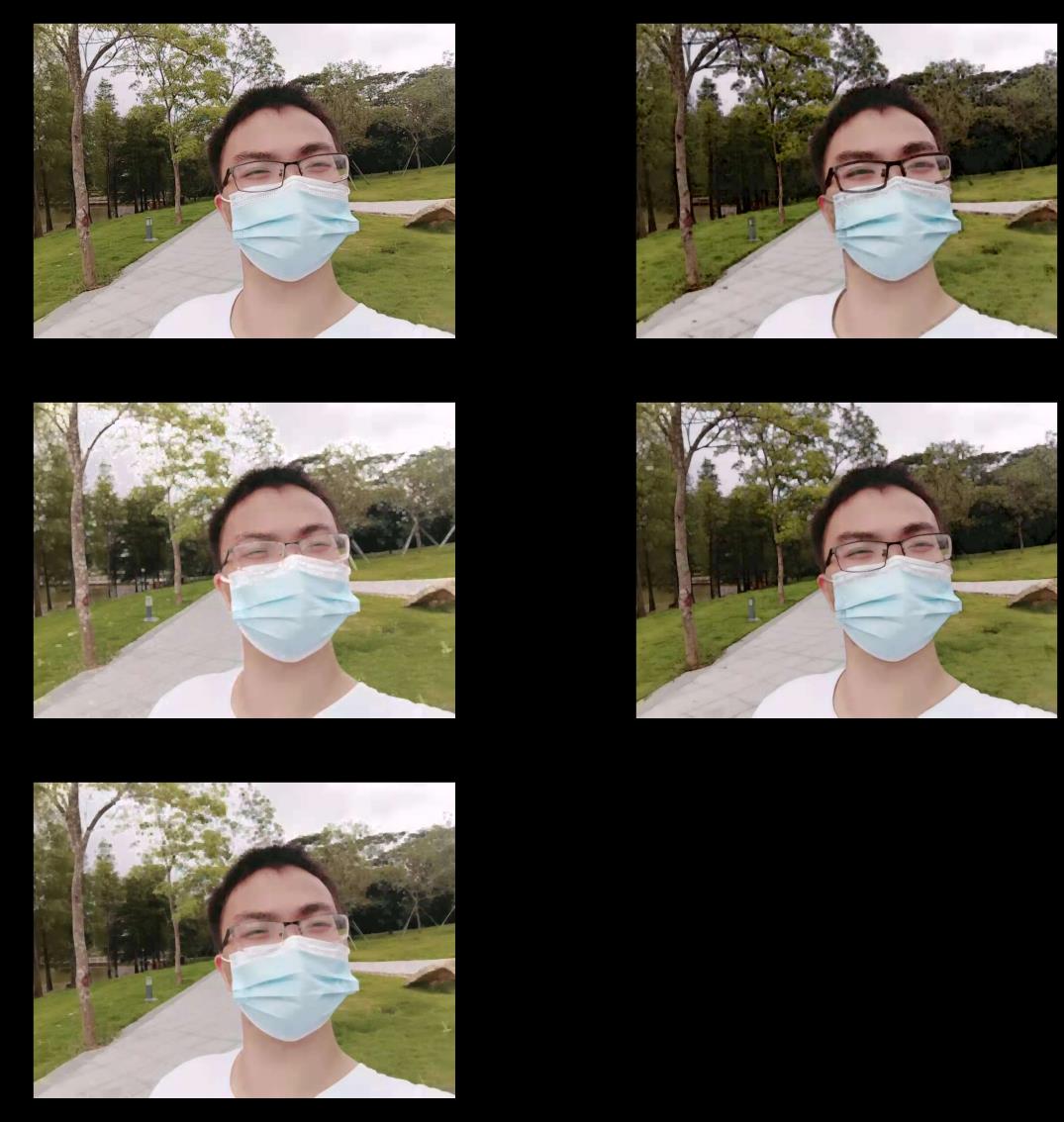
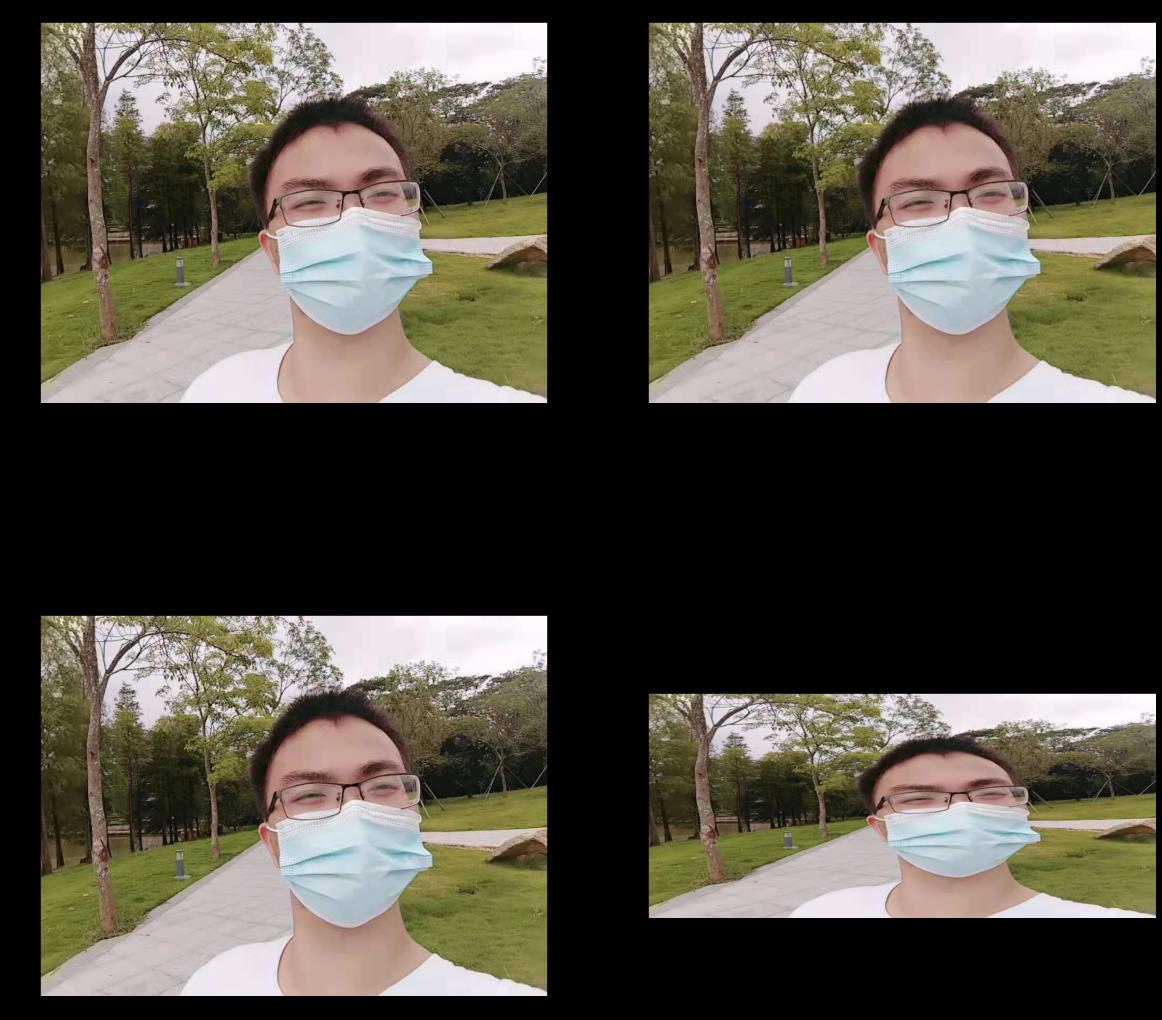
降噪
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(3, 2, 1)
plt.title("Original")
plt.imshow(image)
# Let's define our kernel size
kernel = np.ones((5,5), np.uint8)
# Now we erode
erosion = cv2.erode(image, kernel, iterations = 1)
plt.subplot(3, 2, 2)
plt.title("Erosion")
plt.imshow(erosion)
dilation = cv2.dilate(image, kernel, iterations = 1)
plt.subplot(3, 2, 3)
plt.title("Dilation")
plt.imshow(dilation)
# Opening - Good for removing noise
opening = cv2.morphologyEx(image, cv2.MORPH_OPEN, kernel)
plt.subplot(3, 2, 4)
plt.title("Opening")
plt.imshow(opening)
