数据请求和反向代理,虚拟DOM,DIFF算法
Posted 专注交流一百年
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据请求和反向代理,虚拟DOM,DIFF算法相关的知识,希望对你有一定的参考价值。
2、axios
cnpm i axios -S
2.1 GET
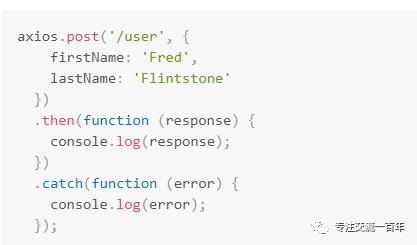
2.2、 POST

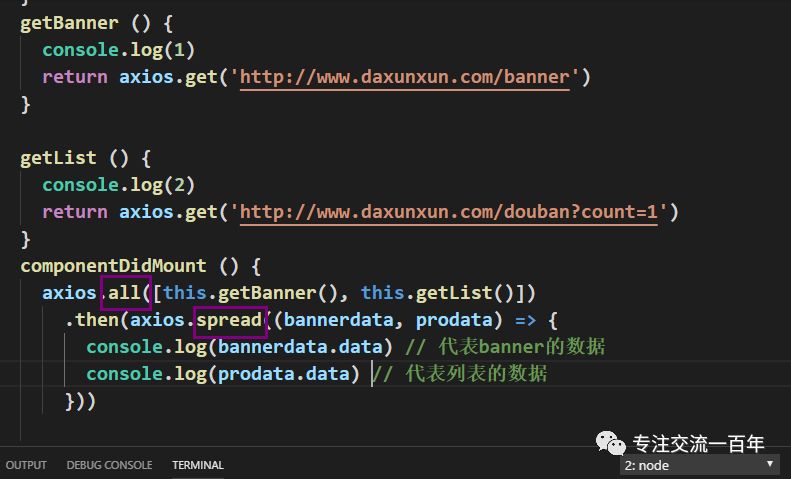
2.3 执行多个并发请求
需求:项目必须等待所有的请求结束之后再去执行某一个业务逻辑
以前完全保证二者执行完毕,在一个执行完毕的回调里 执行另一个
axios.all([fn1(), fn2(), fn3()]).then(axios.spread(result1, result2, result3) => {})
App.1.js 两个axios 请求
App.2.js 一个回调中执行另一个,确保都执行完毕
App.3.js axios.all确保都执行完毕
App.4.js 加载状态的设置
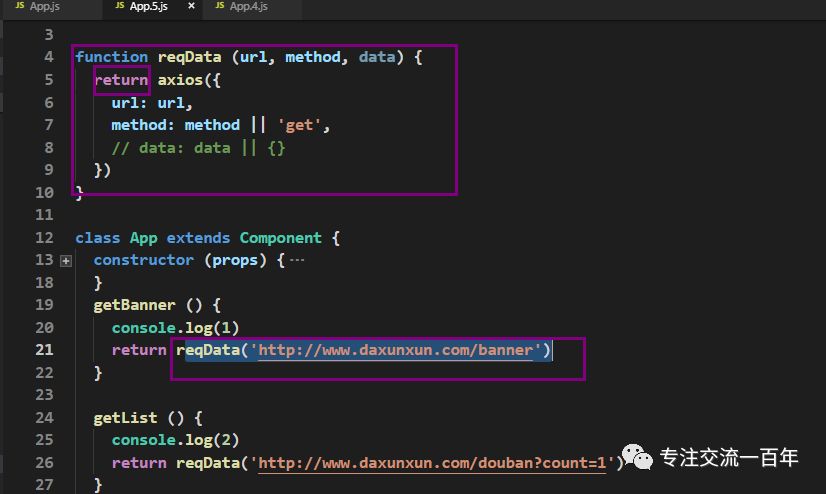
2.4 axios({})
App.5.js
3、自定义axios
import axios from 'axios';
// 当前项目此处判断不到,如果是 脚手架 create-react-app @vue/cli
// const isDev = process.env.NODE_ENV === 'development'; // 当运行 npm run dev 时 条件为真()
const isDev = true; // 用脚手架时去掉它,用上面那一句
console.log(process.env);
const ajax = axios.create({
// npm run dev 请求base地址为 'http://www.daxunxun.com'
// npm run build 请求的为真实的地址
baseURL: isDev ? 'http://www.daxunxun.com' : '真实的请求地址'
})
