电脑bilibili直播的弹幕怎么关
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电脑bilibili直播的弹幕怎么关相关的知识,希望对你有一定的参考价值。
在播放窗口就可以关闭弹幕,步骤如下:
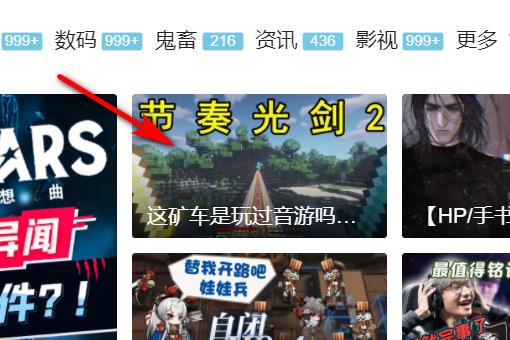
1、首先搜索bilibili,找到官网进入。

2、进入后选择一个视频点击进入。

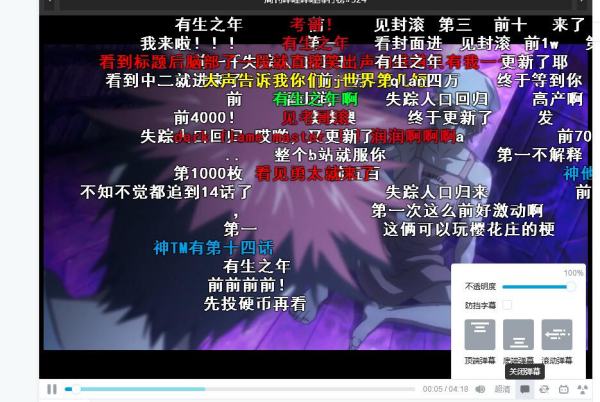
3、可以看到播放页面都是弹幕。

4、在页面下方找到弹幕的按钮,点击关闭。

5、播放的弹幕就被关闭了。


如图,点一下播放器那个按钮就好。

如图,点击右下角小方框则可
matsuri.icu 筛选单场直播中 指定用户的弹幕
游猴插件版本
前言
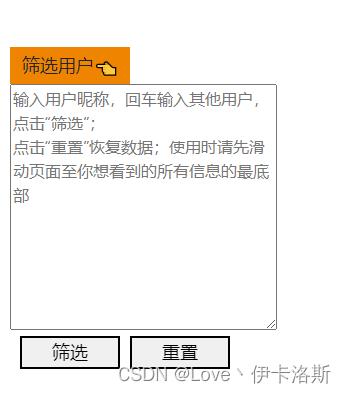
JS实现数据筛查,修改对应昵称,自动匹配matsuri运行,来到弹幕数据单页后刷新加载
安装地址:https://greasyfork.org/zh-CN/scripts/450519
效果图


代码
// ==UserScript==
// @name matsuri.icu 筛选单场直播中 指定用户的弹幕
// @namespace http://tampermonkey.net/
// @version 1.0
// @description 页面左侧会生成输入框,输入用户昵称,回车输入其他用户,点击“筛选”;使用时请先滑动页面至你想看到的所有信息的最底部
// @author Ikaros
// @match https://matsuri.icu/detail/*
// @grant none
// @license MIT
// ==/UserScript==
window.addEventListener('load', function()
// 使用时请先滑动页面至你想看到的所有信息的最底部
console.log("matsuri.icu 筛选单场直播中 指定用户的弹幕 成功加载!");
// 存储隐藏DOM的下标
var hide_index = [];
// 在页面左侧插入一个用户筛选框
var body = document.getElementsByTagName("body")[0];
var div = document.createElement("div");
var show_hide_div = document.createElement("div");
var screen_div = document.createElement("div");
var textarea = document.createElement("textarea");
var screen = document.createElement("button");
var reset = document.createElement("button");
div.style.position = "fixed";
div.style.bottom = "5%";
div.style.width = "300px";
div.style.left = "10px";
show_hide_div.style.width = "120px";
show_hide_div.style.fontSize = "18px";
show_hide_div.style.background = "#ef8400";
show_hide_div.style.textAlign = "center";
show_hide_div.style.padding = "5px";
show_hide_div.style.cursor = "pointer";
show_hide_div.innerText = "筛选用户☚";
show_hide_div.onclick = function() show_hide(); ;
screen_div.setAttribute("id", "screen_div");
screen_div.style.display = "none";
textarea.setAttribute("id", "textarea1");
textarea.setAttribute("rows", "10");
textarea.setAttribute("cols", "30");
textarea.setAttribute("placeholder", "输入用户昵称,回车输入其他用户,点击“筛选”;\\n\\
点击“重置”恢复数据;\\
使用时请先滑动页面至你想看到的所有信息的最底部");
screen.innerText = "筛选";
screen.style.fontSize = "18px";
screen.style.width = "100px";
screen.style.margin = "0px 10px";
screen.onclick = function() hide_other(); ;
reset.innerText = "重置";
reset.style.fontSize = "18px";
reset.style.width = "100px";
reset.onclick = function() reset_dom(); ;
div.appendChild(show_hide_div);
div.appendChild(screen_div);
screen_div.appendChild(textarea);
screen_div.appendChild(screen);
screen_div.appendChild(reset);
body.appendChild(div);
// 显示隐藏筛选框
function show_hide()
var screen_div = document.getElementById("screen_div");
if(screen_div.style.display == "none") screen_div.style.display = "block";
else screen_div.style.display = "none";
// 重置弹幕
function reset_dom()
for(var i = 0; i < hide_index.length; i++)
document.getElementsByClassName("comment")[hide_index[i]].style.removeProperty("height");
document.getElementsByClassName("comment")[hide_index[i]].style.removeProperty("visibility");
document.getElementsByClassName("comment")[hide_index[i]].style.removeProperty("padding");
hide_index = [];
// 隐藏无关用户
function hide_other()
// 隐藏前 先重置一下
reset_dom();
// icu弹幕筛选指定用户名数据
var comment = document.getElementsByClassName("comment");
var username = document.getElementsByClassName("username");
var len = username.length;
var need_username = document.getElementById("textarea1").value.split('\\n');
for(var i = 0; i < len; i++)
if(need_username.indexOf(username[i].innerText) == -1)
comment[i].style.height = "0px";
comment[i].style.visibility = "hidden";
comment[i].style.padding = 0;
hide_index.push(i);
)
JS控制台版本
前言
JS实现数据筛查,修改对应昵称,控制台贴入运行即可。
效果图

代码
// icu弹幕筛选指定用户名数据
// 按F12,console(控制台)贴入此代码回车运行。使用时请先滑动页面至你先看到的所有信息的最底部
var comment = document.getElementsByClassName("comment");
var username = document.getElementsByClassName("username");
var len = username.length;
for(var i = 0; i < len; i++)
// 替换此处用户名为你想要看的用户的昵称即可,多人是下面注释里的例子
if(username[i].innerText != "用户的昵称")
// if(username[i].innerText != "a" && username[i].innerText != "b")
comment[i].style.height = "0px";
comment[i].style.visibility = "hidden";
comment[i].style.padding = 0;
以上是关于电脑bilibili直播的弹幕怎么关的主要内容,如果未能解决你的问题,请参考以下文章