# Closing - Good for removing noise
closing = cv2.morphologyEx(image, cv2.MORPH_CLOSE, kernel)
plt.subplot(3, 2, 5)
plt.title("Closing")
plt.imshow(closing)

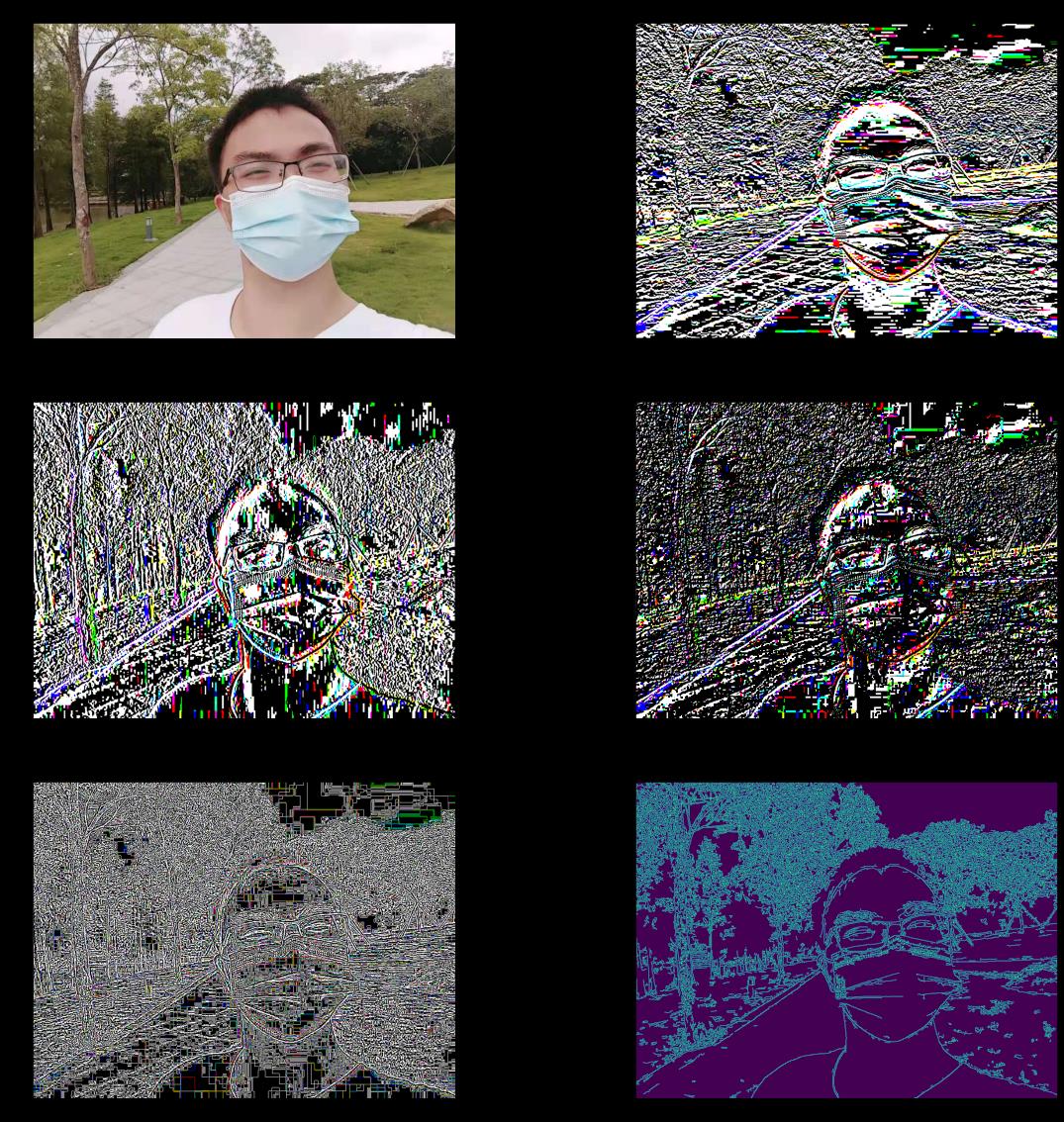
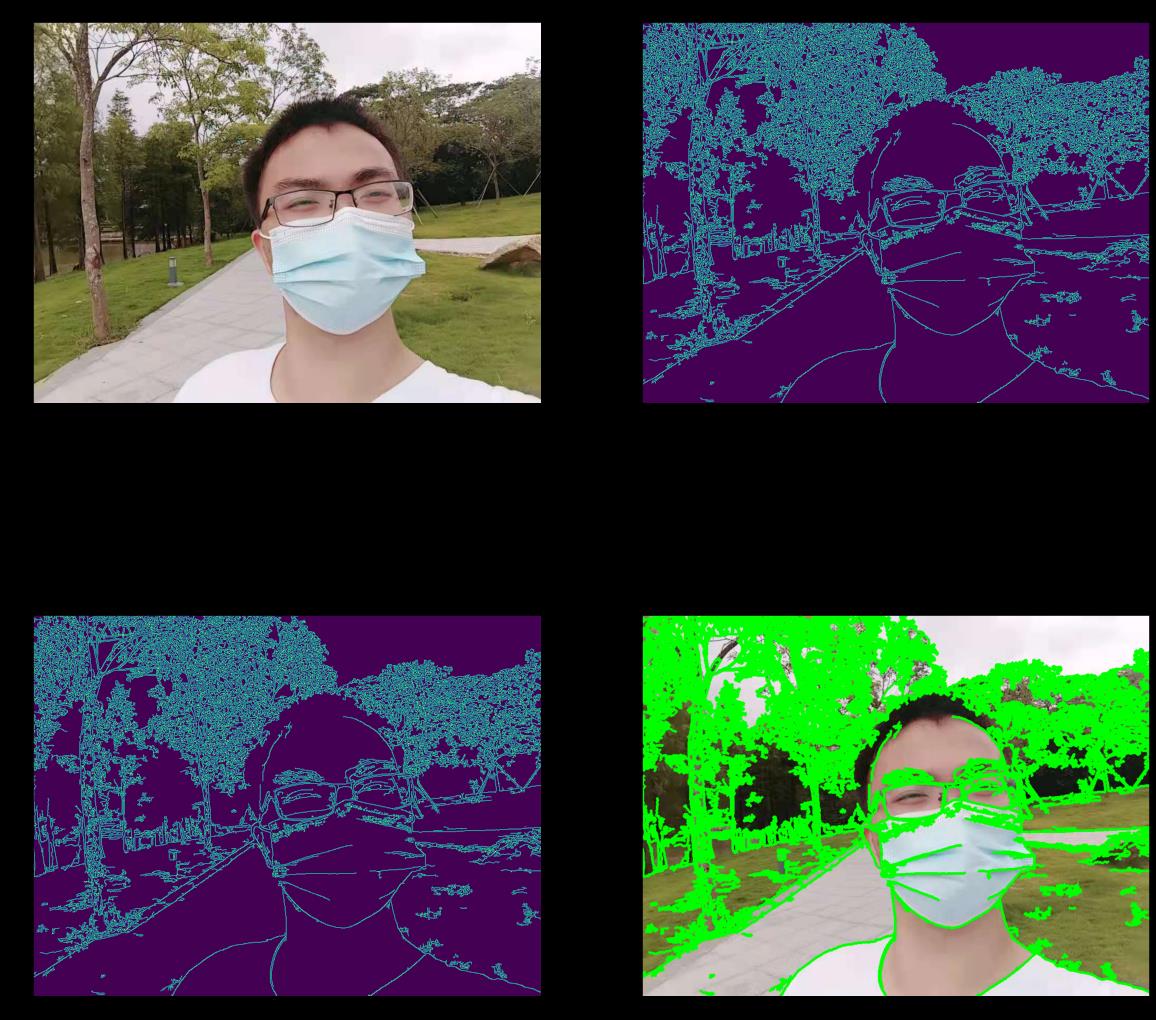
边缘检测与图像梯度
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
height, width,_ = image.shape
# Extract Sobel Edges
sobel_x = cv2.Sobel(image, cv2.CV_64F, 0, 1, ksize=5)
sobel_y = cv2.Sobel(image, cv2.CV_64F, 1, 0, ksize=5)
plt.figure(figsize=(20, 20))
plt.subplot(3, 2, 1)
plt.title("Original")
plt.imshow(image)
plt.subplot(3, 2, 2)
plt.title("Sobel X")
plt.imshow(sobel_x)
plt.subplot(3, 2, 3)
plt.title("Sobel Y")
plt.imshow(sobel_y)
sobel_OR = cv2.bitwise_or(sobel_x, sobel_y)
plt.subplot(3, 2, 4)
