Vue 3.0 Beta,重写虚拟DOM,速度显著提升
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 3.0 Beta,重写虚拟DOM,速度显著提升相关的知识,希望对你有一定的参考价值。
Vue.js 作者兼核心开发者尤雨溪宣布 Vue 3.0 进入 Beta 阶段。
进入 Beta 阶段即意味着:
已合并所有计划内的 RFC
已实现所有被合并的 RFC
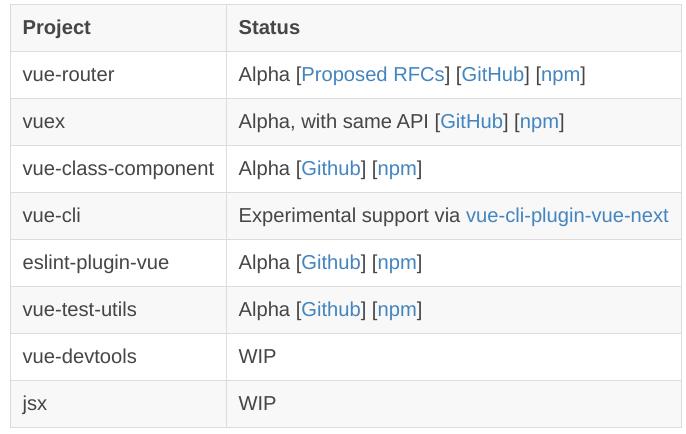
Vue CLI 现在通过 vue-cli-plugin-vue-next 提供了实验性支持
此外还提供了一个用于 Vue 3 的最小化 webpack 配置,支持单文件组件
目前的版本需要在 runtime 环境中使用原生的 ES2015+,并且尚未支持 IE11,计划进入 RC 阶段后再进行兼容 IE11 的构建。
官方库对 Vue 3 的支持状态:

根据此前公布的消息,Vue 3 重写了虚拟 DOM (Virtual DOM),并且速度提升明显,不过毕竟还是处于 Beta 阶段,作者建议暂时不要升级生产环境应用,因为升级指南和配套工具都还没完善,但可以在新/小项目里试用。
至于与旧版本的兼容情况,因为 Vue 3.0 是主要版本,所以会包含一些重大变更。不过,开发组会非常重视兼容性问题,他们做了这样的保证:除了渲染函数 API 和作用域插槽语法之外的所有内容都将保持不变,或者通过兼容性构建让其与 2.x 保持兼容。
获取 Vue 3.0 Beta 版本:
https://github.com/vuejs/vue-next/releases
以上是关于Vue 3.0 Beta,重写虚拟DOM,速度显著提升的主要内容,如果未能解决你的问题,请参考以下文章