面试官:谈谈虚拟dom在Vue和React中的应用
Posted IT牧场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试官:谈谈虚拟dom在Vue和React中的应用相关的知识,希望对你有一定的参考价值。
作为国内应用最广的两个框架,Vue 和 React 是前端必须掌握的内容,也是面试的重点。但大多数读者都只擅长其中一个框架,当面试涉及到另一个框架的内容时,就答不好了。
比如虚拟dom,两个框架中都有应用,面试官可能会笼统地问一句“如何理解虚拟dom”,如果你单从一个框架的应用层面去回答,就略显单薄。
如何在掌握一个框架的同时,快速理解另一个框架的原理和精髓呢?前百度/360前端架构师大圣老师给出了一个解决方案——Vue 和 React两个框架对比学习,从设计思想,解决方案,底层知识等角度进行对比,从更高的维度理解两个框架。
大圣老师是 Vue3 的 Contributor,对 Vue 和 React 及 javascript 语言本身颇为精通,他将对两个框架的理解和思考浓缩成了3天的训练营《Vue3.0 PK React17 核心力特训营》,在这里你不仅能深度掌握 Vue3 和 React17 设计思路,掌控面试;通过对比框架生态,掌握技术选型方法论,通过探究框架原理,构建前端核心竞争力,还会收获大圣老师精心总结的独家资料:
Vue 和 React 框架大厂面试题通关指南.pdf
Vue3 & React17 进阶知识地图
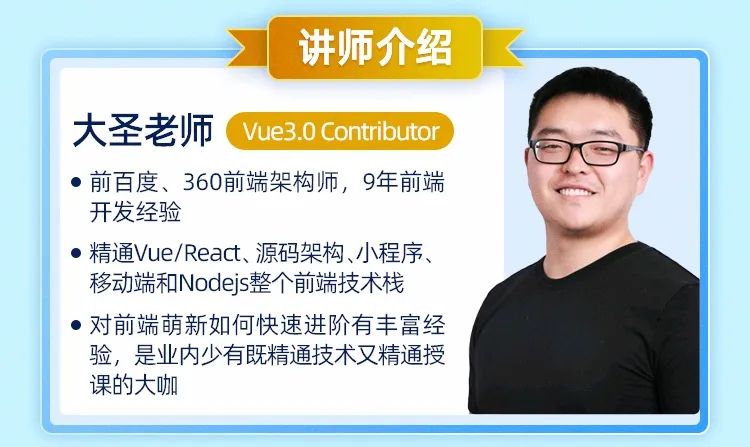
主讲老师经历丰富
既能授之以鱼,又能授之以渔
主讲老师大圣目前担任开课吧 Web 品类负责人,过去曾就职于百度和360,毕业于北京交通大学。
他不是计算机科班出身,毕业之后在仓库工作,偶然间接触了编程,就开始了学习编程的生涯。他是自学转行,拥有从0到1的宝贵经验,加上他有从小厂跳到大厂的经历,所以他有很多学习和面试方面的心得,这些都会融入到他的课程中。

谈及设计本次特训营的初衷,他说,一方面是想帮大家梳理在面试过程中遇到的 Vue 和 React 框架问题,让大家更加深入理解两个框架,不惧面试;另一方面,是想通过对这两个框架的对比,抽象出算法,数据结构,数据模式等程序员必须修炼的内功,帮大家建立知识体系,提高自身核心竞争力。
3天内容由浅入深
不用担心无法吸收