plt.title("sobel_OR")
plt.imshow(sobel_OR)
laplacian = cv2.Laplacian(image, cv2.CV_64F)
plt.subplot(3, 2, 5)
plt.title("Laplacian")
plt.imshow(laplacian)
## 提供两个值:threshold1和threshold2。任何大于threshold2的梯度值。低于threshold1的任何值都不被视为边。
# threshold1和threshold2之间的值可以根据其大小分类为边或非边
# 在这种情况下,低于60的任何渐变值都被视为非边
# 而大于120的任何值都被视为边。
# The first threshold gradient
canny = cv2.Canny(image, 50, 120)
plt.subplot(3, 2, 6)
plt.title("Canny")
plt.imshow(canny)

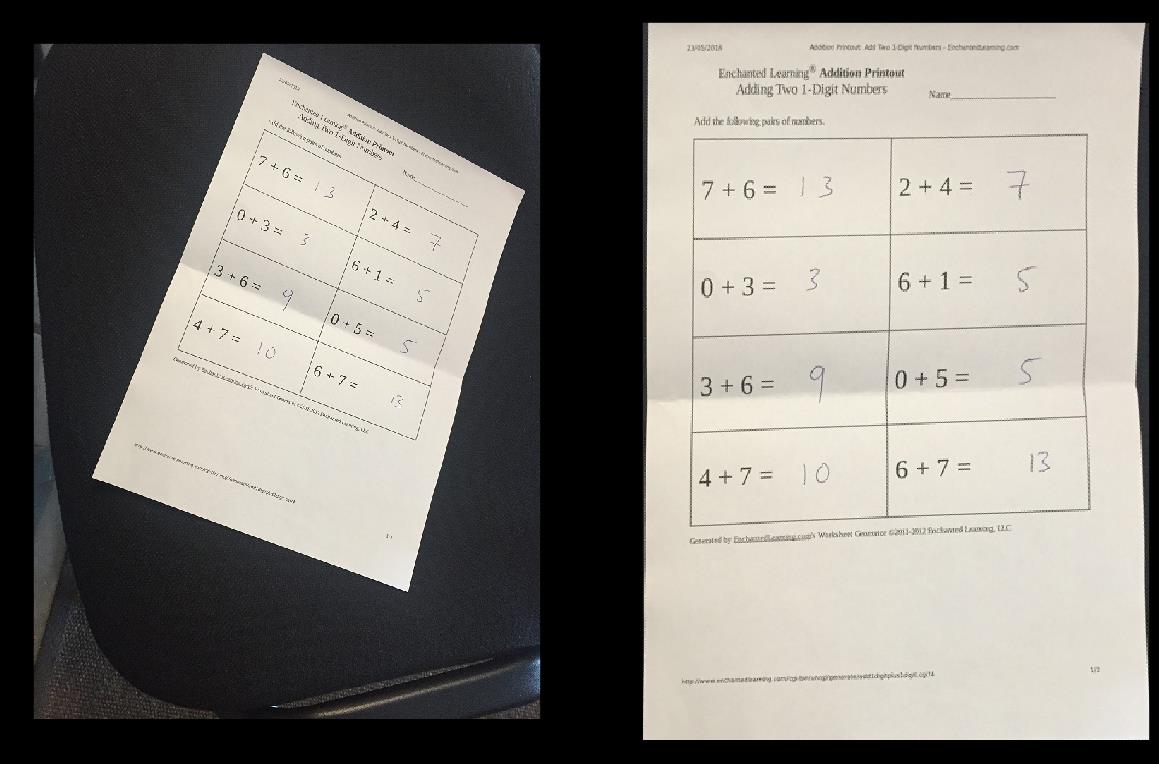
透视变换
image = cv2.imread('scan.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(1, 2, 1)
plt.title("Original")
plt.imshow(image)
# 原始图像四个角的坐标
points_A = np.float32([[320,15], [700,215], [85,610], [530,780]])
