如何实现 React 中的虚拟 DOM (下)
Posted 小马学编程
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现 React 中的虚拟 DOM (下)相关的知识,希望对你有一定的参考价值。
看过一些有关虚拟 dom 文章,多半是从概念上讲解虚拟 dom 实现方式和优点。通过代码分析讲解虚拟 dom 的文章并不多。
差值计算:检查新旧 VDOM 不同的地方。然后仅对 dom 不同的地方进行更新。我们需要比较 dom 的类型和其属性,然后递归其子 dom。
我们先模拟一下 dom 更新(变化)的场景。这里我们借助 tick 方法模拟 dom 不断更新。我需要在 render 方法中,在将 VDOM 渲染到界面的 500 毫秒后,调用 tick 这个方法。在 tick 方法中使用 setTimeout 方法来实现每间隔 500 毫秒调用 tick 其自身。并将 count 自增 1 传入 tick 方法,然后将变化的 count 参数传给 view ,以模拟 VDOM 不断变化。这里我们通过 diff(差值计算)来比较新旧 VDOM 不同,获取不同地方(保存到 patches 中),然后 patch 方法根据 patches 中信息来仅更新 dom 变化的内容。这样大大降低成本。

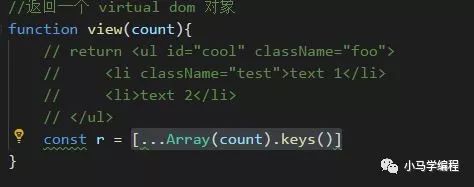
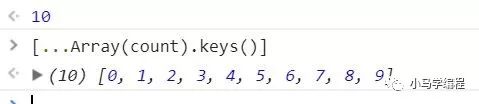
如果您不了解 es6 的新特性,可能看这段代码有些吃力,需要查一些有关 es6 的资料。也可以在 chrome 浏览器控制台中试一试该方法看一看表达式返回的值是什么,如下图


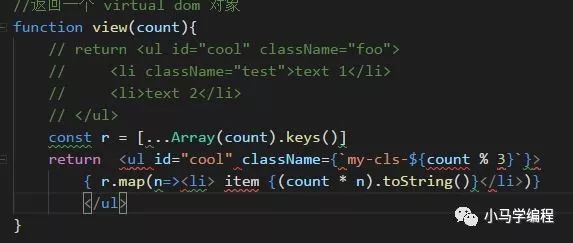
然后根据 count 值来不断更新我们的 VDOM。更新 li 内容和其class属性值以达到检验我们 diff 方法的目的。

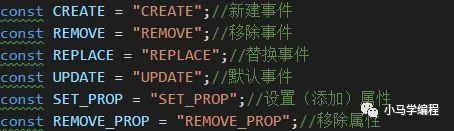
开始写 diff 方法之前,我们定义一些事件,传递事件来对 VDOM 进行操作。

