react项目打包后没有生成js文件夹
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react项目打包后没有生成js文件夹相关的知识,希望对你有一定的参考价值。
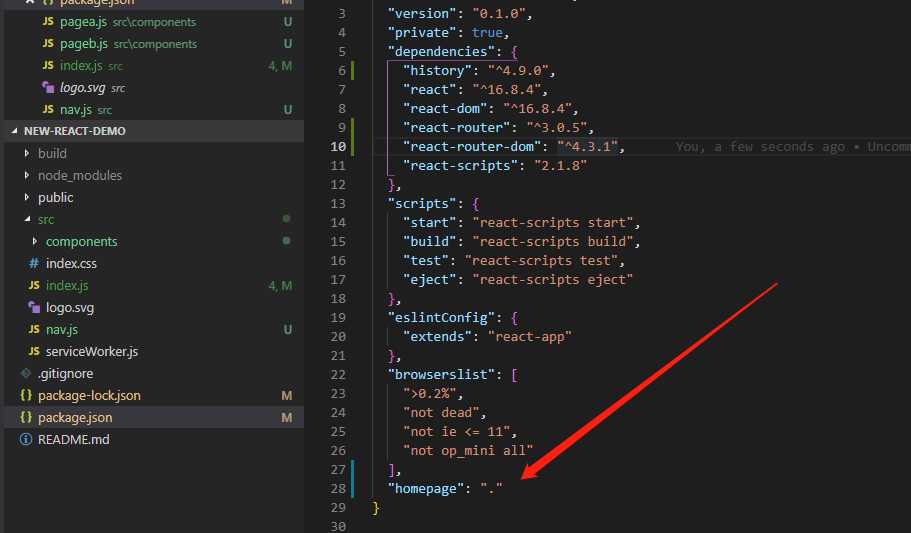
您好,react项目打包后没有生成js文件夹1. 打包 在项目目录下,运行npm run build,进行打包,打包完成后会在目录下生成一个build文件夹,build生成的东西要放在服务器root下。2. 部署 打包之前,package.json文件中要增加一个homepage字段: "homepage": ".", 布署的时候你必须把build里的文件直接放到服务器上,假如你的服务 参考技术A react项目打包后没有生成js文件夹1. 打包 在项目目录下,运行npm run build,进行打包,打包完成后会在目录下生成一个build文件夹,build生成的东西要放在服务器root下。
2. 部署 打包之前,package.json文件中要增加一个homepage字段: "homepage": ".", 布署的时候你必须把build里的文件直接放到服务器上,假如你的服务
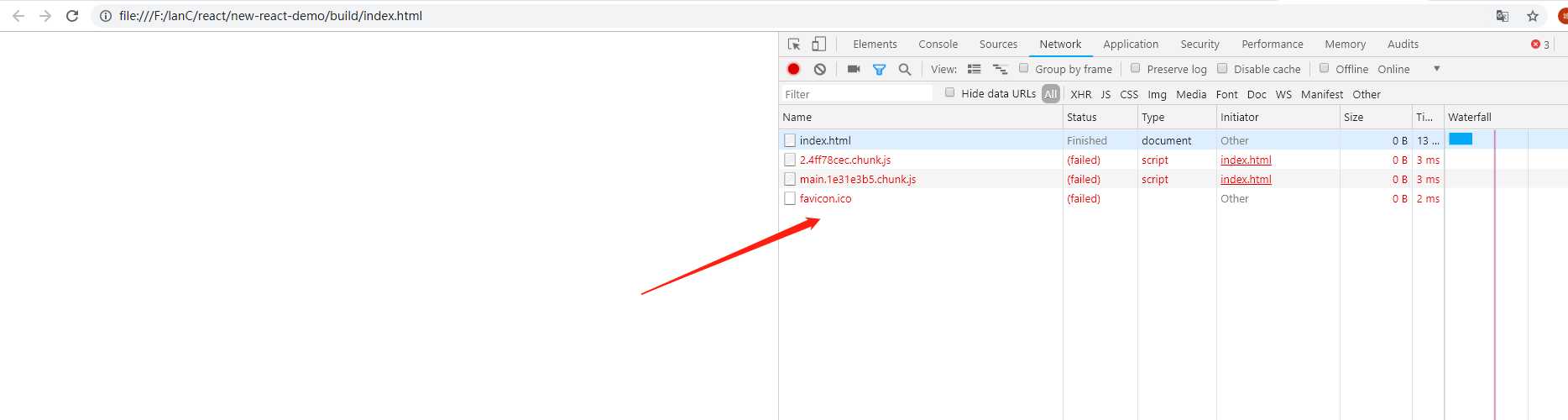
react项目打包后路径找不到,项目打开后页面空白的问题
使用 npm install -g create-react-app快速生成项目脚手架打包后出现资源找不到的路径问题:

解决办法:在package.json设置homepage

以上是关于react项目打包后没有生成js文件夹的主要内容,如果未能解决你的问题,请参考以下文章
vue 项目打包后没有生成config/index.js文件?
用Cordova把react app 打包成原生的iOS项目
[react] 使用webpack打包React项目,怎么减小生成的js大小?