面试中的网红Vue源码解析之虚拟DOM,你知多少呢?深入解读diff算法
Posted 码民的飘柔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试中的网红Vue源码解析之虚拟DOM,你知多少呢?深入解读diff算法相关的知识,希望对你有一定的参考价值。
前言
众所周知,在前端的面试中,面试官非常爱考dom和diff算法。比如,可能会出现在以下场景
滴滴滴,面试官发来一个面试邀请。接受邀请📞
🙎♂️面试官:你知道 key 的作用吗?
🙋♀️我:key 的作用是保证数据的唯一性。
🙎♂️面试官:怎么保证数据的唯一性?
🙋♀️我:就…
🙎♂️面试官:你知道虚拟dom吗?
🙋♀️我:虚拟dom就是……balabala
🙎♂️面试官:(好像有点道理)那你知道diff算法吗?
🙋♀️我:(心里:what……diff算法是什么??)
🙎♂️面试官:本次面试结束,回去等面试结果通知。
我们都知道, key 的作用在前端的面试是一道很普遍的题目,但是呢,很多时候我们都只浮于知识的表面,而没有去深挖其原理所在,这个时候我们的竞争力就在这被拉下了。所以呢,深入学习原理对于提升自身的核心竞争力是一个必不可少的过程。
在接下来的这篇文章中,我们将讲解面试中很爱考的虚拟DOM以及其背后的diff算法。请认真阅读本文~文末有学习资源免费共享!!!
1、什么是虚拟DOM
虚拟DOM是用javascript对象描述DOM的层次结构。DOM中的一切属性都在虚拟DOM中有对应的属性。本质上是JS 和 DOM 之间的一个映射缓存。
要点:虚拟 DOM 是 JS 对象;虚拟 DOM 是对真实 DOM 的描述。

diff发生在虚拟DOM上。diff算法是在新虚拟DOM和老虚拟DOM进行diff(精细化比对),实现最小量更新,最后反映到真正的DOM上。
- 最小量更新。key是vnode节点的唯一标识,告诉了diff算法,更改前后他们是同一个节点。
- 只有是同一个虚拟节点,才进行精细化比较,否则就暴力删除旧的、插入新的。
- 只进行同层比较,不会进行跨层比较。

2、h函数
我们前面知道diff算法发生在虚拟DOM上,而虚拟DOM是如何实现的呢?实际上虚拟DOM是有一个个虚拟节点组成。
h函数用来产生虚拟节点(vnode)。虚拟节点有如下的属性:
1)sel: 标签类型,例如 p、div;
2)data: 标签上的数据,例如 style、class、data-*;
3)children :子节点;
4) text: 文本内容;
5)elm:虚拟节点绑定的真实 DOM 节点;
h('a',props:href:'http://www.qianduan.com','','前端指南');
将得到这样的虚拟节点:
"sel":"a","data":props:href:'http://www.qianduan.com',"text":"前端指南"
它表示的真正的DOM节点:
<a href="http://www.qianduan.com">前端指南</a>
通过h函数的嵌套,从而得到虚拟DOM树。
- 比如这样嵌套使用h函数
h('ul',,[
h('li',,'牛奶'),
h('li',,'咖啡'),
h('li',,'可乐')
]);
- 将得到这样的虚拟DOM树
"sel":"ul",
"data":,
"children":[
"sel":"li","text":"牛奶",
"sel":"li","text":"咖啡",
"sel":"li","text":"可乐",
]
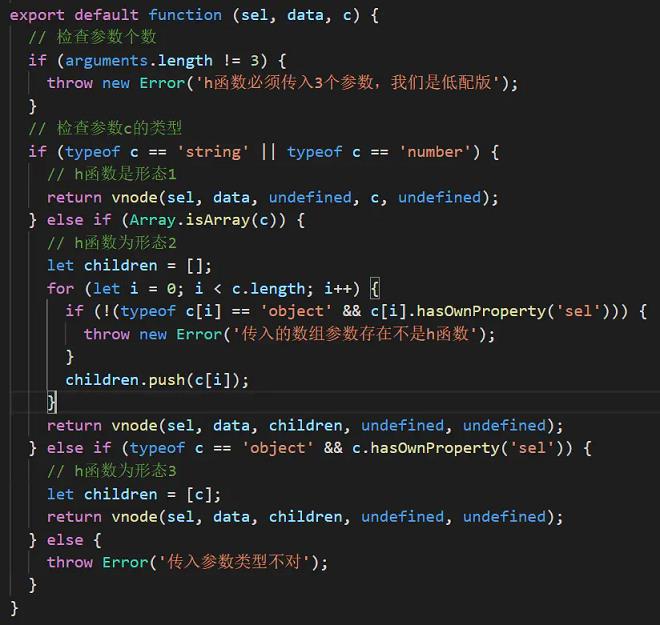
我们编写了一个低配版的h函数,必须传入3个参数,重载较弱。
形态1:h(‘div’, , ‘文字’)
形态2:h(‘div’, , [])
形态3:h(‘div’, , h())
首先定义vnode节点,实际上就是把传入的参数合成对象返回。

然后编写h函数,根据第三个参数的不同进行不同的响应。

3.diff算法
当我们进行比较的过程中,我们采用的4种命中查找策略:
1)新前与旧前:命中则指针同时往后移动。
2)新后与旧后:命中则指针同时往前移动。
3)新后与旧前:命中则涉及节点移动,那么新后指向的节点,移到旧后之后。
4)新前与旧后:命中则涉及节点移动,那么新前指向的节点,移到旧前之前。
命中上述4种一种就不在命中判断了,如果没有命中,就需要循环来寻找,移动到旧前之前。直到while(新前<=新后&&旧前<=就后)不成立则完成。
如果是新节点先循环完毕,如果老节点中还有剩余节点(旧前和旧后指针中间的节点),说明他们是要被删除的节点。
如果是旧节点先循环完毕,说明新节点中有要插入的节点。
关于diff算法过程实际比案例要复杂,考虑的情况也比较多,给大家推荐免费宝藏级教程,视频是永久有效的,可以随时学习。
【你将收获】
1.什么是Virtual DOM 和Snabbdom
2.手写底层源码h函数
3.感受Vue核心算法之diff算法
4.snabbdom之核心h函数的工作原理
【课程展示】
| (一)可全屏观看 | (二)可全屏观看 |
|---|---|
|
vue源码探秘之虚拟DOM和diff算法-01 |
vue源码探秘之虚拟DOM和diff算法-02 |
教程传送门:Vue核心学习视频+源码
以上是关于面试中的网红Vue源码解析之虚拟DOM,你知多少呢?深入解读diff算法的主要内容,如果未能解决你的问题,请参考以下文章