# 所需输出的4个角的坐标
# 使用A4纸的比例是1:1.41
points_B = np.float32([[0,0], [420,0], [0,594], [420,594]])
# 使用两组四个点进行计算
# 透视变换矩阵,M
M = cv2.getPerspectiveTransform(points_A, points_B)
warped = cv2.warpPerspective(image, M, (420,594))
plt.subplot(1, 2, 2)
plt.title("warpPerspective")
plt.imshow(warped)

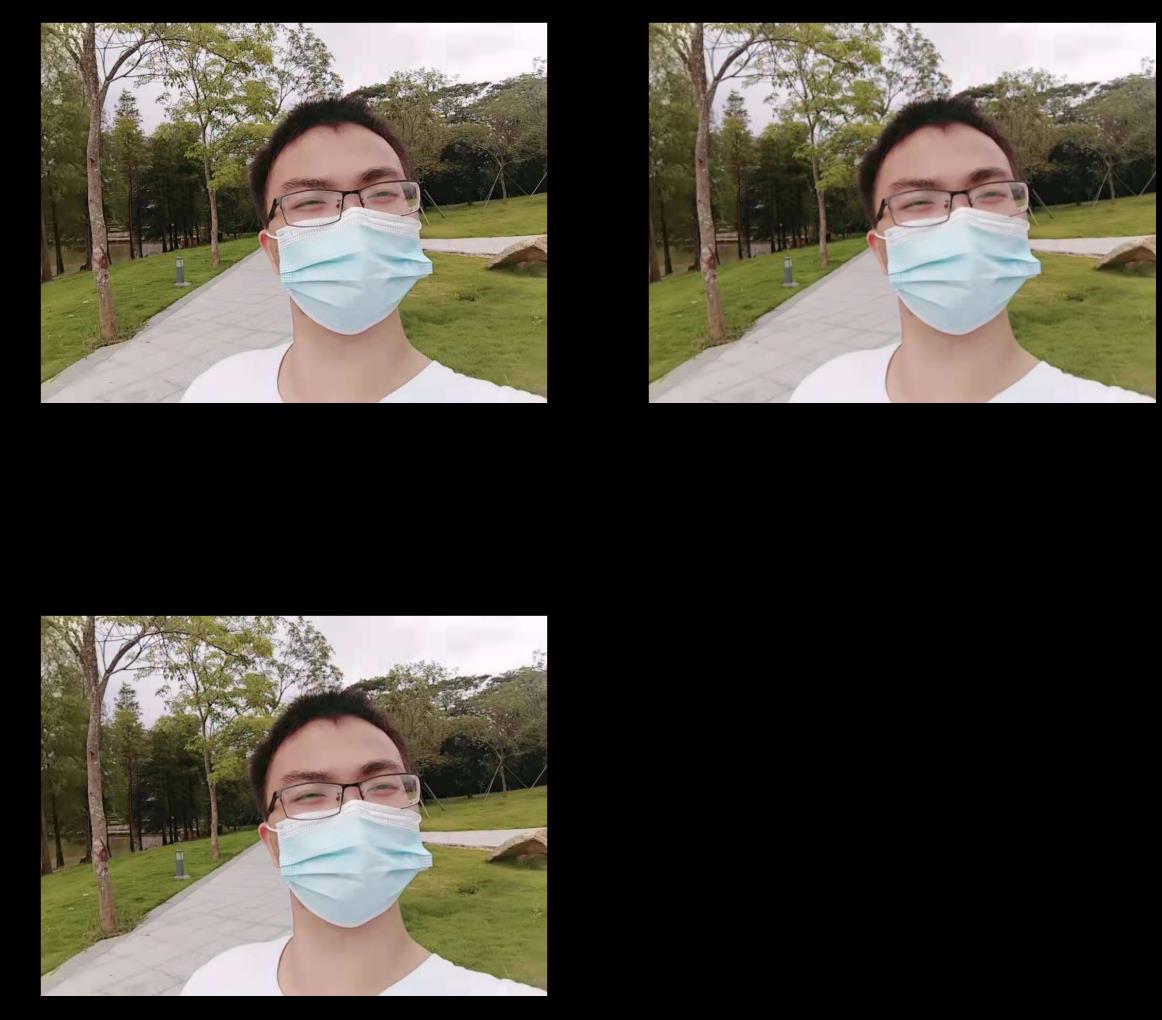
缩放、重新调整大小和插值
使用cv2.resize函数可以很容易地重新调整大小,它的参数有:cv2.resize(image,dsize(output image size),x scale,y scale,interpolation)
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(image)
# Let's make our image 3/4 of it's original size
image_scaled = cv2.resize(image, None, fx=0.75, fy=0.75)
plt.subplot(2, 2, 2)
plt.title("Scaling - Linear Interpolation")
plt.imshow(image_scaled)
