怎样调节360浏览器的JS的兼容性?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样调节360浏览器的JS的兼容性?相关的知识,希望对你有一定的参考价值。
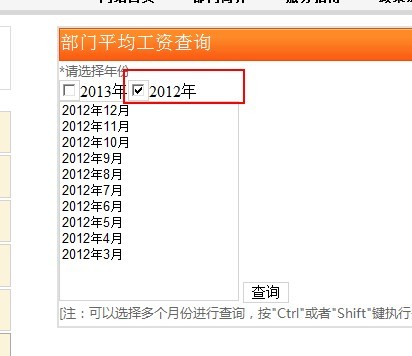
怎样调360浏览器 js的兼容ie下选择复选框后 select框里面就能出现日期
360浏览器就不行
下面是代码:
//When check the checkbox,show the years and the months in the select list. jQuery('.yearcheckbox').click(function() //We should use div class mark the checkboxes ,rather than div id. jQuery("#multi_select_tableName").html(''); var chk_value =[]; jQuery('input[name="multiCheckbox"]:checked').each(function() chk_value.push(jQuery(this).val()); ); jQuery.ajax( type:'POST', url:"index.php?option=com_cwusersalry&view=multiSalary&task=selectAllSalTables", data:years:chk_value, success:function(data) if(data) var options = jQuery.parseJSON(data); // data is your data variable for(i=0;i<options.length;i++) var optionstr=options[i]+''; //covert into string var strs=optionstr.split(","); jQuery('#multi_select_tableName').append('<option value='+strs[0]+'>'+strs[1]+'</option>'); ); );

怎样解决头疼的javascript浏览器兼容问题?
令人头疼的javascript浏览器的兼容问题,相信很多人都遇到过。
回头看看自己写的代码,在某些浏览器里表现出不兼容,严重地影响了页面的体验。然而自己在处理这些问题的时候,要上网搜很多资料才能解决,不但费时费力,而且还不一定能解决问题。所以,很多人对javascript真是又爱又恨。

咱砺锋的老孙这两天归纳了常见的11条javascript浏览器兼容问题,并找到对应解决方案,便于更快编写优秀的javascript代码,有需要的老师可以收藏!
1. event
event表示当前的时间对象,IE有这个对象,FireFox没有,FireFox通过给事件处理函数传递事件对象。
遇到的问题
最近在调试项目的时候,发现IE和Chrome都显示正常,就是FireFox异常,F12查看控制台,发现报错:window.event is undefined。检查代码中定义的事件方法中获取事件对象直接使用的window.event,去掉window后,IE异常,但是FF正常,真是坑啊~
解决方法
IE:直接使用event就行,为保险起见,写成window.event;
FF:window.event要报错,提示undefined,经查询,发现要用参数引导才能使用;
2. document.formName.item(“itemName”) 问题
遇到的问题
IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName"];
Firefox 下,只能使用document.formName.elements["elementName"]。
解决方法
统一使用document.formName.elements["elementName"]。
3. 获取事件源
遇到的问题
IE和FireFox获取事件源的方法不一样,容易出现兼容问题。
解决方法
IE用srcElement获取事件源,而FireFox用target获取事件源。
以上两个兼容通常会这么写:
var evt = e||event;var el = evt.srcTarget || evt.srcElement;

4. 集合类对象问题
遇到的问题
IE下,可以使用 () 或 [] 获取集合类对象;Firefox下,只能使用 [ ]获取集合类对象。
解决方法
统一使用 [] 获取集合类对象。
5. 获取标签的自定义属性
遇到的问题
HTML标签可以自定义属性,但是我们要考虑其在IE和Firefox下的兼容性问题。
解决方法
IE:div1.value或div1['value']
FF:可用div1.getAttribute("value")
6. IE支持innerText、outerHTML
FF:支持textContent
7. eval(“idName”)问题
遇到的问题
IE下,可以使用 eval(”idName”) 或 getElementById(”idName”) 来取得 id 为 idName 的HTML对象;Firefox下,只能使用 getElementById(”idName”) 来取得 id 为 idName 的HTML对象。
解决方法
统一用 getElementById(”idName”) 来取得 id 为 idName 的HTML对象。
8. input.type属性问题
遇到的问题
IE下 input.type 属性为只读;但是Firefox下 input.type 属性为读写。
解决方法
不修改 input.type 属性。如果必须要修改,可以先隐藏原来的input,然后在同样的位置再插入一个新的input元素。
9. 窗口的位置
遇到的问题
IE、chrome、safari:支持使用window.screenLeft和window.screenTop IE8以上、chrome、safari、firefox:支持使用window.screenX和window.screenY
解决方法
兼容代码可以使用下面这段代码:
var leftX = typeof window.screenLeft == 'number' ? window.screenLeft : window.screenX;ver topY = typeof window.screenTop == 'number' ? window.screenTop : window.screenY;
10. 窗口的大小
遇到的问题
Firefox、chrome、IE9和safari:window.innerWidth和window.innerHeight
IE系列:document.body.clientWidth和document.body.clientHeight
不是IE6:document.documentElement.clientWidth和document.documentElement.clientHeight
解决方法
兼容代码可以这样子写
var width = window.innerWidth;var height = window.innerHeight;if(typeof width != 'number'){if(document.compatMode == 'CSS1Compat'){width = document.documentElement.clientWidth;height = document.docuementElement.clientHeight;}else{width = document.body.clientWidth;height = document.body.clientHeight;}
11. frame和iframe问题
(1)访问frame对象
遇到的问题
IE:使用window.frameId或者window.frameName来访问这个frame对象;
Firefox:使用window.frameName来访问这个frame对象;
解决方法
统一使用 window.document.getElementById(”frameId”) 来访问这个frame对象。
(2)切换frame内容
遇到的问题及解决方法
在IE和Firefox中都可以使用 window.document.getElementById(”frameId”).src = “webjx.com.html”或 window.frameName.location = “webjx.com.html”来切换frame的内容;
如果需要将frame中的参数传回父窗口,可以在frame中使用parent关键字来访问父窗口。
更多JAVA咨询,请关注砺锋IT精英汇!
以上是关于怎样调节360浏览器的JS的兼容性?的主要内容,如果未能解决你的问题,请参考以下文章