解决vue 和 360 浏览器兼容问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决vue 和 360 浏览器兼容问题相关的知识,希望对你有一定的参考价值。
参考技术A 首先我们要安装 babel-polyfill安装完成后 在 main.js中 引入
并在
webpack.base.conf.js
中配置entry
这样在360浏览器上运行就不会出现兼容问题了
vue兼容ie10问题并且node——module中出现es6语法如何解决
一、首先进行安装babel-polyfill,如果你用yarn安装babel-polyfill的话需要yarn add babel-polyfill进行安装
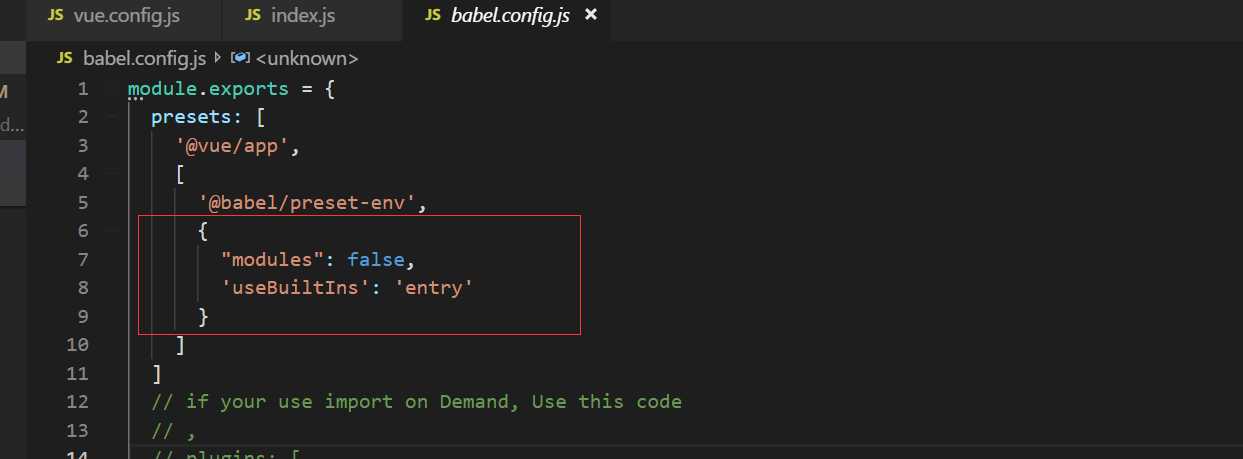
二、在babel.config.js中加入
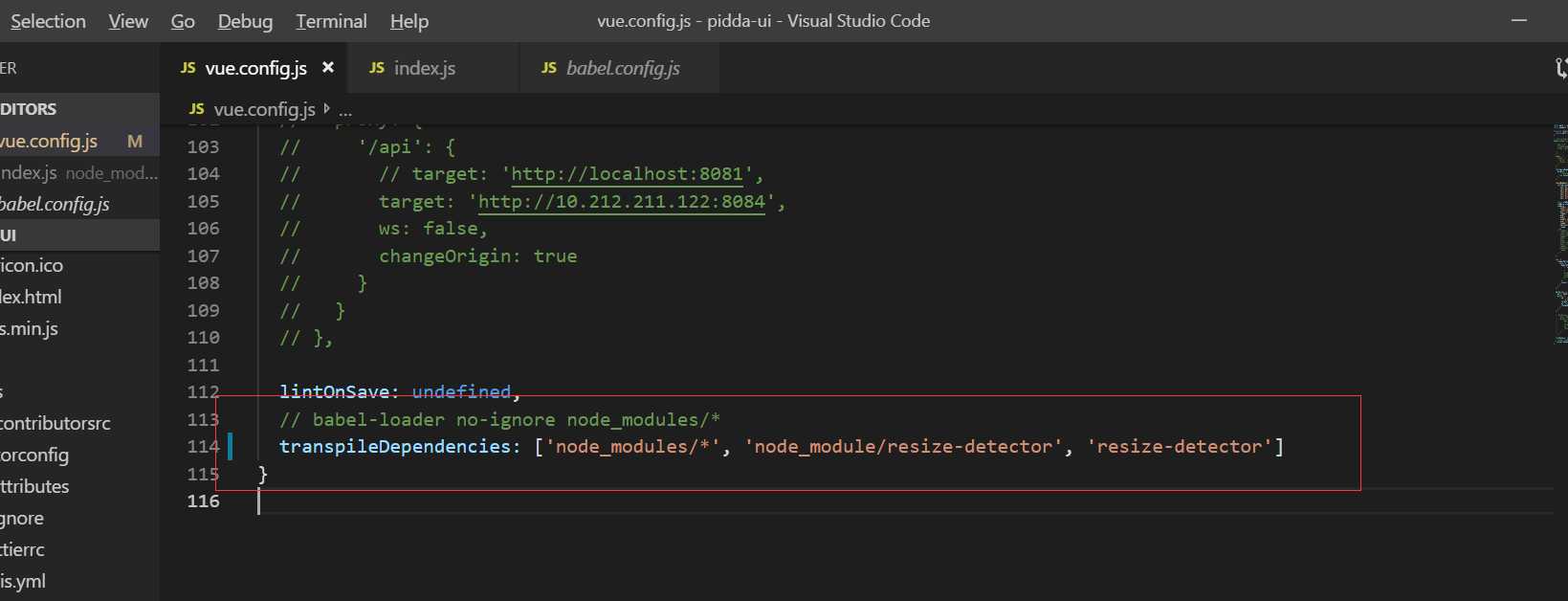
三、在ie浏览器中找到报错的文件,然后将文件加入其中
以上是关于解决vue 和 360 浏览器兼容问题的主要内容,如果未能解决你的问题,请参考以下文章