// 添加请求拦截器 ---- 所有的请求都想要加一个loading的动画效果,如果判断登陆状态
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
const newConfig = config;
// 显示loading
// 如果请求的接口都需要token
// newConfig.headers['token'] = window.localStorage.getItem('token')
return newConfig;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// {
// code: 200,(可能定义的是其他的数值)
// errorMsg: '***',
// data: [] / {}
// }
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
// 取消loading效果
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export const getHomeBanner = () => {
return ajax.get('/banner')
}
export const getHomePro = () => {
return ajax.get('/douban')
}
export const login = (params) => {
return ajax.post('/users/login', params)
}
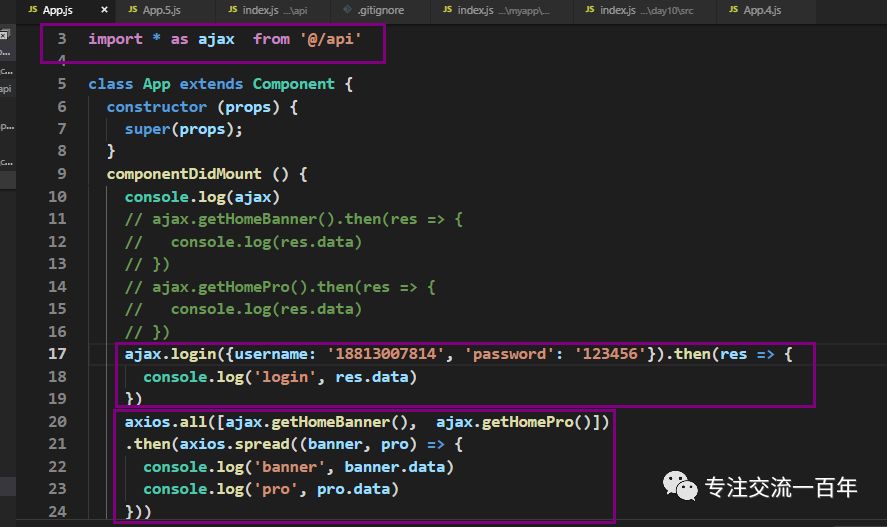
组件内使用
4、jsx 语法
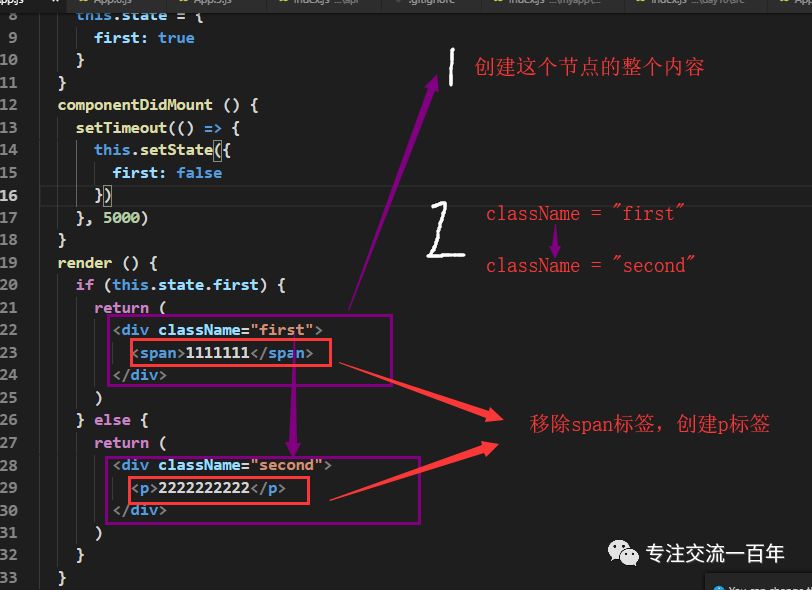
render 函数内部的 html代码结构,只能有一个顶级标签
5、diff算法 与 虚拟DOM
虚拟DOM其实也是你render函数内部的代码
真实DOM <div id="root"></div>
render 执行的结果得到的不是真正的 DOM 节点.结果仅仅是轻量级的 javascript 对象, 我们称之为 virtual DOM---虚拟DOM.