# Let's double the size of our image
img_scaled = cv2.resize(image, None, fx=2, fy=2, interpolation = cv2.INTER_CUBIC)
plt.subplot(2, 2, 3)
plt.title("Scaling - Cubic Interpolation")
plt.imshow(img_scaled)
# Let's skew the re-sizing by setting exact dimensions
img_scaled = cv2.resize(image, (900, 400), interpolation = cv2.INTER_AREA)
plt.subplot(2, 2, 4)
plt.title("Scaling - Skewed Size")
plt.imshow(img_scaled)

影像金字塔
在目标检测中缩放图像时非常有用。
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(image)
smaller = cv2.pyrDown(image)
larger = cv2.pyrUp(image)
plt.subplot(2, 2, 2)
plt.title("Smaller")
plt.imshow(smaller)
plt.subplot(2, 2, 3)
plt.title("Larger")
plt.imshow(larger)

裁剪
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(image)
height, width = image.shape[:2]
# Let's get the starting pixel coordiantes (top left of cropping rectangle)
start_row, start_col = int(height * .25), int(width * .25)
# Let's get the ending pixel coordinates (bottom right)
end_row, end_col = int(height * .75), int(width * .75)
# Simply use indexing to crop out the rectangle we desire
cropped = image[start_row:end_row , start_col:end_col]
plt.subplot(2, 2, 2)
plt.title("Cropped")
plt.imshow(cropped)

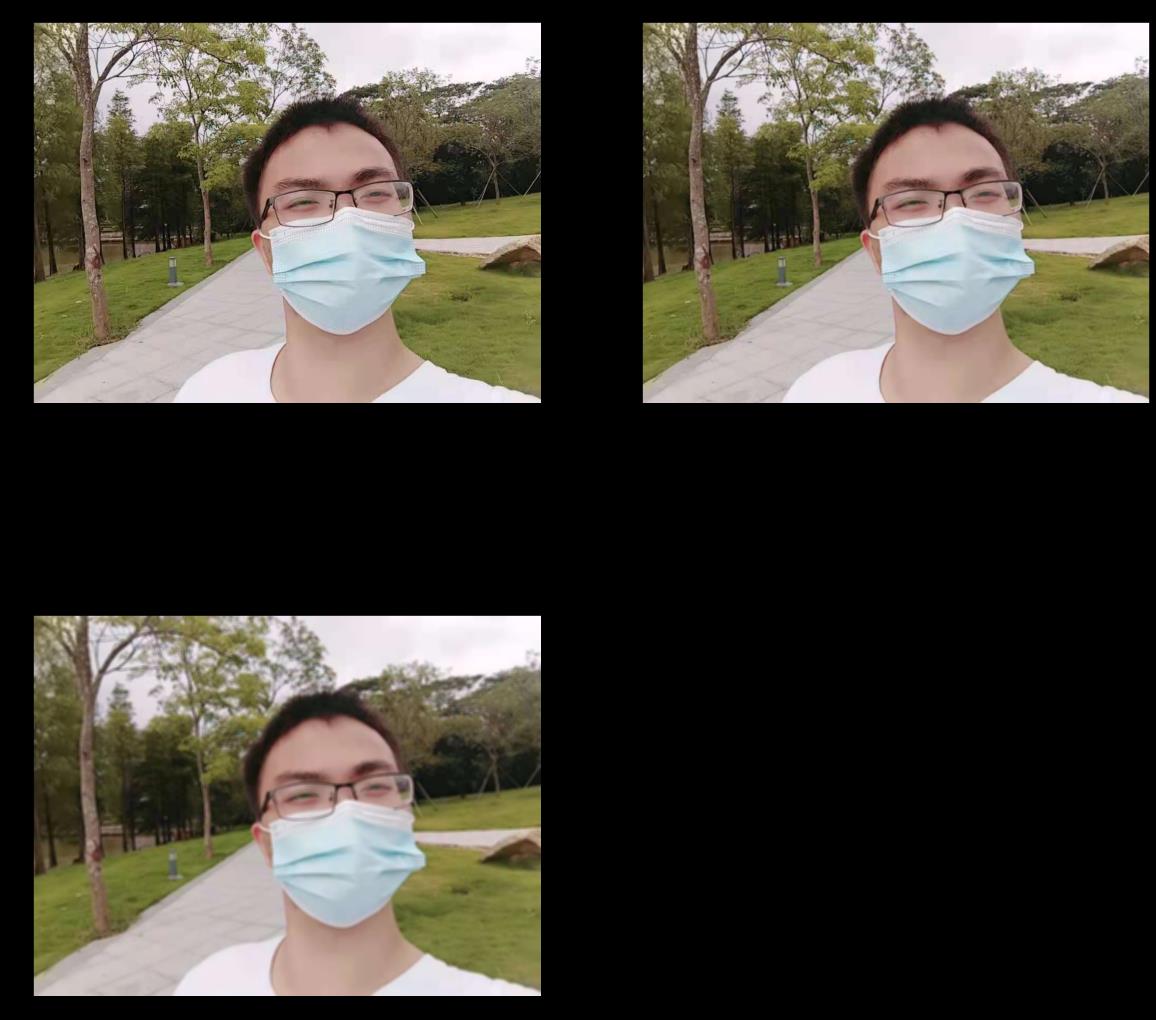
模糊
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(image)
# Creating our 3 x 3 kernel
kernel_3x3 = np.ones((3, 3), np.float32) / 9
