js页面的弹框怎么关闭啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js页面的弹框怎么关闭啊相关的知识,希望对你有一定的参考价值。
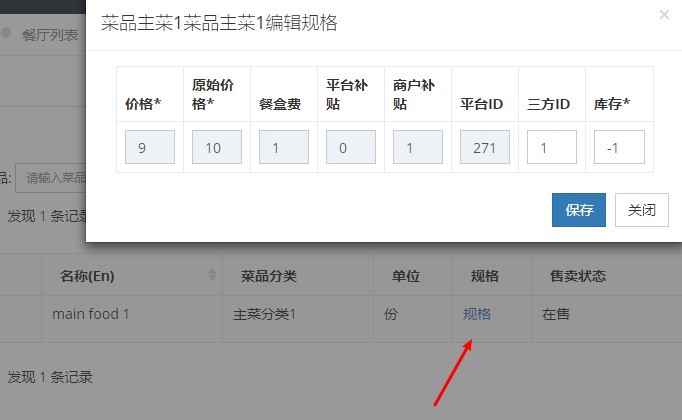
点规格出现的弹框

window.opener.location.reload(); //刷新父窗口中的网页
window.close();//关闭当前窗窗口
2、提交后关闭
function save()
document.getElementById("pointsform").submit();
alert('保存成功');
window.opener.document.getElementById("cmd").value="query";
window.opener.document.getElementById("form的id").submit();//提交
window.close(); //关闭当前窗口
vue中对element的弹框messagebox的二次封装
在vue中对确认框的二次封装
使用场景:在页面中做某些需要警告的操作时的弹框提示

1、在utils文件夹下新建一个confirm.js文件来对messageBox的封装,内容如下:
/** confirm.js */
import MessageBox from 'element-ui'
export function handleCofirm(text = '确定执行此操作吗?', type = 'warning')
return MessageBox.confirm(text, '提示',
confirmButtonText: '确定',
cancelButtonText: '取消',
type: type,
center: true
)
2、使用
import handleCofirm from '@/utils/confirm'
export default
deleteDomain(row)
handleCofirm('确认删除该标签吗?', 'warning',).then(res =>
//
).catch(err =>
console.log('err', err) // cancel
//
)
以上是关于js页面的弹框怎么关闭啊的主要内容,如果未能解决你的问题,请参考以下文章