flask第十九篇——模板
Posted 自动化测试实战
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flask第十九篇——模板相关的知识,希望对你有一定的参考价值。
今天我们继续模板的知识,现在我们增加字典的复杂度,这个时候在render_template第二个参数可以传**title,以后我们会用**context代替原来的title=title。
# coding: utf-8
from flask import Flask, render_template
app = Flask(__name__) # type: Flask
app.debug = True
@app.route('/')
def hello_world():
title = {"tPrize": "key",
"info": {"name": u"Warren",
"age": 18,
"gender": u"男"},
"val": {"title": u'标题',
"content": u'内容'}}
return render_template('post/index.html', **title)
if __name__ == '__main__':
app.run()相应的我们的index.html文件也要做一些修改,就是将变量处的传参改为具体的key值,比如我们想获取title里面的info值,那么我们只需要在大胡须里写info即可:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这里是title</title>
</head>
<body>
<h1>{{ info }}</h1>
</body>
</html>执行代码可以看到页面显示的是info的值:
在html中,注释用{# 注释内容 #},快捷键是ctrl+/比如:

现在我们新建一个登录的html文件

代码(方便大家复制)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
这是登录页面
</body>
</html>在主文件中新建login方法:
@app.route('/login/')
def login():
return render_template('login.html')在index.html文件中增加一行超链接:<a href='#'>链接到登录页面</a>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这里是title</title>
</head>
<body>
{# <p>这段代码被注释了</p>#}
<h1>{{ info }}</h1>
<a href="#">链接到登录页面</a>
</body>
</html>现在我们想要跳转页面,那么超链接里`href`就要写跳转的url,如果粗鲁一点就直接写'/login/',这样肯定是可以的:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这里是title</title>
</head>
<body>
{# <p>这段代码被注释了</p>#}
<h1>{{ info }}</h1>
<a href="/login/">链接到登录页面</a>
</body>
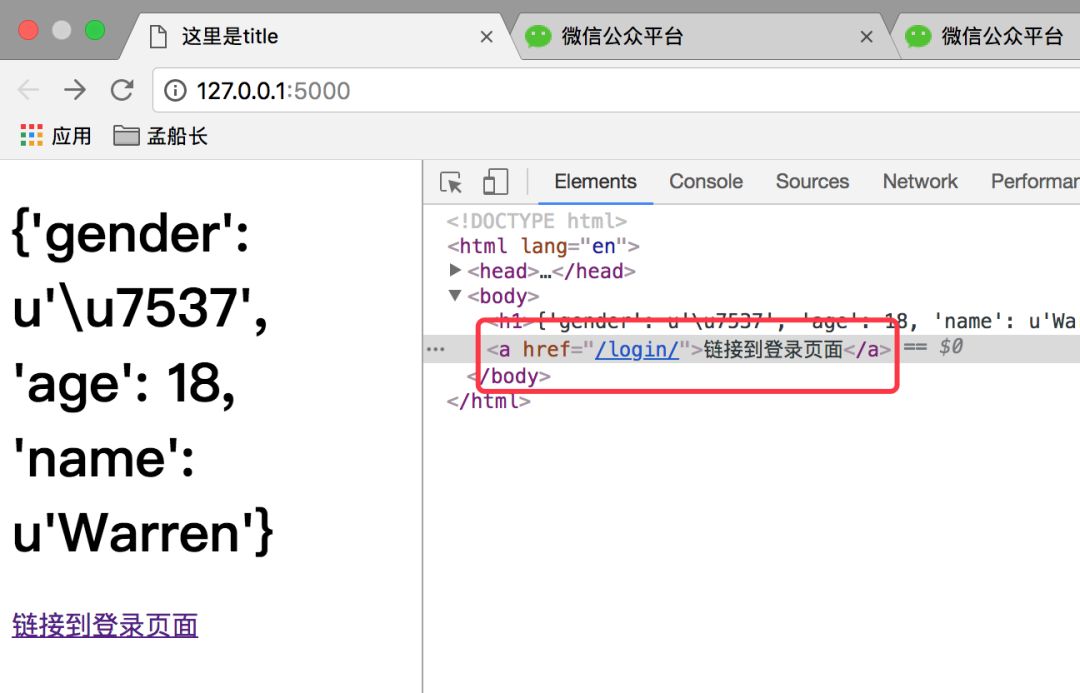
</html>我们来页面上通过开发者工具查看一下,发现给的路径就是'login':

只要我们点击“链接到登录页面”,页面就会到转到127.0.0.1:5000/login/了。
最后附上本节的所有代码,方便大家自己下去操作:
结构:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这里是title</title>
</head>
<body>
{# <p>这段代码被注释了</p>#}
<h1>{{ info }}</h1>
<a href="{{ url_for('login') }}">链接到登录页面</a>
</body>
</html>rendertemplateDemo.py
# coding: utf-8
from flask import Flask, render_template
app = Flask(__name__) # type: Flask
app.debug = True
@app.route('/')
def hello_world():
title = {"tPrize": "key",
"info": {"name": u"Warren",
"age": 18,
"gender": u"男"},
"val": {"title": u'标题',
"content": u'内容'}}
return render_template('post/index.html', **title)
@app.route('/login/')
def login():
return render_template('login.html')
if __name__ == '__main__':
app.run()login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
这是登录页面
</body>
</html>以上是关于flask第十九篇——模板的主要内容,如果未能解决你的问题,请参考以下文章