# We use the cv2.fitler2D to conovlve the kernal with an image
blurred = cv2.filter2D(image, -1, kernel_3x3)
plt.subplot(2, 2, 2)
plt.title("3x3 Kernel Blurring")
plt.imshow(blurred)
# Creating our 7 x 7 kernel
kernel_7x7 = np.ones((7, 7), np.float32) / 49
blurred2 = cv2.filter2D(image, -1, kernel_7x7)
plt.subplot(2, 2, 3)
plt.title("7x7 Kernel Blurring")
plt.imshow(blurred2)

Contours
# Let's load a simple image with 3 black squares
image = cv2.imread('demo.jpg')
image = cv2.cvtColor(image, cv2.COLOR_BGR2RGB)
plt.figure(figsize=(20, 20))
plt.subplot(2, 2, 1)
plt.title("Original")
plt.imshow(image)
# Grayscale
gray = cv2.cvtColor(image,cv2.COLOR_BGR2GRAY)
# Find Canny edges
edged = cv2.Canny(gray, 30, 200)
plt.subplot(2, 2, 2)
plt.title("Canny Edges")
plt.imshow(edged)
# Finding Contours
# Use a copy of your image e.g. edged.copy(), since findContours alters the image
contours, hierarchy = cv2.findContours(edged, cv2.RETR_EXTERNAL, cv2.CHAIN_APPROX_NONE)
plt.subplot(2, 2, 3)
plt.title("Canny Edges After Contouring")
plt.imshow(edged)
print("Number of Contours found = " + str(len(contours)))
# Draw all contours
# Use '-1' as the 3rd parameter to draw all
cv2.drawContours(image, contours, -1, (0,255,0), 3)
plt.subplot(2, 2, 4)
plt.title("Contours")
plt.imshow(image)

以上是关于OpenCV Python 系列教程4 - OpenCV 图像处理(上)的主要内容,如果未能解决你的问题,请参考以下文章
深度学习和目标检测系列教程 15-300:在 Python 中使用 OpenCV 执行 YOLOv3 对象检测