学完你将收获:
1. 深度掌握 Vue3 和 React17 设计思路,掌控面试
2. 通过对比框架生态,掌握技术选型方法论
3. 通过探究框架原理,构建前端核心竞争力
4. 掌握相关算法,编译原理,设计模式,工程化等底层原理,构建坚实技术壁垒
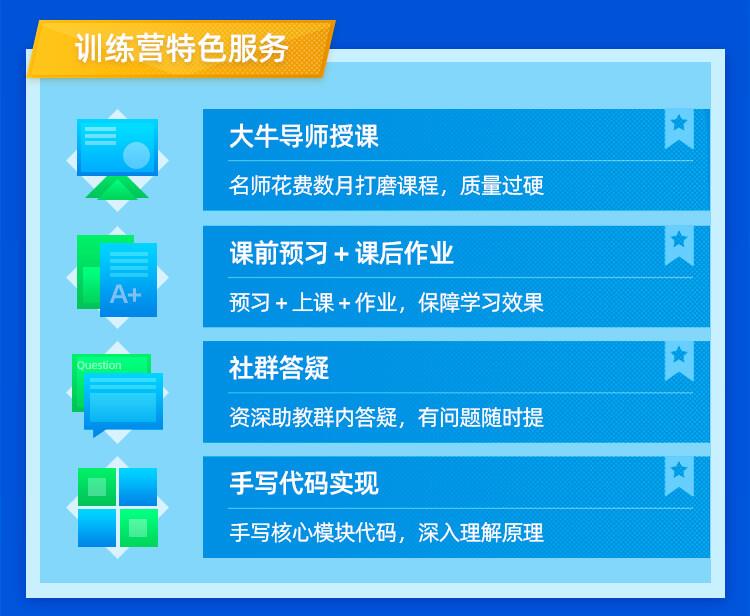
专属社群服务
作业+答疑+讨论学习效果好




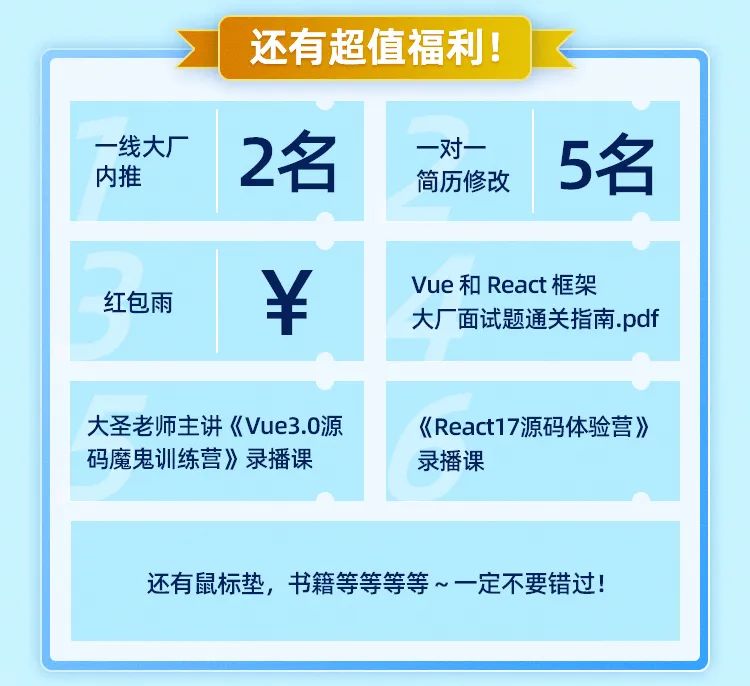
还有丰富奖品等你!

PS:答疑,作业讲解等都在群内进行,所以付款后一定要添加老师进群哦!
现在报名《Vue3.0 PK React17 核心力特训营》
还额外赠送以下视频课程
报名本次特训营的同学,都可免费获赠《高级前端必备TypeScript教程》视频课 !
你将收获:
1、掌握TS环境搭建及TS代码的编译与运行;
2、了解类型系统,如类型标注,类型检测的好处,使用场景
3、学会通过接口标注复杂结构的对象
4、深入了解TS类型系统,以及各种类型系统的应用场景
以上是关于面试官:谈谈虚拟dom在Vue和React中的应用的主要内容,如果未能解决你的问题,请参考以下文章 面试中的网红Vue源码解析之虚拟DOM,你知多少呢?深入解读diff算法