React 要从这个表现形式当中尝试找到前一个渲染结果到后一个的最小步数.
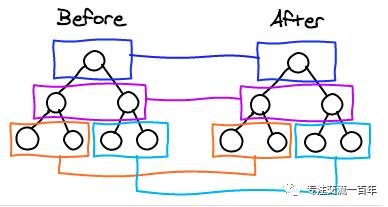
react 组件其实 就是按照层级划分的
找到两棵任意的树之间最小的修改是一个复杂度为 O(n^3) 的问题.
你可以想象, 我们的例子里这不是容易处理的.
React 用了一种简单但是强大的技巧, 达到了接近 O(n) 的复杂度. --- diff 算法
(以前是电脑的键盘坏了换一个电脑,现在是键盘坏了直接换键盘)
React 仅仅是尝试把树按照层级分解. 这彻底简化了复杂度,
而且也不会失去很多, 因为 Web 应用很少有 component 移动到树的另一个层级去.
它们大部分只是在相邻的子节点之间移动.
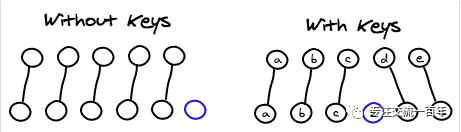
列表 ---- 体现key的重要性
假设我们有个 component, 一个循环渲染了 5 个 component,
随后又在列表中间插入一个新的 component.
只知道这些信息, 要弄清两个 component 的列表怎么对应很难.
默认情况下, React 会将前一个列表第一个 component 和后一个第一个关联起来, 后面也是.
你可以写一个 key 属性帮助 React 来处理它们之间的对应关系.
实际中, 在子元素中找到唯一的 key 通常很容易.

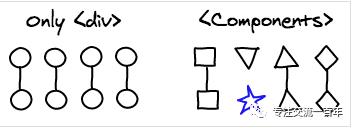
Components --- 组件设计的重要性-设计的越好,消耗的资源越少
组件设计的并不是越小越好
React app 通常由用户定义的 component 组合而成,
通常结果是一个主要是很多 div 组成的树.
这个信息也被 React 的 diff 算法考虑进去, React 只会匹配相同 class 的 component.
比如, 如果有个 <Header> 被 <ExampleBlock> 替换掉了,
React 会删除掉 header 再创建一个 example block.
我们不需要花宝贵的时间去匹配两个不大可能有相似之处的 component.

React 在启动时就为那些事件对象分配了一个内存池.
任何时候需要用到事件对象, 就可以从这个内存池进行复用.
这一点非常显著地减轻了垃圾回收的负担. ------ 有则复用,没则创建
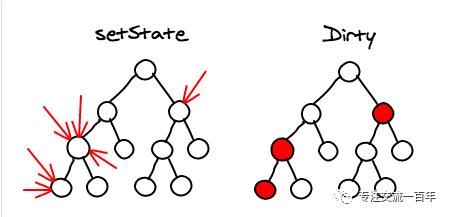
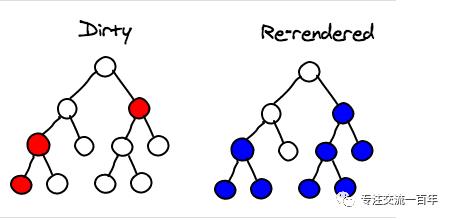
调用setState,react会产生标记dirty -*-- 红色
标记后的所有的子节点都需要重新渲染 ---- 蓝色
如果想要提升性能,可使用 shouldComponentUpdate 钩子函数优化
返回值为 true 表示要更新,返回值为false 不更新(提升性能),默认为返回true
慎用
6、组件传值时 类型的校验
cnpm i prop-types -D
以上是关于数据请求和反向代理,虚拟DOM,DIFF算法的主要内容,如果未能解决你的问题,请参考以下文章