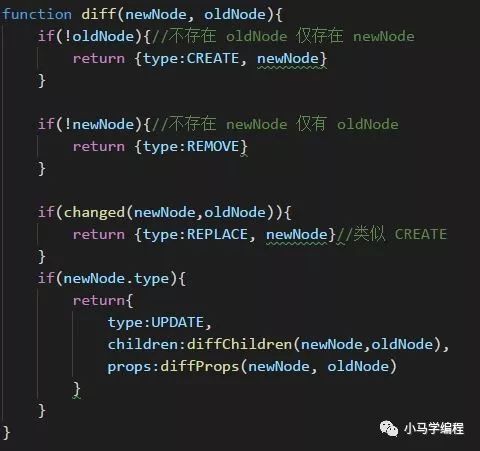
在 diff 方法中,根据比较的类型来返回不同事件。

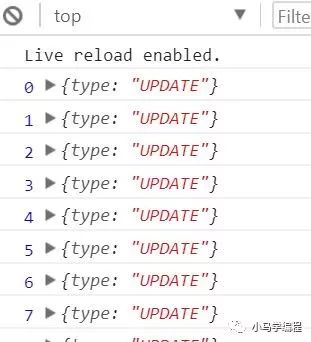
译一下,运行看效果 update 为默认类型

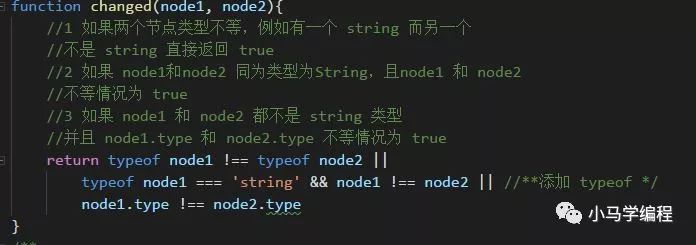
定义 change 方法来比较两个节点是否相等

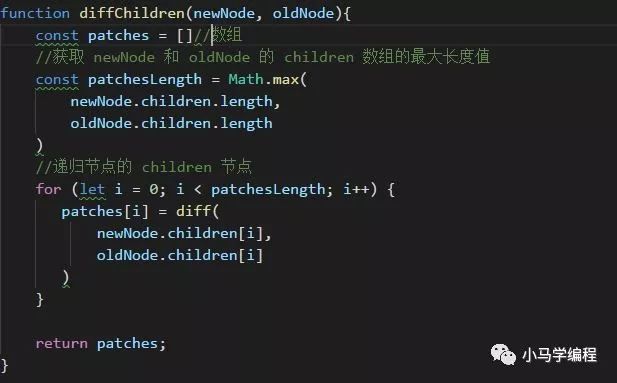
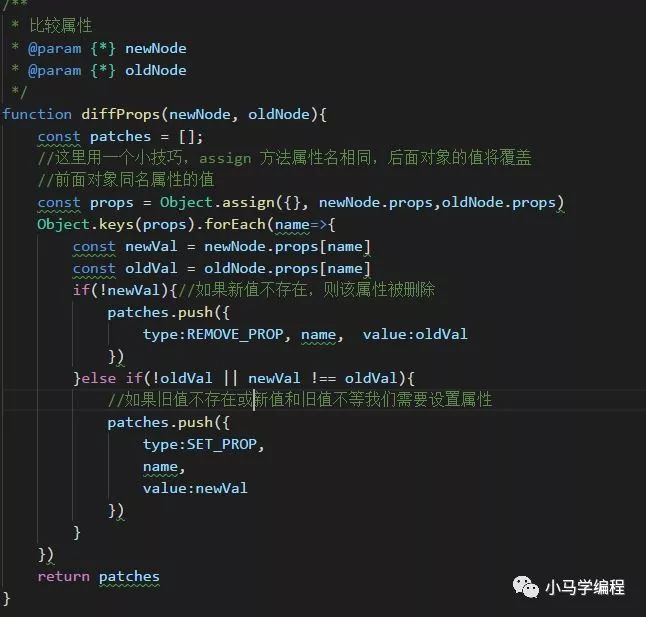
下面 diffChildren 和 diffProps 用来比较节点的子节点和属性不同


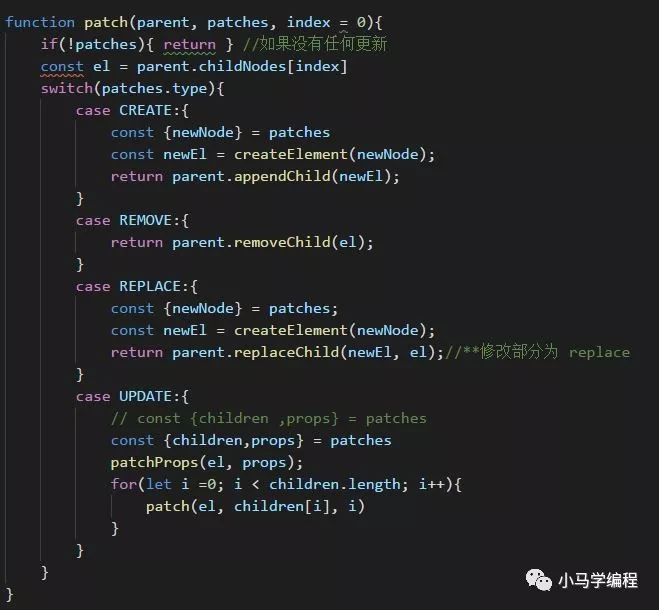
比较不同之后,我们就可以根据 patches 中信息(事件类型,dom )来修改调整我们的 dom ,以达到我们目的。

修改调整属性的方法
以上是关于如何实现 React 中的虚拟 DOM (下)的主要内容,如果未能解决你的问题,请参考以下文章