react虚拟dom与diff算法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react虚拟dom与diff算法相关的知识,希望对你有一定的参考价值。
react拥有极速渲染的特点,这个特点依靠的就是react的虚拟dom和diff算法


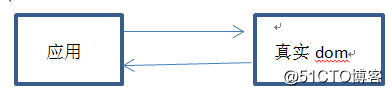
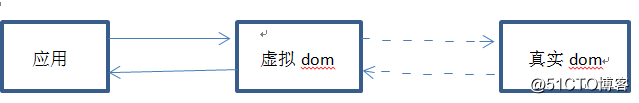
对比两个图就可以发现标准dom机制下,用户在应用上的操作是直接对真实dom进行操作的,在react中我们操作
的是虚拟dom,用户的操作产生的数据改变或者state变量改变,都会保存到虚拟dom上,之后再批量的对这些更
改进行diff算法计算,对比操作前后的虚拟dom树,把更改后的变化再同步到真实dom上
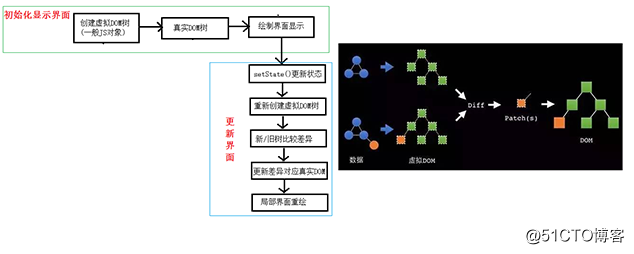
虚拟DOM的原理:
React会在内存中维护一个虚拟DOM树,对这个树进行读或写,实际上是对虚拟DOM进行。当数据变化时,
React会自动更新虚拟DOM,然后将新的虚拟DOM和旧的虚拟DOM进行对比,找到变更的部分,得出一个diff,
然后将diff放到一个队列里,最终批量更新这些diff到DOM中。
虚拟DOM的优点:最终表现在DOM上的修改只是变更的部分,可以保证非常高效的渲染。
虚拟DOM:render 虚拟DOM + diff + 更新必要的 DOM 元素
虚拟DOM的缺点:首次渲染大量DOM时,由于多了一层虚拟DOM的计算,会比innerhtml插入慢。
DOM Diff算法的原理图
在react的diff算法下,在同一位置对比前后dom节点,只要发现不同,就会删除操作前的dom节点(包括其子节点)
,替换为操作后的dom节点。以上是关于react虚拟dom与diff算法的主要内容,如果未能解决你的问题,请参考以下文章