深度优先遍历&广度优先遍历
Posted aiT小白逆袭记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深度优先遍历&广度优先遍历相关的知识,希望对你有一定的参考价值。
深度优先遍历,又称深度优先搜索,缩写为DFS。是图算法的一种,其过程简要来说就是对每一个可能的分支路径深入到不能再深入为止,最终结果为每个顶点均被访问而且只能被访问一次。


以一个未被访问的顶点作为起始顶点,沿当前顶点的边走到未访问过的顶点。
当没有未访问的顶点时,则回到上一个顶点,即回朔(回到上一种状态),继续试探别的顶点,直至所有的顶点都被访问过。


用栈来实现,整个过程想象成一个倒立的树形:
1. 把根节点压入栈中。
2. 每次从栈中弹出一个元素,搜索所有在它下一级的元素,把这些元素压入栈中。并把这个元素记为它下一级元素的前驱。
3. 找到所要找的元素时结束程序(找不到也结束程序)。



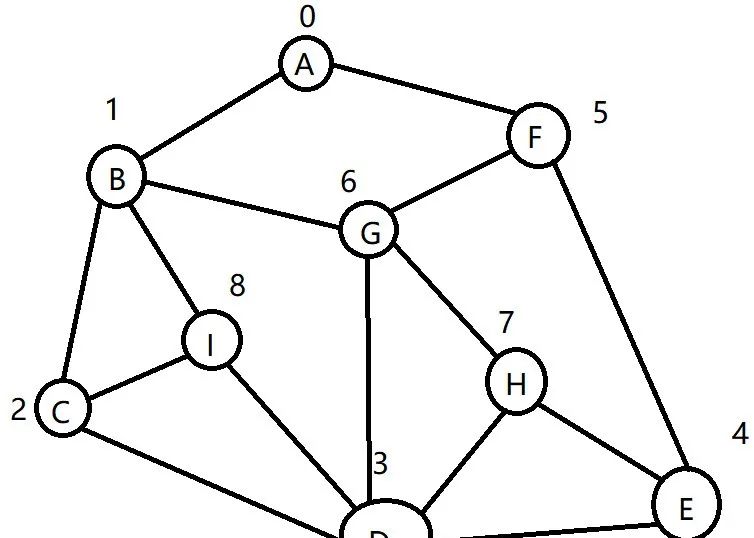
遍历顺序:A->B->C->D->E->F->G->H->I

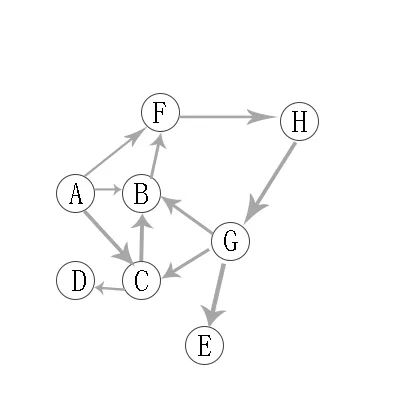
遍历顺序:A->B->F->H->G->C->D->E

广度优先遍历,又称为广度优先搜索,别名又叫BFS。图的搜索算法之一,属于一种盲目搜寻法,系统的展开并访问图中的所有节点。


类似于树的层序遍历。


使用队列实现,整个过程想象成一个倒立的树形
1. 把根节点放到队列的末尾。
2. 每次从队列的头部取出一个元素,查看这个元素所有的下一级元素,把它们放到队列的末尾。并把这个元素记为它下一级元素的前驱。
3. 找到所要找的元素时结束程序。
4. 如果遍历整个树还没有找到,结束程序。

写出一种遍历顺序

遍历顺序:A->B->C->D->F->G->E->H
遍历顺序:A->B->C->F->D->H->G->E
如有帮助,点击在看
以上是关于深度优先遍历&广度优先遍历的主要内容,如果未能解决你的问题,请参考以下文章