[CSS3] CSS Display Property: Block, Inline-Block, and Inline
Posted Answer1215
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[CSS3] CSS Display Property: Block, Inline-Block, and Inline相关的知识,希望对你有一定的参考价值。
Understanding the most common CSS display types of block, inline-block, and inline will allow you to get the most out of your html and use CSS Frameworks like Bootstrap to their fullest.
Takeway:
- Inline: Can NOT add height and width. But can add margin and padding
- Inline-block: Can add height, width, margin and padding. Not take the whole row.
- Block: Can add height, width, margin and padding, take the whole row.
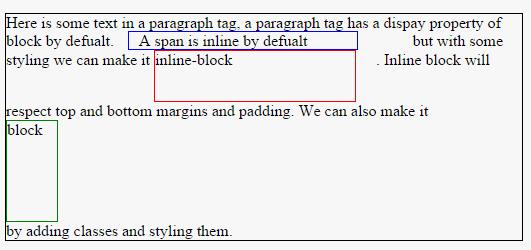
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> <p>Here is some text in a paragraph tag, a paragraph tag has a dispay property of block by defualt. <span class="inline">A span is inline by defualt</span> but with some styling we can make it <span class="inline-block">inline-block</span>. Inline block will respect top and bottom margins and padding. We can also make it <span class="block">block</span> by adding classes and styling them.</p> </body> </html>
.box { border: 1px solid black; margin: 5px; display: block; } p { border: 1px solid black; } .inline { border: 1px solid blue; display: inline; margin-left: 10px; margin-right: 50px; padding-left: 10px; padding-right: 50px; margin-top: 50px; width: 500px; // Doesn‘t work height: 200px; // Doesn‘t work } .inline-block { border: 1px solid red; display: inline-block; margin-right: 20px; width: 200px; height: 50px; } .block { display: block; border: 1px solid green; width: 50px; height: 100px; }

以上是关于[CSS3] CSS Display Property: Block, Inline-Block, and Inline的主要内容,如果未能解决你的问题,请参考以下文章