CSS编程,为什么把block改成inline运行结果就变小了?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS编程,为什么把block改成inline运行结果就变小了?相关的知识,希望对你有一定的参考价值。
行内元素(inline)的大小是受所在行统一控制的,不能单独设置大小,这个应该不难理解,因为如果同一行有多个行内元素,如果都各自设置自己的大小(以及行高、排列方式等),那么这一行就会变得混乱不堪甚至完全失控。所以如果一个元素的display属性设为inline,那么它的width和height属性就会自动失效。如果想让一个行内元素有自己的宽度,可以设为inline-block,这样既保留行内元素的特征,又可以单独设置自身状态,但一般并不建议这么做,因为这可能会打破网页的正常结构。从你的代码来看,你这个a标签都是单独一行的,设为块级元素(block)即可,没必要非设为inline不可啊。 参考技术A 行内元素不能设置width。如果你要设置width就要把display改成inline-block。
CSS 去掉inline-block间隙的几种方法
最近做移动端页面时,经常会用到inline-block元素来布局,但无可避免都会遇到一个问题,就是inline-block元素之间的间隙。这些间隙会导致一些布局上的问题,需要把间隙去掉。对于inline-block元素及去掉间隙的方法,在这里做一个简单的总结。
inline-block是什么
inline-block 即内联块,在CSS的元素分类中可以分成三种:行内元素或者内联元素、块级元素、以及内联块元素。
内联块元素具有了内联元素以及块级元素的特性:(1)元素之间可以水平排列 (2)可以当做一个块级元素来设置各种的属性,例如:width、height、padding等。
例子1:定义一个内联元素span为inline-block元素
<div id="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
#demo span{
display:inline-block;
background:#ddd;
}
效果图:

inline-block兼容性
(1)inline level的元素
对于内联元素(inline element),所有主流浏览器都支持直接设置display 的value值为inline-block来将其定义为内联块。
(2)block level的元素
IE7及以下浏览器对块级元素(block element)的支持并不完全,它们只支持用display:inline-block去定义一个inline level的元素为内联块。
由于IE7及以下浏览器支持直接将inline level元素设置为内联块,所以我们可以变通实现,先将block level元素设置为inline,然后再去触发该元素的hasLayout,使其拥有和inline-block相似的特性。可以这样写:
例子2:
<div id="demo">
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
<div>我是一个div</div>
</div>
#demo div{
display:inline-block;
*display:inline; /*IE7 hack*/
*zoom:1; /*触发hasLayout*/
}
IE7及以下浏览器:block level元素转换为inline-block,在IE7及以下浏览器下元素间不出现间隙;inline level元素转换为inline-block,在IE7及以下浏览器下元素间出现间隙;紧跟block level转换为inline-block的元素之后有个inline level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间不出现间隙;紧跟inline level转换为inline-block的元素之后有个block level转换为inline-block的元素,在IE7及以下浏览器下这俩元素间出现间隙;其它浏览器任何情况下均出现间隙;
inline-block元素间隙由来
在例子1中,定义为inline-block元素会产生间隙,如果不设置display:inline-block,会是什么效果?如下:
例子3:
<div class="demo">
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
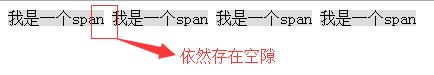
效果图:

上面例子中,对span不做任何处理依然存在空隙,这到底是什么原因,是否是结构上的问题。假如将span标签都写成一行,又是怎样的效果,来看一下:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
</div>
.demo span{
background:#ddd;
}
效果图:

可以看到间隙是由换行或者回车导致的。只要把标签写成一行或者标签直接没有空格,就不会出现间隙。但是这种方式是不太可靠,存在太多不可控的因素导致失效,例如:代码生成工具、代码格式化、或者其他人修改了代码等等。下面列举了各种去掉间隙的方法,是否适合需要看具体的应用场景了。
移除inline-block元素间隙方法
(1)移除标签间的空格
元素间的间隙出现的原因是元素标签之间的空格,把空格去掉间隙自然就会消失。来看以下几种写法:
*写法一:
<div class="demo">
<span>我是一个span</span><span>我是一个span</span><span>我是一个span</span><span>我是一个span</span>
</div>
*写法二:
<div class="demo">
<span>我是一个span
</span><span>我是一个span
</span><span>我是一个span
</span><span>我是一个span</span>
</div>
*写法三:利用HTML注释标签
<div class="demo">
<span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span><!--
--><span>我是一个span</span>
</div>
(2)取消标签闭合
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span
</div>
.demo span{
background:#ddd;
display: inline-block;
}
把span标签的结束标签去掉,这样间隙就没有了。为了兼容IE6/IE7,最后一个标签需要闭合。
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo span{
background:#ddd;
display: inline-block;
}
在 美团 webapp页面中貌似也是用到了这种方法。可以看下:

源代码:

(3)使用font-size:0;
在父容器上使用font-size:0;可以消除间隙,可以这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
对于Chrome, 其默认有最小字体大小限制,考虑到兼容性,需要取消字体大小限制,这样写:
<div class="demo">
<span>我是一个span
<span>我是一个span
<span>我是一个span
<span>我是一个span</span>
</div>
.demo {font-size: 0;-webkit-text-size-adjust:none;}
.demo span{
background:#ddd;
display: inline-block;
font-size: 14px; /*要设置相应的字号*/
}
总结
在移动端的页面中,个人倾向于设置font-size:0这种方法来清除掉。对于PC端上,可以参考doyoe的 全浏览器兼容方案 。
以上是在小弟在工作上遇到一些问题的知识总结,不足之处,欢迎指正。
更多阅读:
以上是关于CSS编程,为什么把block改成inline运行结果就变小了?的主要内容,如果未能解决你的问题,请参考以下文章
511,display:inline-block什么时候不会显示间隙?
请问css中的区块 inline inline-block block 三者有啥区别呢?
css - 在带有 display:inline-block 的元素上添加垂直空间 [重复]
[CSS3] CSS Display Property: Block, Inline-Block, and Inline